C#复习
C#复习 2021-6-15-Tue @201900800149 朱胤璘
1. 代码组织结构
1.1 解决方案组织
以解决方案2019000800149朱胤璘为例,一个解决方案内可以有多个子项目:
## 201900800149朱胤璘
#---- MyConsoleApp
#---- MyWpfApp
1.2 项目内部组织
创建一个项目,同时会生成一个同名的命名空间
例如创建一个MyConsoleApp项目(控制台应用程序),打开默认生成的Program.cs文件,该文件内容如下
namespace MyConsoleApp // 项目名
{
class Program // 类名
{
public static void Main(string[] args)
{
// ...
}
}
}
在项目中你还可以创建文件夹,并在文件夹内创建类。这么做会创建子命名空间。事实上,C#的命名空间可以等同于Java的包理解。

namespace MyConsoleApp.A01 // 创建子级别命名空间
{
class A01个人信息
{
public A01个人信息()
{
Console.WriteLine("班级:19计合03");
Console.WriteLine("学号:201900800149");
Console.WriteLine("姓名:朱胤璘");
}
}
}
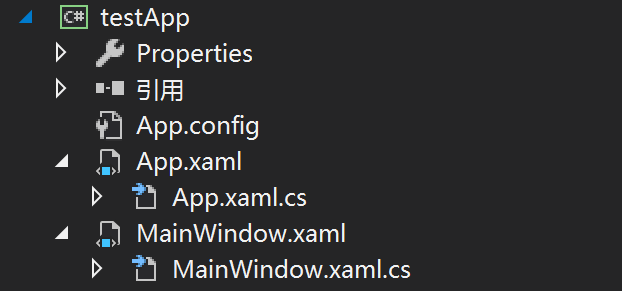
1.3 WPF结构

- 文件夹内部存放不同的分类的文件
- 资源文件、引用文件单独建文件夹
- App.xaml, App.xaml.cs 会设置启动界面为
MainWindow.xaml - MainWindow.xaml, MainWindow.xaml.cs 主窗口及其逻辑实现
.xaml文件:使用xaml标记描述界面
.xaml.cs文件:界面实现
1.4 命名习惯
- 类名、方法名、属性名:各个单词首字母大写
- 变量名,方法参数:第一个单词小写,其余单词首字母大写
2. Console
2.1 字符串格式化输出
int x = 10, y = 20, z = 30;
Console.WriteLine("{3} = {1} + {2} + {0}", x, y, z, x+y+z);
2.2 字符串格式化表示(P73)
- 法1
int i = 123;
string s = string.Format("{0:d6}",i);
- 法2(ppt P6)
int i = 123;
double j = 123.45;
string s1 = $"i:d6"; // "000123"
string s2 = $"i:{i,-7},j:{j,7}"; // "i: 123,j:123.45 "
3. Wpf
生成一个WPF项目,系统会自动添加App类,是应用程序的入口,同时指定了起始界面窗口。
namespace testApp
{
public partial class App : Application // partial 部分类
{
// ...
}
}
3.1 Xaml
- Xaml中的空白字符包括:空格、换行符、制表符
- Xaml处理器默认将所有的空白符自动转化为空格
- 连续的空格将被替换为一个空格
- 如果希望保留文本字符串中的空格,可以在该元素的开始标记内添加 xml:space = "preserve" 特性。
3.1.1 xaml 转义

 // 换行
  // 空格
	 // Tab

 // 回车
3.2 Window 和 Page(P26)
- WPF窗口:继承了Window类,用于显示WPF元素,是主要使用的界面。
Window x;
// 常用方法
x.Hide();
x.Close();
x.Show();
// 窗口属性
Width, MinWidth, MaxWidth, Height, MinHeight, MaxHeight, SizeToContent
WindowStartupLocation( [Manual, CenterScreen, CenterOwner]
- WPF页:继承了Page类,需要窗口来承载
4. 界面设计
4.1 Panel 面板
组织控件的一种风格。如StackPanel,WrapPanel
4.2 GroupBox 分组框

包含一个标题
- Header:设置或获取GroupBox的标题
和内容
- Content:可以嵌套其他容器
4.3 Border 边框
Border用于在某个元素周围绘制边框,或者为某元素提供背景。
4.4 TextBlock 与 TextBox 与 Label
一个只读文本,一个可写, 一个可显示图片(?)
