Vue创建脚手架项目,并启动
1、环境配置
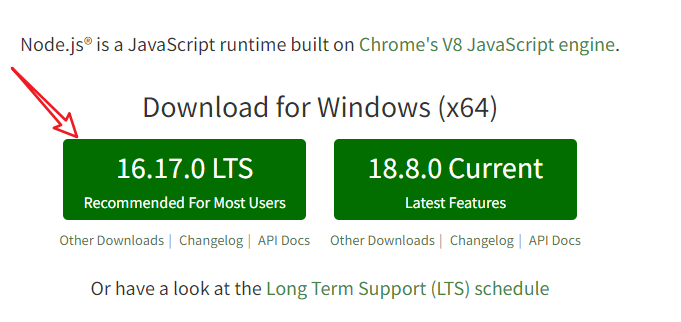
首先需要本地系统安装NodeJS,Download
或者直接访问官网去下载msi安装包,直接下载LTS长期支持版就可以了,最新版没有必要

下载完之后就是简单的安装了,直接无脑下一步就行,自己的话可以修改一下安装的路径,也可以不改,安装完之后可以自己试一下node是否安装成功,win+r执行cmd 执行以下命令
> node -v
按照道理的话应该会提示你安装的NodeJS的版本

2、正式开始
2.1、全局安装@vue/cli,只需要执行一次
因为需要使用npm下载,可能下载的时候会非常慢,所以先去设置一下淘宝镜像,这样的话下载各种工具的时候会快一点
使用cmd执行
> npm config set registry https://registry.npm.taobao.org
设置完毕下载镜像之后开始下载@vue/cli使用cmd执行
> npm install -g @vue/cli
它会自动去下载

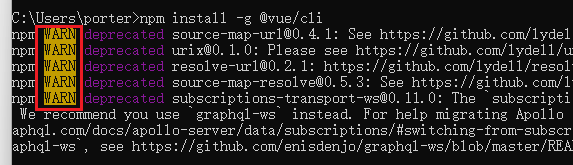
在下载期间可能会报几个警告,这个可以不用管,是它自己的依赖的问题,影响不大

2.2、创建项目
切换到想要创建项目的目录,使用命令创建项目,还是需要使用cmd执行
> D: //选择磁盘的位置
> cd vue_demo\demo1 //进入到想要创建项目的目录 磁盘:\路径\文件夹名
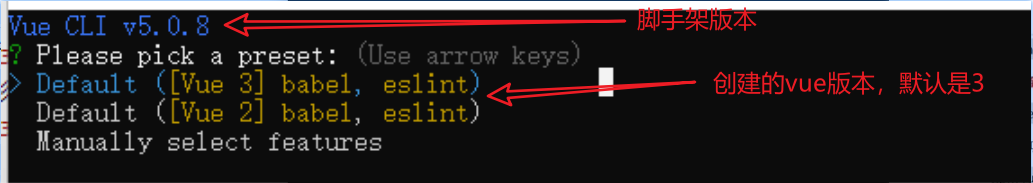
> vue create first_demo //创建项目 vue create 项目名
当执行完之后,会有一个选项,去选择所要创建的vue的版本,默认是Vue3

选择好后,回车执行,会自己安装一系列依赖

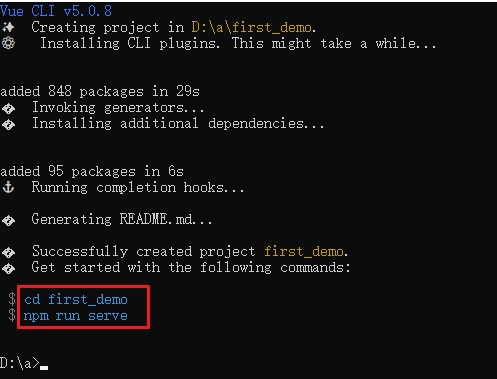
等看一个小姐姐的功夫基本上就完事了,如图下所示

2.3、运行项目
进入项目根目录
> cd first_demo //进入项目根目录
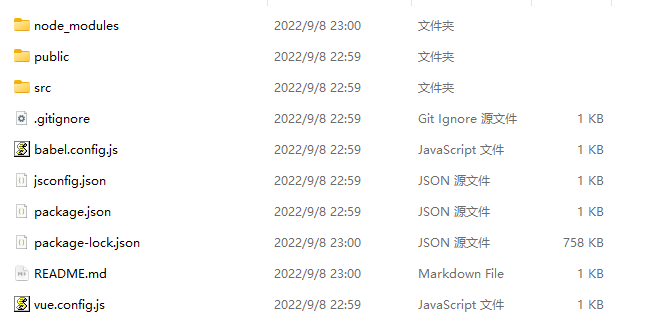
项目中的结构如下所示

运行项目
npm run serve
会对项目进行编译和运行

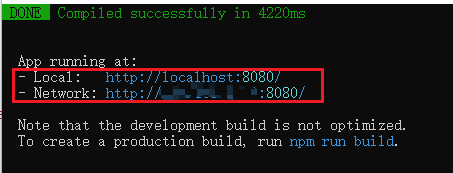
运行完毕之后提示

local是本地地址,network是IPV4的地址,其实本地都可以进行访问,打开浏览器,输入地址和端口号

成功了,剩下的就是写组件了!
想关闭项目的话直接关闭cmd命令行或者ctrl+c也可以关闭
一般的话开发Vue的话我个人喜欢使用VSCode和WebStorm,这里我收集了几个Vue的组件地址(均支持Vue3):Element Plus(最经典)、TDesign(腾讯)、arco-design-vue(字节)、NutUI(京东移动端)、NaiveUI(宝藏)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号