2018-06-05表单结构
表单元素:
也是一个组合标签,只不过要求要松一点!
① 需要跟用户交互!
② 需要跟后台数据比对!
表单:<form action="提交地址" method="提交方式(一般为post)"></form>
表单里面包含的就是表单元素,作用就是把表单元素的值提交到后台服务器!
表单元素:
① 文本框
② 下拉框
③ 选择
④ 按钮
1;文本类型
2;选择类型
3;按钮类型
4;文件类型
5;图片按钮 --具体是这个!
Ps:表单元素可以不放在form里,但是清空/提交会受影响(提交/重置按钮的作用域是form里面的内容)!
目前学到几个表示路径的属性:
① Href
② Src
③ Action
属性名和属性值一样的可以省略写一个(如:disabled,readonly,checked)!
Name和Value可以是所有表单元素的值,非常重要(这是个键值对,用来向后台插入数据,Name是键,Value是值)!
文本类型:
① 文本框Text:Name,Value,disabled(不可操作),readonly(只读),placeholder(默认提示文字,加入Value有值,则不显示)
② 密码框Password
③ 隐藏域hidden
④ 多行文本Textarea
选择类型:
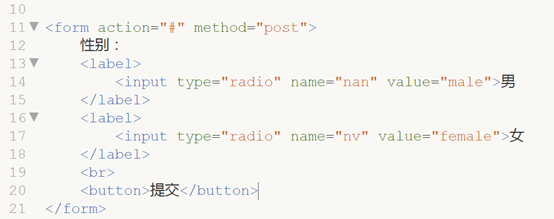
① 单选radio:disabled(不可操作),checked(默认选中)Ps:如果不设置Name是可以多选,设置Name为同一个值,就只能选中一个!
② 多选checkbox:disabled(不可操作),checked(默认选中)
Important:
单纯设置radio或者checkbox的话,默认点击小圆点才可以选中该选项,通过lebel标签可以将radio或者checkbox设置成点击文字也可以选中,以下具体两种方法:

First method!

Second method!
下拉表单元素:
Select option:
① 默认选中:option标签加入select属性!
② 全部显示:multiple(select属性)
③ 显示多少内容:size(select属性)
Ps:下拉框的值就是option标签的value的值,如果option的value不写,取的值就是option的内容(value=""此时value的值是空)!
按钮表单元素:
① 普通按钮:button
② 提交按钮:submit(<button></button>和<input type="submit">都是提交按钮,但是<input type="button">是普通按钮)
③ 复位/重置:reset (作用域为form内)
<pre></pre>格式化标签:将写代码时所用的格式显示到浏览器中!
通用格式:
<input type="类型" name="类似于ID" value="值">
特殊格式:
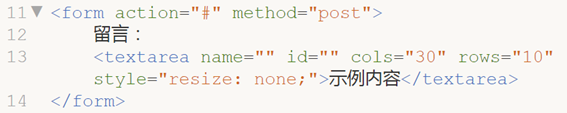
① Textarea:<textarea name="" id="" cols="30" rows="10"></textarea>
② Select option:<select name="" id="">
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select>
禁止用户自由拖动Textarea边框的方法:

Get传值与Post传值:
① Get传值:file:///F:/StudyH5/2018-06-05/Code/CeShi.html?wayne=bruce&age=18#
直接显示在地址栏,方式是:?键值对&键值对&键值对!
② Post传值:主要用来传输重要的东西(查看元素à网络àXHRàmethodàpost传值)!
File文件上传:

一定要有:enctype="multipart/form-data"这个属性设置!!!

图片提交按钮:<button><img src="" alt=""></button> --Button按钮里面加入img!
给表单设置一个边框:

Fieldset的大小由CSS来控制!

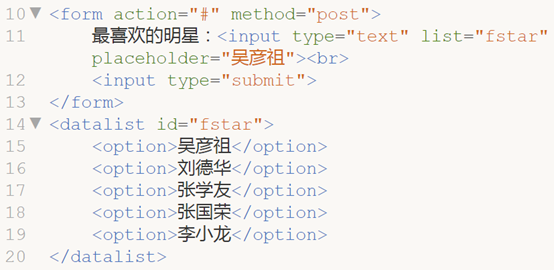
通过Text框实现下拉选择:

posted on 2018-06-05 16:49 Postgre叮当牛i 阅读(168) 评论(0) 编辑 收藏 举报



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步