- TextBox MaxLength
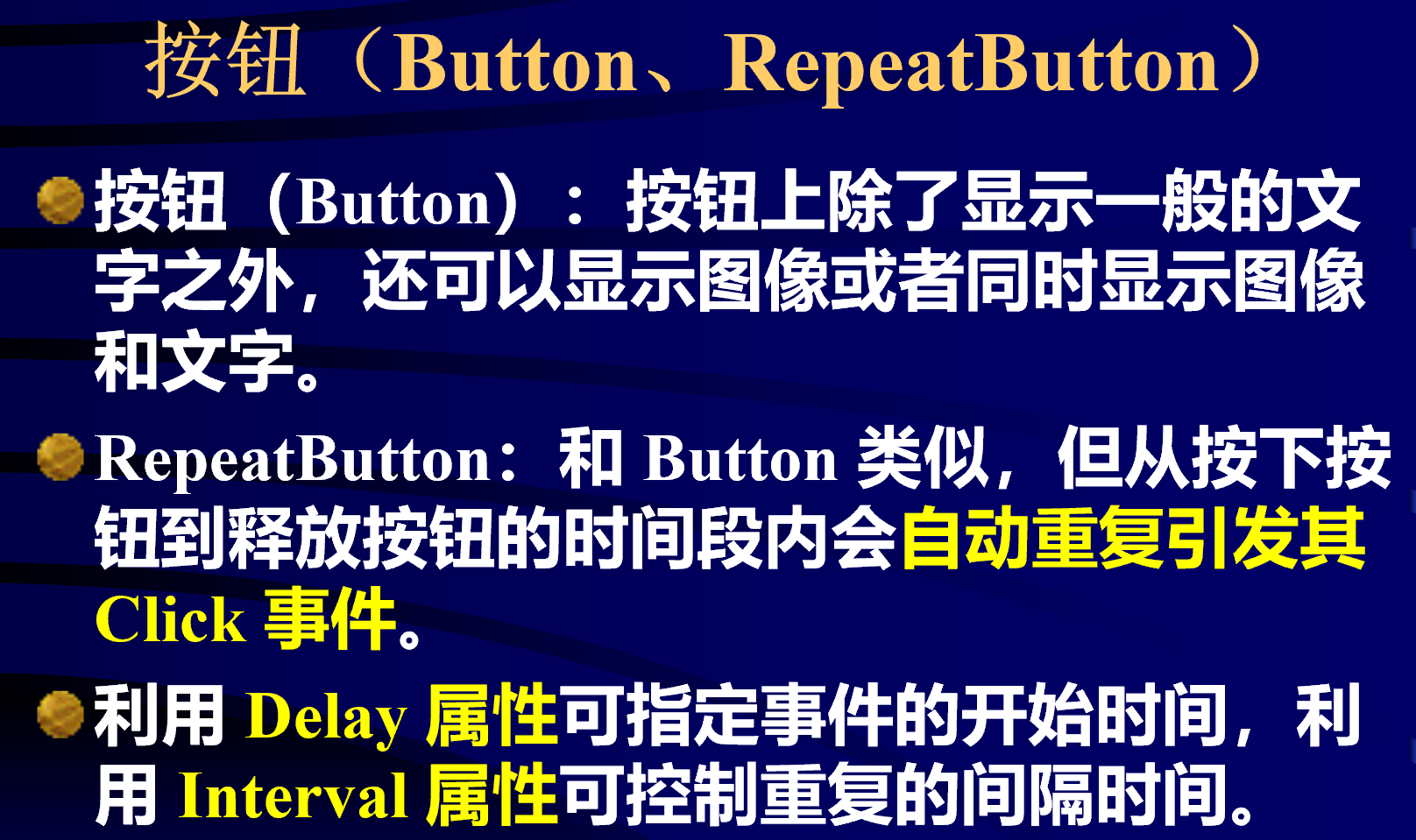
4.5 Button 按钮

btn2.Click += delegate
{
fontSizeIndex--;
ShowState();
btn1.IsEnabled = true;
if (fontSizeIndex == 0)
{
btn2.IsEnabled = false;
}
};
4.6 MessageBox 消息框
MessageBox.Show("请选择一个.txt文件", "系统消息");
4.7 PasswordBox 密码框
PasswordBox a = new PasswordBox();
a.PasswordChar = '*';
a.Password = "123";
4.8 Color 颜色
Color color = Color.FromArgb(255, rgb[0], rgb[1], rgb[2]);
Color x = Color.Red;
