大家都知道,大部分网站都选择了左侧菜单右侧内容这种普遍的做法。在屏幕比较小的情况下,如果右侧是大量的报表数据,你是不是很有冲动想把左侧的菜单向左拉或隐藏呢?在左侧菜单和右侧内容的大小都不是很固定的情况下,如果能有个滑动条可以左右调节宽度是很多设计人员希望达到的效果,对于编程人员来说可能会用滑动条控件来解决这个问题,但是对于前台设计人员来说很有难度的。那我这次共享的js滑动条就是为前台设计人员准备的。
js滑动条示例:
此js滑动条已做过测试,可以兼容现在的所有主流浏览器,所以你可以放心使用这个效果。
你首先要下载js滑动条(拖动条)源代码,地址是:http://www.po-soft懒人萱.com/blog/xuan/326.html 去掉懒人萱就可以了。
下载js滑动条(拖动条)源代码之后,你需要修改的地方很少,左侧菜单区的宽度、滑动条的left值(和左侧菜单区的宽度相同)及样式。要注意的是,一定不要随意的删除和修改其中的DIV和ID值,因为这些都是和JS相关的,删除或修改了任何一个都可能会出现问题,如果你的JS技术不是很好的话建议不要修改。
另外,在js文件里还有个双击滑动条的方法,这个功能是让两边的内容切换,这个我没有在前台体现出来,因为这个功能基本上不会用到,如果大家有兴趣的话可以加入这个功能。
相信你现在已经学会了怎么把js滑动条应用到你的网站中去,如果其中有什么问题可以留言给我,尽量给你满意的答复!
推荐文章:
js弹出对话框源代码br>
可折叠的自动伸缩菜单源代码<br>
能记录cookie的顶部伸缩广告源代码<br>
下PNG图片透明效果源代码
下载以上源代码请访问懒人萱的博客http://www.po-soft懒人萱.com/blog/xuan 去掉懒人萱就可以了。
js滑动条示例:

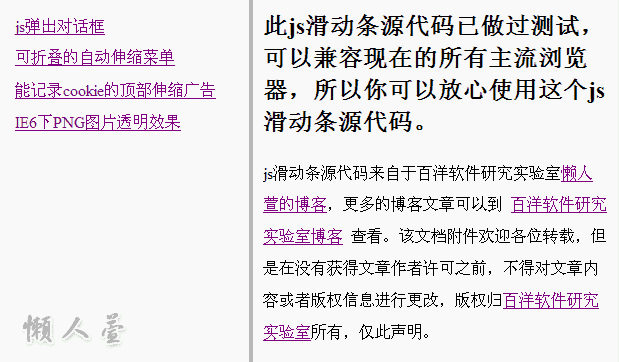
页面原始效果

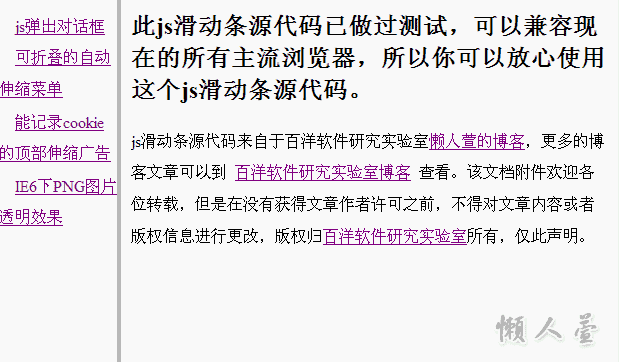
将滑动条向左侧拖动后的效果
此js滑动条已做过测试,可以兼容现在的所有主流浏览器,所以你可以放心使用这个效果。
你首先要下载js滑动条(拖动条)源代码,地址是:http://www.po-soft懒人萱.com/blog/xuan/326.html 去掉懒人萱就可以了。
下载js滑动条(拖动条)源代码之后,你需要修改的地方很少,左侧菜单区的宽度、滑动条的left值(和左侧菜单区的宽度相同)及样式。要注意的是,一定不要随意的删除和修改其中的DIV和ID值,因为这些都是和JS相关的,删除或修改了任何一个都可能会出现问题,如果你的JS技术不是很好的话建议不要修改。
另外,在js文件里还有个双击滑动条的方法,这个功能是让两边的内容切换,这个我没有在前台体现出来,因为这个功能基本上不会用到,如果大家有兴趣的话可以加入这个功能。
相信你现在已经学会了怎么把js滑动条应用到你的网站中去,如果其中有什么问题可以留言给我,尽量给你满意的答复!
推荐文章:
js弹出对话框源代码br>
可折叠的自动伸缩菜单源代码<br>
能记录cookie的顶部伸缩广告源代码<br>
下PNG图片透明效果源代码
下载以上源代码请访问懒人萱的博客http://www.po-soft懒人萱.com/blog/xuan 去掉懒人萱就可以了。




