002.flask的基本使用
flask的基本使用
1.基本使用

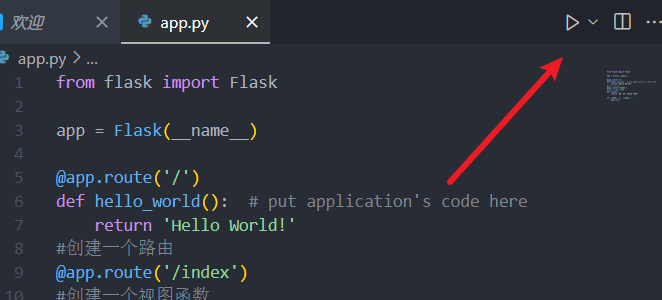
点三角形运行

复制http://127.0.0.1:5000到浏览器上软后加上面的/index得到如下:

-
可以给其添加debug,host(主机号),port(端口号)
在run函数中添加:
if __name__ == '__main__': app.run(debug=True,host='0.0.0.0',port=8888)-
简单说一下这三个的作用
debug=True就是不需要手动运行,没改动一下,它会自动刷新。host就是主机号,如果设置为0.0.0.0的话,别的电脑可以访问我们的项目。- port:就是端口号,flask默认的端口号是5000,但是有些电脑这个端口可能被别的程序占用了,这时候就需要改端口号了。

如图:
-
2.传参的两种方式
-
第一种方法
/blog/<数据类型:参数名>-
先创建一个路由和一个视图函数如下:

-
运行如下:

-
-
第二种方法
-
先导入request模块
from flask import Flask,request

-
然后创建一个路由和一个视图函数如下:

提示:这里的request.args是得到一个类似与 字典的数据,用get()方法来获取键名为page的值。
-
得到结果如下:

3.通过返回html网页来展示
-
导入模块
render_templatefrom flask import render_template如图:

-
在templates文件下新建一个.html文件



然后再first.html中添加一点检验内容如下:

-
然后创建一个路由和一个视图函数如下:

温馨提示:上图中的路由地址blog/html需要修改为/blog/html,要不然会报错。

-
得出结果如下

4.通过面向对象传参给html网页
-
提示:我们还是
first.html中展示内容 -
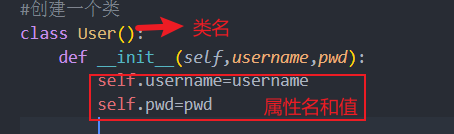
在app.py中创建一个类User如下:

-
然后创建一个路由和一个视图函数并且调用

-
在first.html中调用属性如下:

提示:密码那里写错了,是users.pwd,见谅!!!
-
运行,得出结果如下:

5.在html里面写条件语句
-
模拟一个问题:如果大于等于18岁,允许上网,否则不可以上网。
-
解决方法:
-
创建一个html文件
online.html
-
创建一个路由和一个视图函数如下

-
在online.html文件中调用这个属性

-
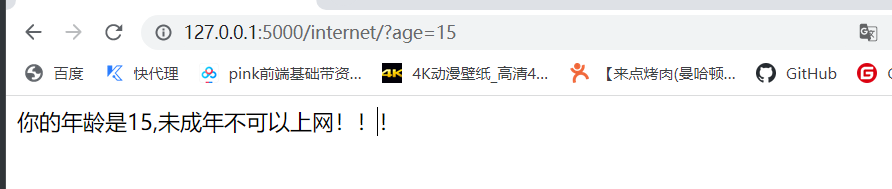
结果如下:


-

-
6.在html中用循环
-
在templates文件夹中创建一个circle.html的文件
-
circle.html文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> {% for con in contexts %} <div>账号:{{con.username}}</div> <div>密码:{{con.password}}</div> {% endfor %} </body> </html> -
创建一个路由和一个视图函数如下
@app.route('/circle') def circle(): context=[ { 'username':'soul', 'password':'xjs13149420' },{ 'username':'python', 'password':'dianzan' } ] return render_template('circle.html',context=context) -
调用函数结果如下:

7.总结
- 所有app.py的代码如下:
from flask import Flask,request,render_template
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
#创建一个路由
@app.route('/index')
#创建一个视图函数
def index():
return '欢迎学习Flask 框架'
@app.route('/blog/<int:arg>')
def args(arg):
return f'你输入的参数是{arg}'
@app.route('/request/')
def req():
page=request.args.get('page',default=1,type=int)
return f'你正在浏览图书的页数是{page}页'
@app.route('/blog/html')
def html1():
return render_template('first.html')
#创建一个类
class User():
def __init__(self,username,pwd):
self.username=username
self.pwd=pwd
#
@app.route('/class')
def cs():
user=User(username='admin',pwd='xjs13149420')
return render_template('first.html',users=user)
@app.route('/internet/')
def if_age():
age=request.args.get('age',default=17,type=int)
return render_template('online.html',age_big=age)
@app.route('/circle')
def circle():
context=[
{
'username':'soul',
'password':'xjs13149420'
},{
'username':'python',
'password':'dianzan'
}
]
return render_template('circle.html',contexts=context)
if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0',port=8888)
-
templates文件夹中的代码展示如下:
-
circle.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> {% for con in contexts %} <div>账号:{{con.username}}</div> <div>密码:{{con.password}}</div> {% endfor %} </body> </html> -
first.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div>键盘敲烂,工资过万!!!</div> <div>用户名:{{users.username}}</div> <div>密码:{{users.pwd}}</div> </body> </html> -
online.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> {% if age_big < 18 %} <div>你的年龄是{{age_big}},未成年不可以上网!!!</div> {% else %} <div>你的年龄是{{age_big}},可以上网,欢迎!!!</div> {% endif %} </body> </html>
-






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具