JS 封装
一、面向对象思想
封装 继承 多态 封装思想 属性隐藏
二、封装

<script>
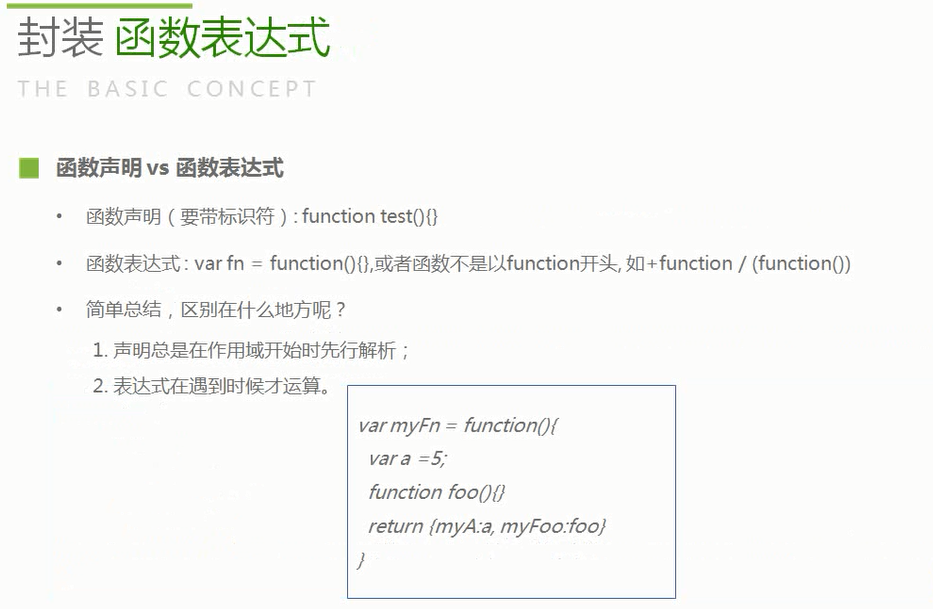
//第一种封装(通过定义一个变量(cop),返回一个对象来公开(return {}))
var cop=(function my(){
var a=1;
function foo() {
console.log("函数的执行")
}
console.log("2"+a);
return {test:foo};//把函数foo重命名为test,放在一个对象里面,并返回
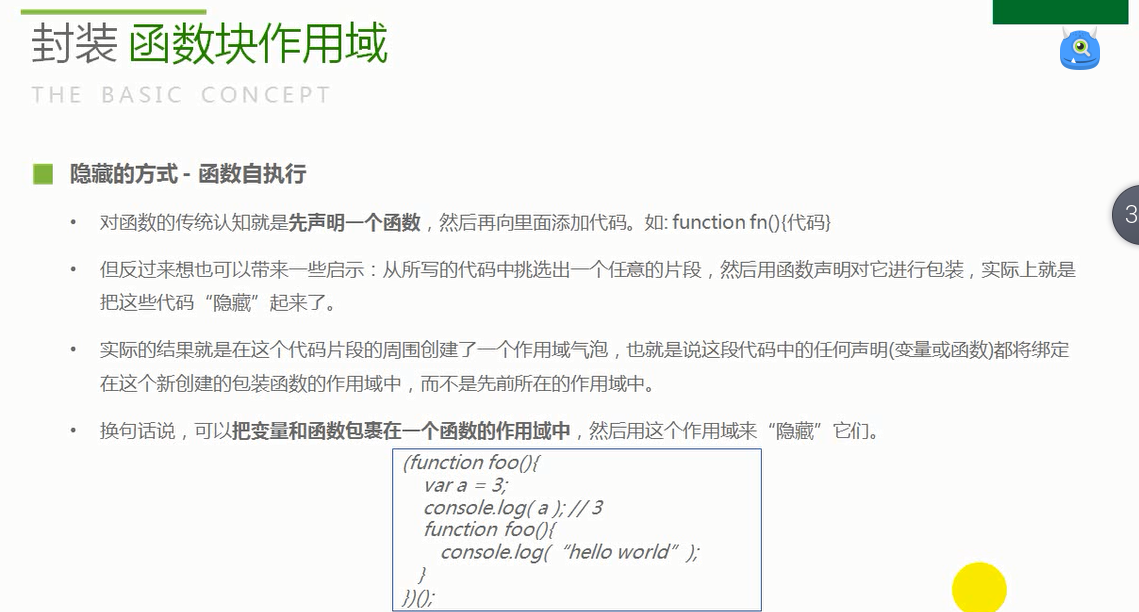
})();//在函数后面加个括号就是函数自执行(隐士执行);外界无法调用my这个函数
// console.log(a);//这里打印报错a is not defined.这就是把这个函数做了个隐藏
cop.test();//现在就可以执行foo这个函数了
console.log(cop);//打印出来这个cop是一个对象
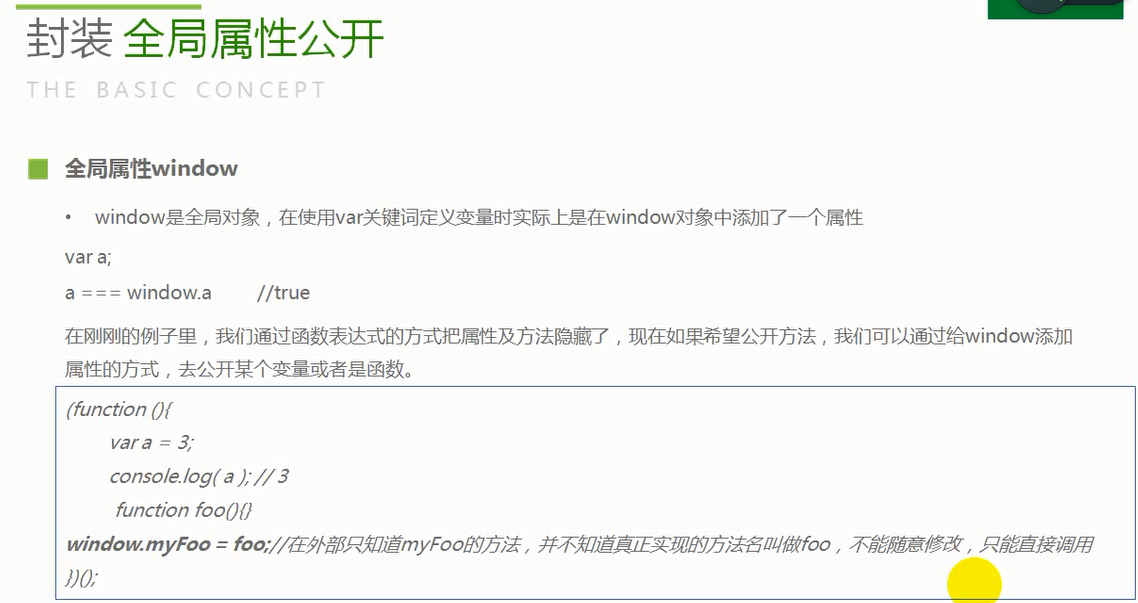
