CSS3 box-sizing
box-sizing 的应用。
https://www.w3cplus.com/content/css3-box-sizing
一、拯救布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Box-sizing</title>
<style type="text/css">
.boxtest{
border:20px solid;
padding:30px;
margin:30px;
background:#ffc;
width:300px;
}
.imgBox img{
width:200px;
height:200px;
padding:20px;
border:20px solid orange;
margin:10px;
}
#contentBox img{
box-sizing: content-box;
-webkit-box-sizing:content-box;
-moz-box-sizing:content-box;
-o-box-sizing:content-box;
-ms-box-sizing:content-box;
}
#borderBox img{
box-sizing: border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
-ms-box-sizing:border-box;
}
.layoutDemo{
width:1000px;
background: #000;
}
#header{
width:100%;
background: orange;
}
#left{
width:220px;
float:left;
background: green;
}
#main-content{
width:700px;
float:left;
background: gray;
}
#footer{
width:100%;
background: red;
overflow: hidden;
}
.innerPadding{
padding:30px;
box-sizing:border-box;/*给大DIV里的所有小的div加box-sizing属性*/
-webkit-box-sizing:border-box;
-o-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
}
.border{
border:10px solid yellow;
}
</style>
</head>
<body>
<div class="boxtest"></div>
<div class="imgBox" id="contentBox"><img src="images/4.png"/></div>
<div class="imgBox" id="borderBox"><img src="images/4.png"/></div>
<br/>
<div class="layoutDemo">
<div id="header" class="innerPadding border">Header Content</div>
<div id="content" class="clearfix">
<div id="left" class="aside innerPadding border">Left Sidebar</div>;
<div id="main-content" class="article innerPadding border">Main Content</div>
</div>
<div id="footer" class="innerPadding border"> Footer Content</div>
</div>
</body>
</html>
重要*****
OM元素的Layout图明显告诉我们:
1、【type="submit"】、【type="reset"】、button、【type="text"】、select、textarea默认情况下都带有2px的border;
2、【type="submit"】、【type="reset"】、button默认情况下会有6px的左右padding;height在mac系统下会比在winxp win7系统下少1px,只有16px,(12px的字体时高度为17px);
3、【type="text"】默认情况下会有1px的上下padding;WinXP和Win7下高度为15px,Mac系统下为14px
4、【type="checkbox"】默认情况下会有margin:3px 3px 3px 4px,并且宽/高度默认为13px(IE6,IE7默认大约是15px,Mac系统下只有9px)
5、【type="radio"】默认情况下会有margin: 3px 3px 0 5px的外边,并且宽/高度默认为13px(IE6,IE7默认大约是15px,Mac系统下只有9px)
6、textarea默认情况带有1px的上下margin;
第二、统一Form元素风格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Box-sizing统一Form元素风格</title>
<style type="text/css">
body{
font-size:12px;
}
form{
width:200px;
margin:20px auto;
padding:10px;
border:1px solid #ccc;
}
.form-field{
margin-bottom:5px;
background:#cdcdcd;
padding:2px;
}
.submit,
.reset,
.button,
.text,
.select,
.textarea{
width:80px;
border-color:red;
}
.textarea{
resize:none;
}
.submit,
.reset,
.button,
.text,
.select,
.textarea,
.checkbox,
.radio{
margin:0;/*清除元素自带的样式*/
padding:0;/*清除元素自带的样式*/
border-width:1px;/*清除元素自带的样式*/
height:17px;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
-o-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
/*IE6和IE7不支持box-sizing的属性,所以为了兼容还需要为它一个hack*/
*height:15px;
*width:15px; /*这里的长度需要减去border的值,如果padding的值不是0还需要减去padding的值*/
}
</style>
</head>
<body>
<form action="#" method="post">
<div class="form-field">
<input type="submit" value="submit" class="submit"/>
</div>
<div class="form-field">
<input type="reset" value="reset" class="reset"/>
</div>
<div class="form-field">
<button class="button">button</button>
</div>
<div class="form-field">
<input type="text" value="text" class="text"/>
</div>
<div class="form-field">
<select name="select" id="select" class="select">
<option value="1">1980</option>
</select>
</div>
<div class="form-field"><input type="checkbox" class="checkbox" />checkbox</div>
<div class="form-field"><input type="radio" class="radio" />radio</div>
<div class="form-field"><textarea name="textarea" id="" cols="30" rows="3" class="textarea"></textarea></div>
</form>
</body>
</html>
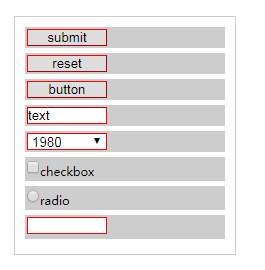
不清除自带样式的效果图:

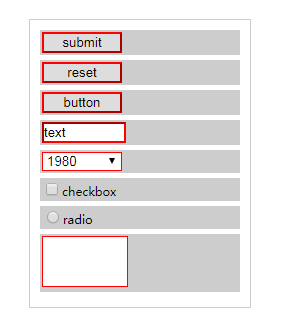
清除自带的样式后:

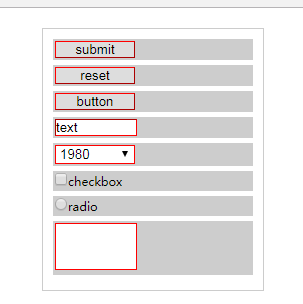
使用box-sizing后: