shader 代码 分享:粒子的 缩放 和 位移(贝塞尔曲线控制不同粒子的位置) -- shader 绳索效果
这段着色器代码用于在粒子系统中创建类似绳索的结构。它通过使用二次贝塞尔曲线来确定粒子的位置,并使用颜色渐变进行视觉效果处理。下面是详细的中文解释:
这些变量是用于控制粒子系统行为的参数:
amount: 粒子的数量。范围是1到1000,默认值为8。max_rope_distance: 最大绳索距离,影响曲线的弯曲度。范围是1.0到1000.0,默认值为20.0。scale: 粒子的缩放因子。范围是0.0到10.0,默认值为1.0。start和end: 绳索的起点和终点,分别是vec3(-5.0, 5.0, 0.0)和vec3(5.0, 5.0, 0.0)。curve_direction: 应用曲线的方向,默认为vec3(0.0, -1.0, 0.0),表示向下弯曲。color: 粒子的基本颜色,默认是vec4(1.0)(白色)。color_gradient: 颜色渐变纹理采样器,用于沿绳索应用颜色渐变。
void vertex() {
// 计算粒子在范围[0, 1]内的索引。
float new_index = float(INDEX) / float(amount - 1);
// 对粒子变换应用缩放。
TRANSFORM[0].x = scale;
TRANSFORM[1].y = scale;
TRANSFORM[2].z = scale;
// 使用start和end点的混合值,并应用二次贝塞尔曲线调整来计算粒子位置。
vec3 bezier_adjustment = curve_direction * (new_index * new_index - new_index) * 4.0;
float rope_factor = max((max_rope_distance - distance(start, end)) * 0.5, 0.0);
TRANSFORM[3].xyz = mix(start, end, new_index) - bezier_adjustment * rope_factor;
// 使用颜色渐变纹理根据粒子在绳索上的位置应用颜色。
COLOR.rgb = texture(color_gradient, vec2(new_index, 0.0)).rgb * color.rgb;
}
提问:
vec3 bezier_adjustment = curve_direction * (new_index * new_index - new_index) * 4.0;
float rope_factor = max((max_rope_distance - distance(start, end)) * 0.5, 0.0);
TRANSFORM[3].xyz = mix(start, end, new_index) - bezier_adjustment * rope_factor;
不明白,为什么这里 要这样写, 这不是 二次贝塞尔曲线的公式把?
chatgpt: 您提到的代码片段确实不是严格意义上的二次贝塞尔曲线的公式,但它的确是受贝塞尔曲线启发的,用于生成一种类似二次贝塞尔曲线的曲线路径。在这种情况下,它是为了在粒子系统中创建一条平滑的曲线路径。下面我们详细解释这些代码片段中的每一步及其背后的原因。
vec3 bezier_adjustment = curve_direction * (new_index * new_index - new_index) * 4.0;
这行代码计算了一种调整量 bezier_adjustment,它模仿了二次贝塞尔曲线的中间控制点对曲线的影响。具体解释如下:
curve_direction是一个方向向量,表示曲线的方向。new_index * new_index - new_index这部分创建了一个从 0 增长到 -0.25 再返回到 0 的值,因为new_index在 [0, 1] 范围内。这种变化模式类似于二次贝塞尔曲线的控制点对曲线的影响。* 4.0放大调整量,使得影响更加显著。
计算绳索因子 rope_factor
这行代码计算一个因子 rope_factor,用于确定调整量的大小。具体解释如下:
distance(start, end)计算起点start和终点end之间的距离。max_rope_distance是一个给定的最大距离,用于控制曲线的最大弯曲程度。(max_rope_distance - distance(start, end)) * 0.5计算距离差的一半。max(..., 0.0)确保因子不会为负值。
4. 最终计算位置 TRANSFORM[3].xyz
这行代码将粒子的位置设置为沿着由 start 到 end 的线性插值路径,并根据 bezier_adjustment 和 rope_factor 进行调整。具体解释如下:
mix(start, end, new_index)计算粒子在起点start和终点end之间的线性插值位置。- bezier_adjustment * rope_factor根据bezier_adjustment和rope_factor调整位置,形成曲线效果。
对比和总结
在二次贝塞尔曲线中,通过控制点 来调节曲线的形状。而在你的代码中,通过计算 bezier_adjustment 和 rope_factor,来调整粒子沿着直线路径的平滑度和弯曲度。尽管方法不同,但最终的目的是相似的,即生成一条从起点到终点的平滑曲线。
代码中的 curve_direction 和 bezier_adjustment 模拟了二次贝塞尔曲线的效果,并且通过 rope_factor 动态调整,使得粒子的路径可以根据距离和最大距离限制动态变化。这种方法可以在图形和动画中生成多种复杂和灵活的曲线效果。
补充: 普通shader 贝塞尔曲线的生成方法: 说白了,就是两种贝塞尔曲线的生成方法
vec3 bezier(float t, vec3 P0, vec3 P1, vec3 P2) {
float u = 1.0 - t;
float tt = t * t;
float uu = u * u;
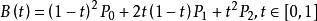
return uu * P0 + 2.0 * u * t * P1 + tt * P2;
}
// 定义控制点
vec3 start = vec3(-5.0, 5.0, 0.0);
vec3 end = vec3(5.0, 5.0, 0.0);
vec3 control = vec3(0.0, 0.0, 0.0); // 假设控制点在 (0, 0, 0)
// 计算贝塞尔曲线上的点
float t = float(INDEX) / float(amount - 1);
vec3 curve_point = bezier(t, start, control, end);
// 应用变换
TRANSFORM[3].xyz = curve_point;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
2017-05-23 cocos2dx中调用TinyXml读取xml配置文件 || cocos2d-x 中跨平台tinyxml读取xml文件方式
2014-05-23 还是编码 汉字(GB2312和GBK)的ASCII码对照表