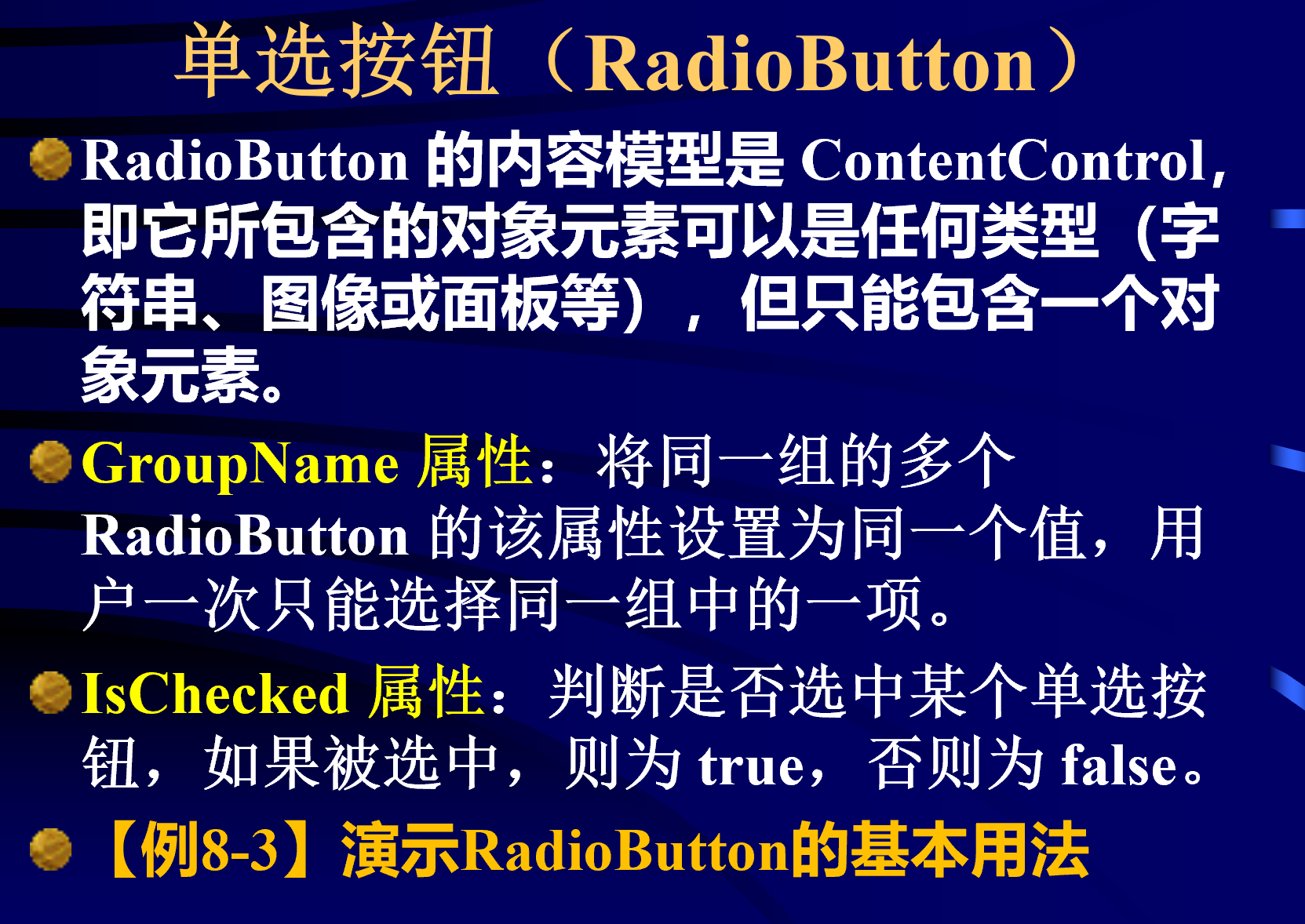
4.9 RadioButton 单选按钮

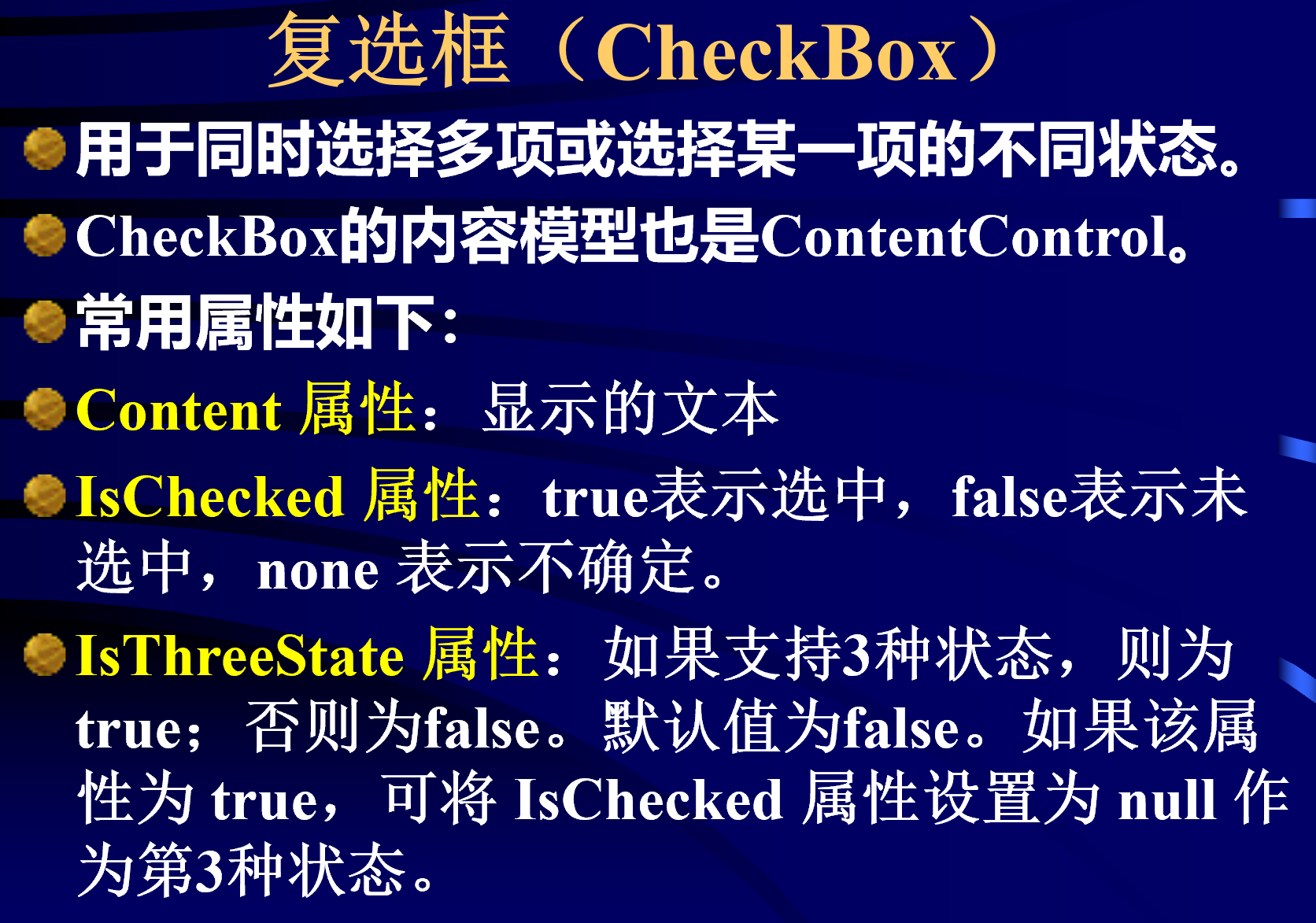
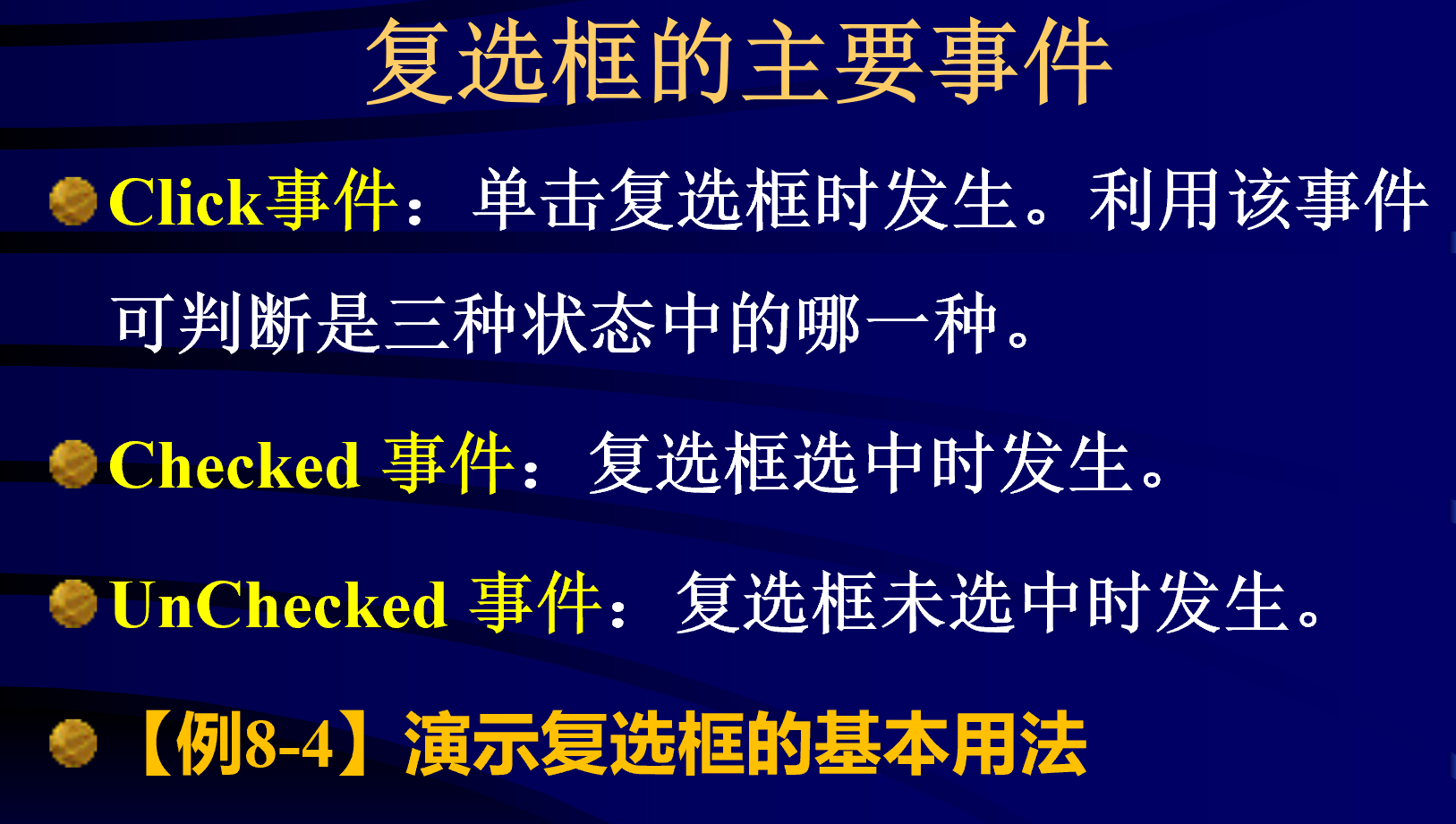
4.10 CheckBox 复选框


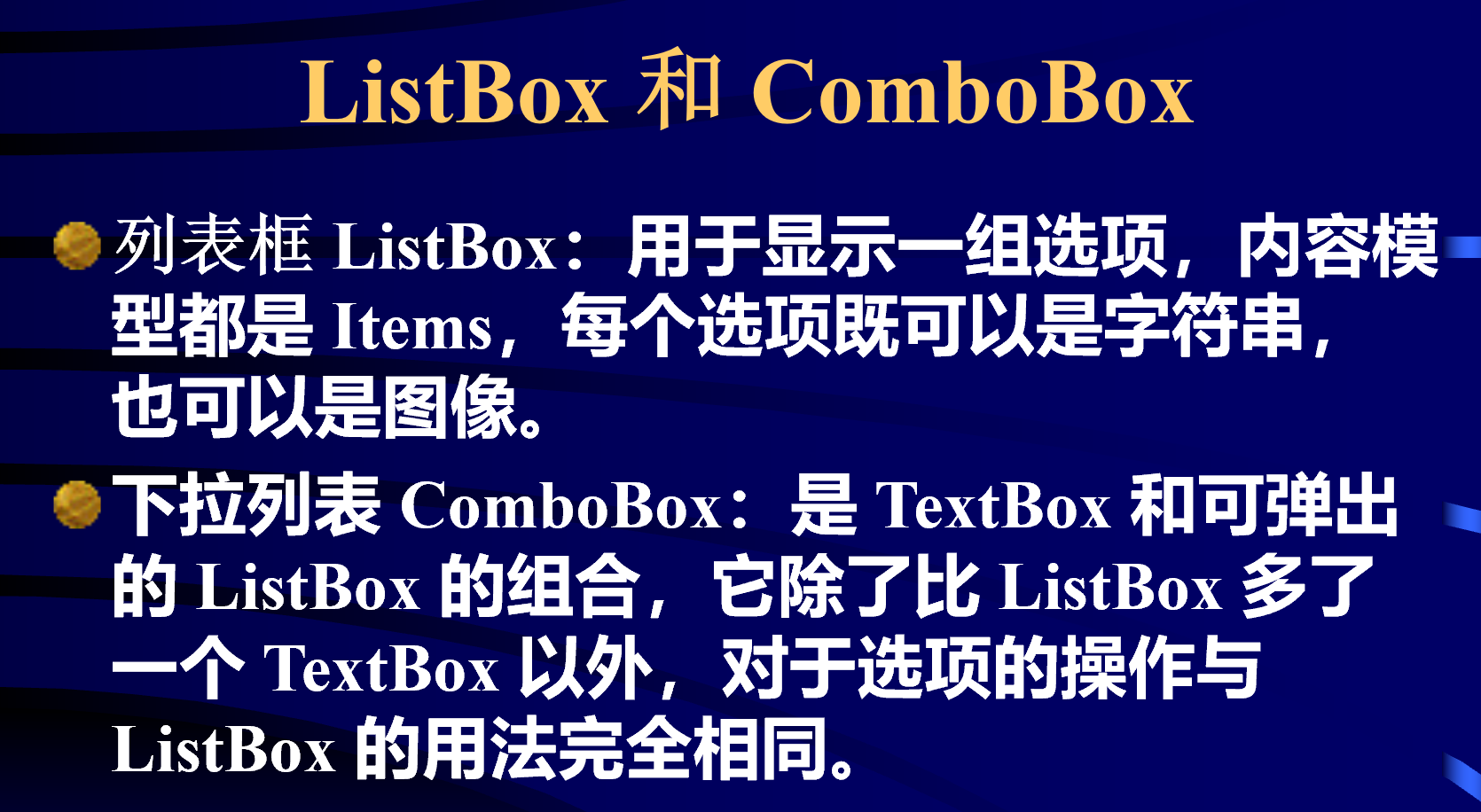
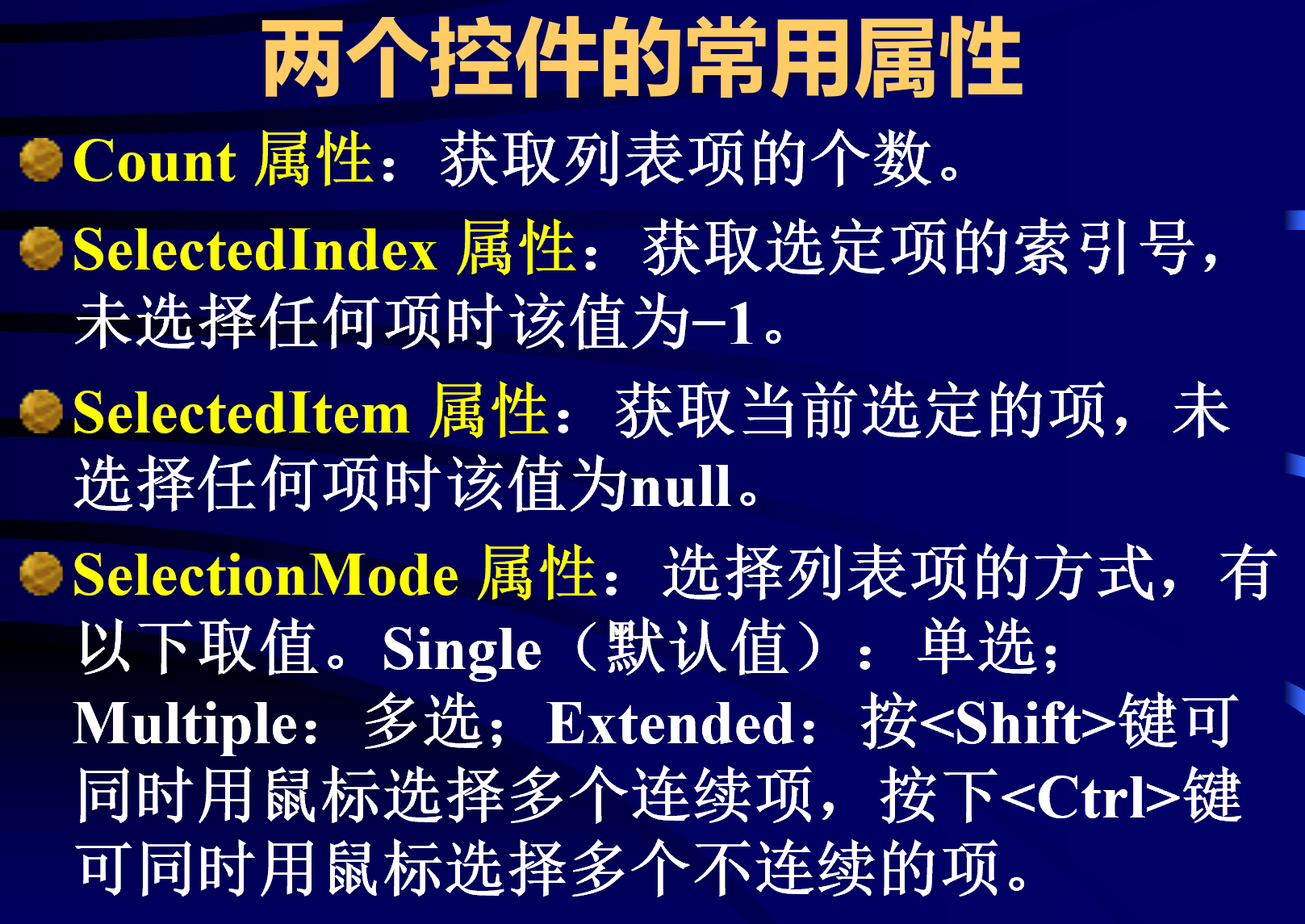
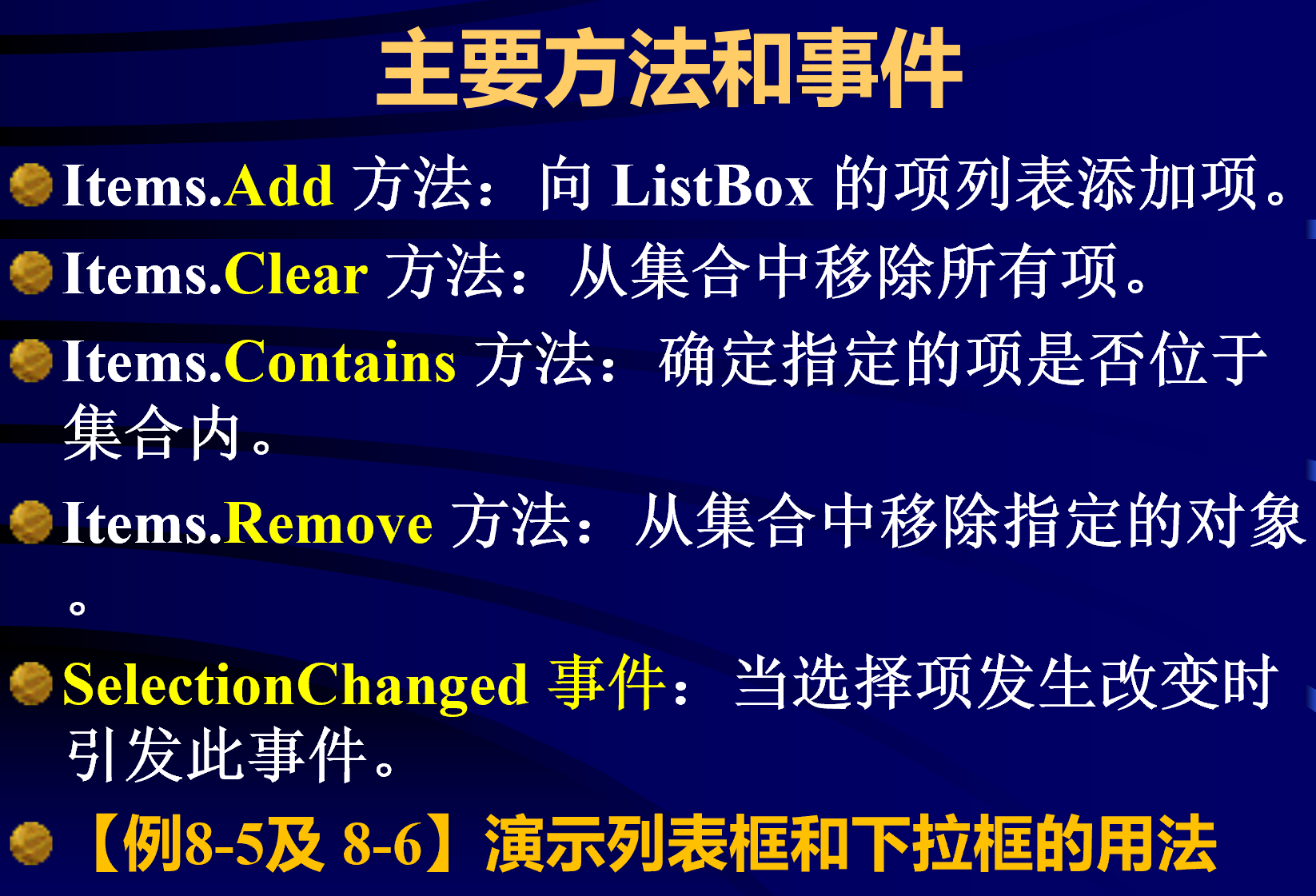
4.10 ListBox 和 ComboBox



5. 数据类型
5.1 枚举
枚举的所有常量值必须为统一类型

5.2 可空
int? age = 0;
int? n = null;
double? d = 4.108;
bool? isFlag = false;
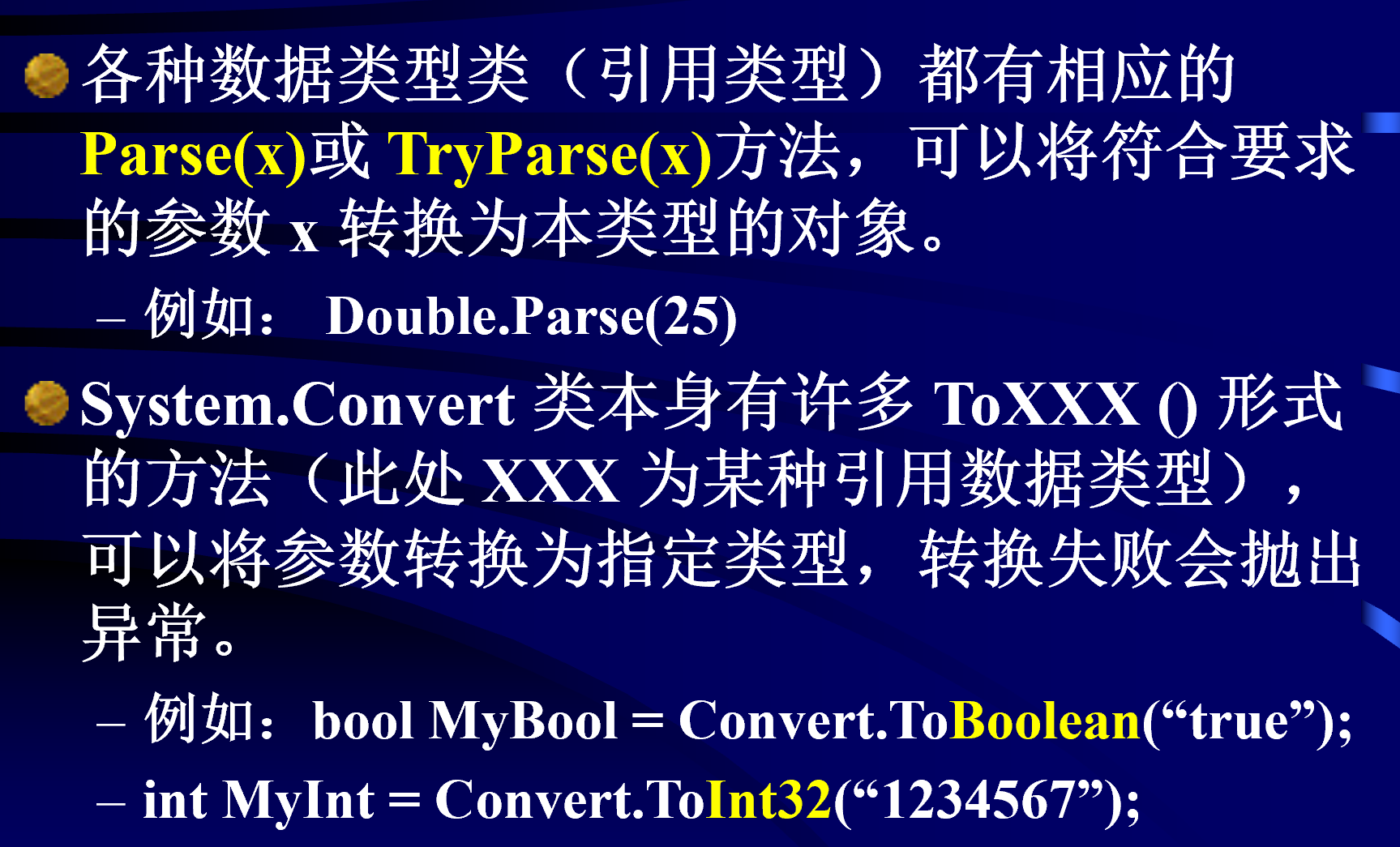