//第二种封装(通过window对象来公开;但是这种方法仅限于浏览器)
(function () {
var b=3;
var a=100;
function foo2(){
console.log("函数自执行第二种")
}
console.log(b);//3
var publicObj={foo:foo2,number:b};
// window.aa=publicObj;
window.$=publicObj;//这里的$不是JQ,是自定义的东西,相当于上一句代码中的aa.Object{number:1}
})();
console.log(window.$);
$.foo();
</script>
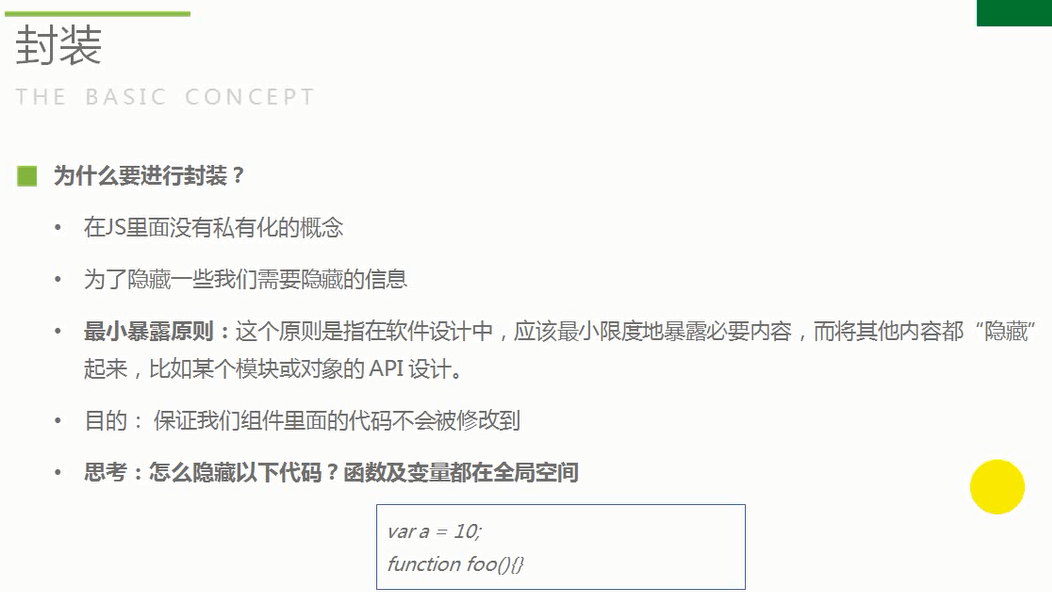
 因为JS没有私有化的概念,所以需要使用封装来实现隐藏,函数的呃自执行就是一个隐藏的方式方法。
因为JS没有私有化的概念,所以需要使用封装来实现隐藏,函数的呃自执行就是一个隐藏的方式方法。

属性公开的方法从上面的代码可以看出有两种,第一种是通过定义一个变量来公开。