vite 运行或打包出现内存溢出的解决方案
在使用vite运行或打包时出现了内存耗尽的报错
vite VUE npm run build 报错 npm ERR! code ELIFECYCLE npm ERR! errno 134 内存溢出

node内存泄漏耗尽解决方法:
在使用最新Vue脚手架vue-cli搭建的项目开发时,因为频繁修改代码,导致内存溢出,出现:
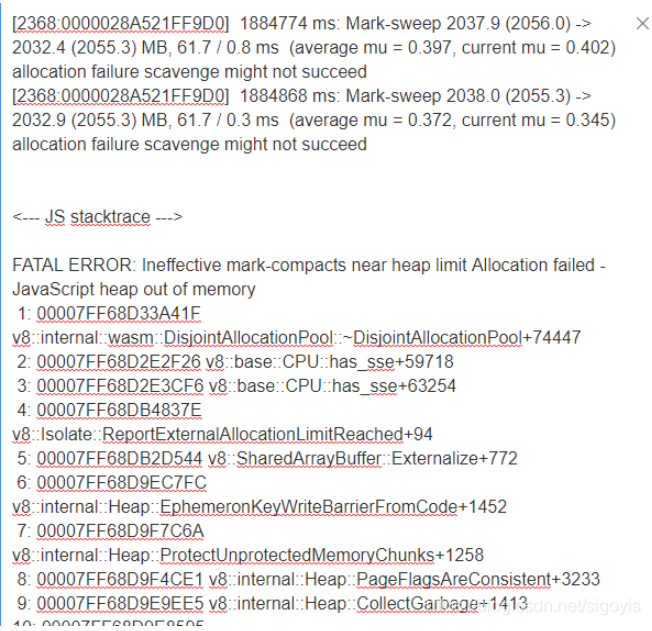
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed
(致命错误:使用任何“NPM”命令时JavaScript堆将耗尽内存)
三种解决方法:
一,您需要增加节点允许的内存量。
您可以通过以下方式在全局范围内执
一般这个操作就够了,亲测有效
1、打开cmd窗口
2、执行 setx NODE_OPTIONS --max_old_space_size=10240
3、关闭所有cmd和代码编辑器
4、重新打开cmd并再次运行节点命令(npm等)
————————————————————————————————————————————
二,直接覆盖
简单粗暴,直接在package.json替换scripts下的serve指令内容:
"serve" : "node --max_old_space_size=4096 node_modules/.bin/vue-cli-service serve --open"
开发时运行npm run serve或yarn serve即可。
————————————————————————————————————————————
三、优雅的覆盖
和以上的方法唯一的不同,就是不需要编写vue-cli-service包的路径,代码更优雅,也不受包地址 的影响。
全局安装npx: npm i -g npx
直接在package.json替换scripts下的serve指令内容:
serve": "npx --max_old_space_size=4096 vue-cli-service serve
开发时运行npm run serve或yarn serve