5.3 类型转换

5.4 流程控制语句
for
while
do-while
foreach
// demo
foreach(var x in 表达式){
// ...
}
6. 面向对象 & 类
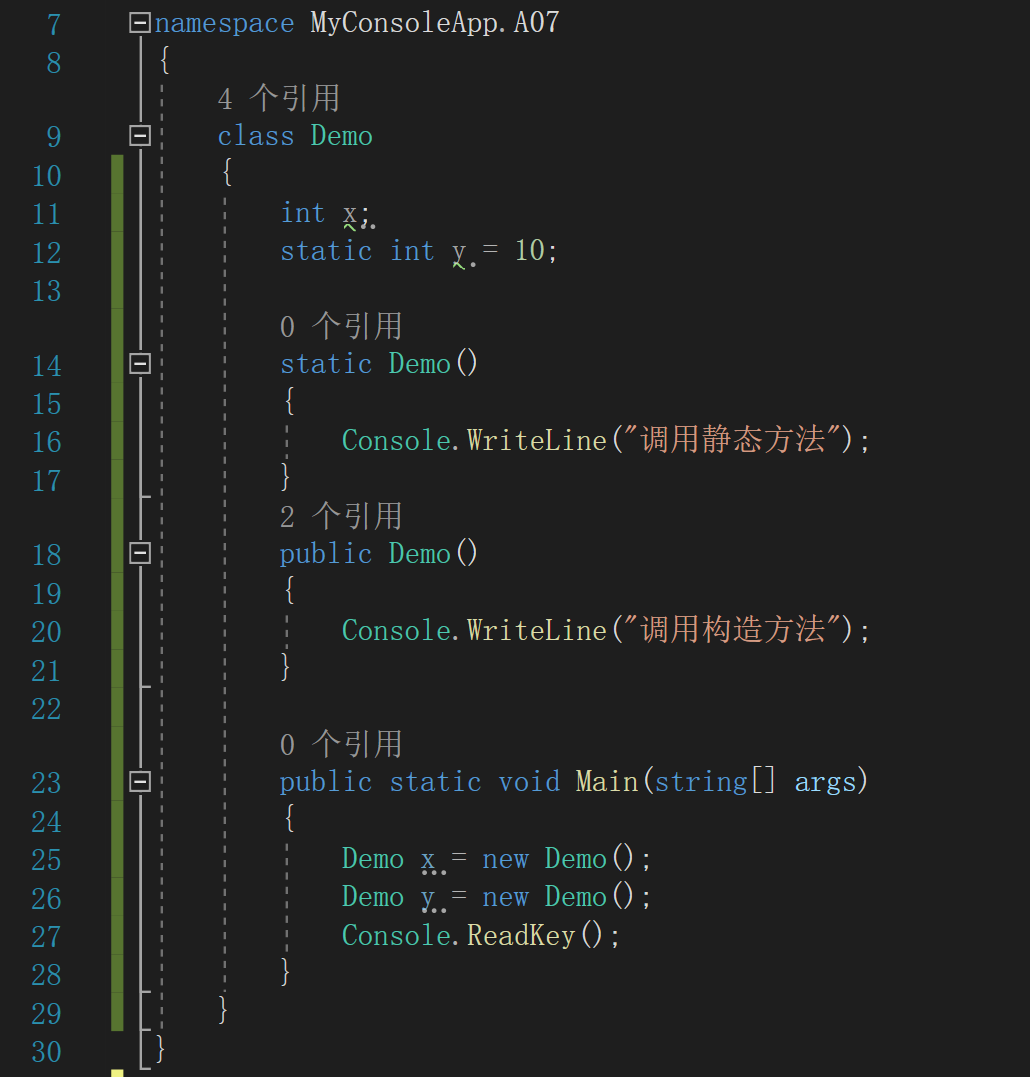
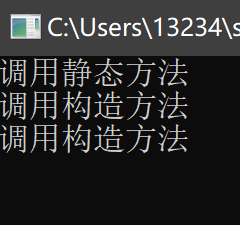
6.1 静态构造与实例构造


6.2 this 关键字:与Java用法一致
6.3 ref引用和out引用

class Program
{
public static void MyMethod(out int a, out int b)
{
a = 5;
b = 6;
} //函数中赋值
static void Main()
{
int x, y;
MyMethod( out x, out y ); //引用时无初值
Console.WriteLine ("调用MyMethod后,x={0},y={1}", x, y);
