JS入门二
1.字符串
1.1 stringObject.length---->返回字符串的长度(**字符串的长度从0开始)
1.2 stringObject.match(字符串) stringObject.match(正则表达式) --->匹配字符串,若存在就返回字符串,不存咋就返回null
1.3 stringObject.search(字符串) stringObject.search(正则表达式)---->检索字符串,若果检索到了,则返回的是子字符串的起始位置,没有检索到返回-1。(**字符串检索从0开始)
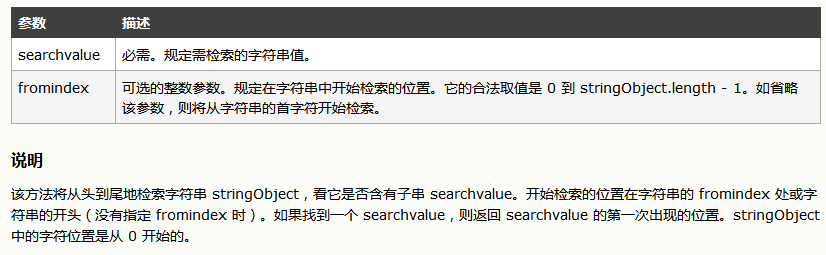
1.4 stringObject. indexOf() ---->返回某个指定的字符串值在字符串中首次出现的位置,首先是要I检索这个子字符串是否存在于字符串中,存在就返回首次首先得位置,要是不存在就返回-1。
1,5 stringobject.replace(原字符,替换字符) stringObject.replace(正则表达式,替换字符) //匹配正则表达式。---->字符串替换
1.6 stringObject.charAt(n) ---->n为字符串的下标,返回指定下标的字符串,**字符串的下标开始是0,第二位是1,以此类推。
1.7 toLowerCase() 将大写字符串改为小写字符串 toUpperCase() 将小写字符串改为大写字符串
1.8 字符串1.concat(字符串2,字符串3,…,字符串n); ---->连接字符串
还有一种连接字符串的方法就是用+,string1+string2+string3
1.9 比较字符串
字符串1.localeCompare(字符串2)
说明:
比较完成后,返回值是一个数字。
(1)如果字符串1小于字符串2,则返回小于0的数字;
(2)如果字符串1大于字符串2,则返回数字1;
(3)如果字符串1等于字符串2,则返回数字0;
1.20 分割字符串
字符串.split(分割符) 分割符可以是一个字符、多个字符或一个正则表达式。分割符并不作为返回数组元素的一部分。
1.21 从字符串中提取字符串
字符串.substring(开始位置,结束位置) ---->开始位置是一个非负的整数,表示从哪个位置开始截取。结束位置也是一个非负的整数,表示在哪里结束截取。
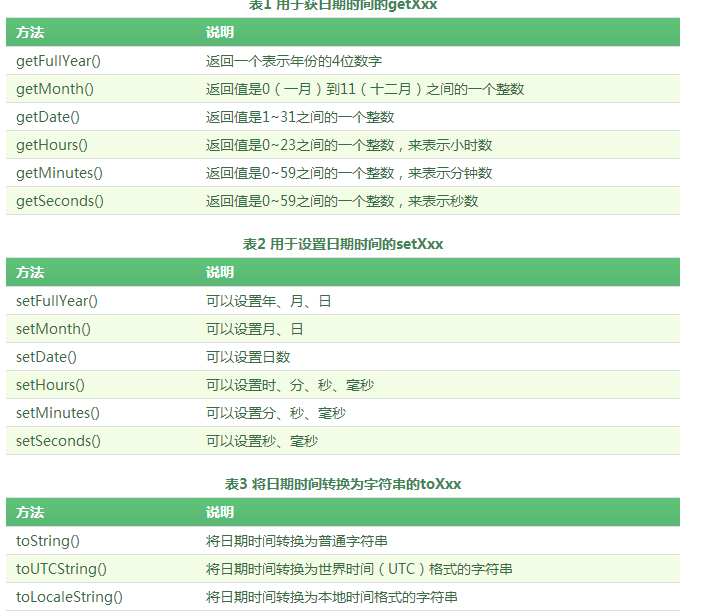
2. 日期对象

3.数组对象
3.1 数组是存储一组有“相同数据类型”的数据结构。(ps:其实数组是可以存储不同数据类型的数据的,且不会报错,为什么呢?且看下回分解)
3.2 创建数据 有三种方法
var myArray=new Array();//创建了长度为0的数组,这样的定义数组长度没有定义,可以在赋值时任意定义
var myArray=new Array(n); //创建了长度为n的数组
var myArray=new Array(1,2,3,4);//创建了长度为4的数组,且赋值了。即myArray[0]=1, myArray[1]=2, myArray[2]=3 ,myArray[3]=4
3.3 数组对象方法