Console.ReadLine();
}
}
6.4 参数数组

6.5 匿名方法与Lambda表达式
https://docs.microsoft.com/zh-cn/dotnet/csharp/language-reference/operators/lambda-expressions
6.6 属性与事件
https://www.cnblogs.com/popodynasty/p/14838479.html
7. 数据流与文本文件读写
https://www.cnblogs.com/popodynasty/p/14868925.html
8. LINQ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace MyWpfApp.A05
{
/// <summary>
/// LINQ.xaml 的交互逻辑
/// </summary>
public partial class LINQ : Page
{
class Student
{
static int count = 0;
public int Id { set; get; }
public string Name { set; get; }
public string Gender { set; get; }
public int Score{ set; get; }
}
public LINQ()
{
InitializeComponent();
List<Student> students = new List<Student>()
{
new Student{Id = 1, Name="张三",Gender="男", Score=81},
new Student{Id = 2, Name="李四",Gender="男",Score=83 },
new Student{Id = 3, Name="李五",Gender="女",Score=85},
new Student{Id = 4, Name="王六",Gender="男",Score=83}
};
var Result = from x in students orderby x.Score ascending, x.Name ascending where x.Score > 0 group x by x.Gender;
StringBuilder sb = new StringBuilder();
Tb.Text += "学号" + "\t" + "姓名" + "\t" + "性别" + "\t" + "成绩" + "\n";
foreach (var ThisGender in Result)
{
foreach(var stu in ThisGender)
{
Tb.Text += stu.Id + "\t" + stu.Name + "\t" + stu.Gender + "\t" + stu.Score + "\n";
}
}
}
}
}
9. 画布
https://www.cnblogs.com/chillsrc/p/4539947.html
Canvas是最基本的面板,只是一个存储控件的容器,它不会自动调整内部元素的排列及大小,它仅支持用显式坐标定位控件,它也允许指定相对任何角的坐标,而不仅仅是左上角。可以使用Left、Top、Right、 Bottom附加属性在Canvas中定位控件。通过设置Left和Right属性的值表示元素最靠近的那条边,应该与Canvas左边缘或右边缘保持一个固定的距离,设置Top和Bottom的值也是类似的意思。实质上,你在选择每个控件停靠的角时,附加属性的值是作为外边距使用的。如果一个控件没有使 用任何附加属性,它会被放在Canvas的左上方(等同于设置Left和Top为0)。
Canvas的主要用途是用来画图。Canvas默认不会自动裁减超过自身范围的内容,即溢出的内容会显示在Canvas外面,这是因为默认 ClipToBounds=”False”;我们可以通过设置ClipToBounds=”True”来裁剪多出的内容。
最后 要说明一点Canvas内的子控件不能使用两个以上的Canvas附加属性,如果同时设置Canvas.Left和Canvas.Right属性,那么后者将会被忽略。