4.数值对象

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var pi=Math.PI;
document.write(pi);
</script>
</head>
<body>
</body>
</html>

扩展阅读 用JS实现随机抽奖 https://www.cnblogs.com/backpacker/archive/2012/08/03/2622426.html
5.window对象

备注:window.open(URL,窗口名词,参数)---->窗口名词
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。

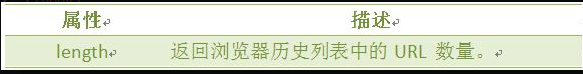
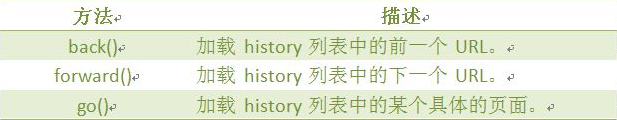
History对象:
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:window.history.[属性|方法] window可以省略


window,history.forward()=window.history.go(1)
window.history.back()=window,history(-1)
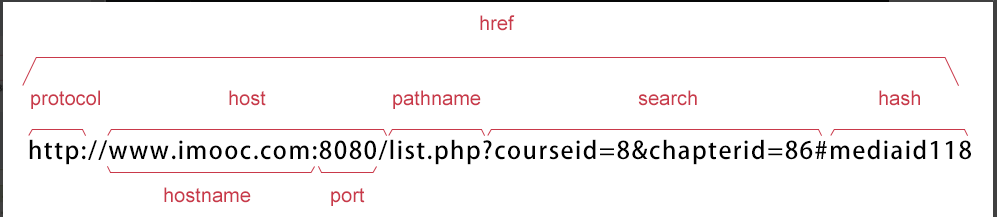
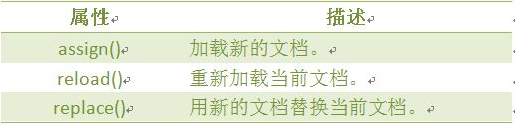
Location对象:
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:location[属性|方法] 图解如下图所示:

location对象属性:

location对象方法
 eg: document.write(location.href)
eg: document.write(location.href)
navigator对象:
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

例如:
<script type="text/javascript">
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
</script>
userAgent对象:
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串) ;几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
语法:navigator.userAgent

例如:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
注:这里的index() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:stringObject.indexOf(searchvalue,formindex) 如果检索到的字符串值没有出现,则该方法返回-1。

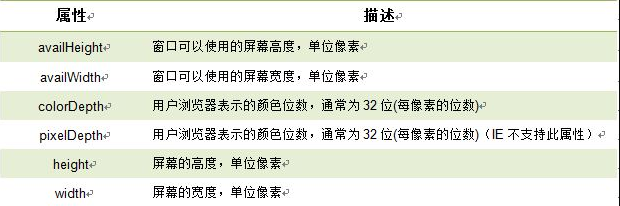
screen对象
screen对象用于获取用户的屏幕信息。
语法:window.screen.属性

screen.height屏幕的高度,返回一个数值,单位是像素,可以省略window,以此类推屏幕宽度。
两个小例子:转载自 http://www.lvyestudy.com/les_js/js_10.6.aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
//定义全局变量,用于记录秒数
var n = 5;
window.onload = function () {
//设置定时器,重复执行函数countDown()
var t = setInterval("countDown()", 1000);
}
//定义函数
function countDown() {
//判断n是否大于0,因为倒计时不可能有负数
if (n > 0){
n--;
document.getElementById("num").innerHTML = n;
}
}
</script>
</head>
<body>
<p>新年倒计时:<span id="num">5</span></p>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
//定义全局变量,用于记录秒数
var n = 0;
window.onload = function () {
//设置定时器,重复执行函数add()
var t = setInterval("add()", 1000);
//点击“暂停”按钮事件
document.getElementById("btn_pause").onclick = function () {
clearInterval(t);
}
//点击“继续”按钮事件
document.getElementById("btn_continue").onclick = function () {
if (confirm("你还要继续装逼?")){
t = setInterval("add()", 1000);
}
}
}
//定义计时函数
function add() {
n++;
document.getElementById("num").innerHTML = n;
}
</script>
</head>
<body>
<p>你已经装了<span id="num">0</span>秒的“逼”,赶紧暂停吧!</p>
<input id="btn_pause" value="暂停" type="button"/>
<input id="btn_continue" value="继续" type="button" />
</body>
</html>
6.JavaScript对话框
在JavaScript中对话框总共有三种alert();confirm();prompt().完整的写法伪window.alert(),但是由于window是全局变量,所以window可以省去。

这里出现了一个window.location.href这个与window.open()有什么区别?





