IOS小组件(7):小组件点击交互
引言
前面我们似乎掌握了实现一个小组件所需要的一切技能,默认情况下桌面点击小组件,也正常跳转到了App中。接下来我们一起来看看,小组件是怎么做到点击跳转到App的。
点击交互方式
点击Widget窗口唤起APP进行交互指定跳转支持两种方式:
- widgetURL:点击区域是Widget的所有区域,适合元素、逻辑简单的小部件
- Link:通过Link修饰,允许让界面上不同元素产生点击响应
Widget支持三种显示方式,分别是systemSmall、 systemMedium、systemLarge,其中:
- systemSmall只能用widgetURL修饰符实现URL传递接收
- systemMedium、systemLarge可以用Link或者 widgetUrl处理
widgetURL和Link使用特点
- widgetURL一个布局中只有一个生效
- Link一个布局中可以有多个
- Link可以嵌套widgetURL, widgetURL可以签到Link
- Link可以嵌套Link
点击交互代码测试
如果是使用SwifitUI的工程,监听小组件点击代码如下
@main
struct Training1App: App {
var body: some Scene {
WindowGroup {
ContentView().onOpenURL(perform: { url in
print("点击了小组件 absoluteString:\(url.absoluteString)")
print("点击了小组件 relativeString:\(url.relativeString)")
})
}
}
}
小号组件点击交互
VStack {
Spacer()
Link(destination: URL(string: "small/link")!) {
Text("普通文本")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
}
Spacer()
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
.widgetURL(URL(string: "small/widgeturl_text")!)
Spacer()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "small/wigeturl_root"))
结果如下:不管点哪个View都只出现了一个,而且根布局的失效了,Link就不起作用,所以小号组件只能使用widgetURL的方式。

小号组件常用点击交互方式
VStack {
Spacer()
Text("普通文本")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
Spacer()
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
Spacer()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "small/wigeturl_root"))
结果:widgetURL生效

中号组件点击交互1
VStack {
Link(destination: URL(string: "medium/link_text1")!) {
Text("普通文本")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
}
Link(destination: URL(string: "medium/link_text2")!) {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
}
Text("普通文本2")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
.widgetURL(URL(string: "medium/widgeturl_text"))
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "medium/widgeturl_root"))
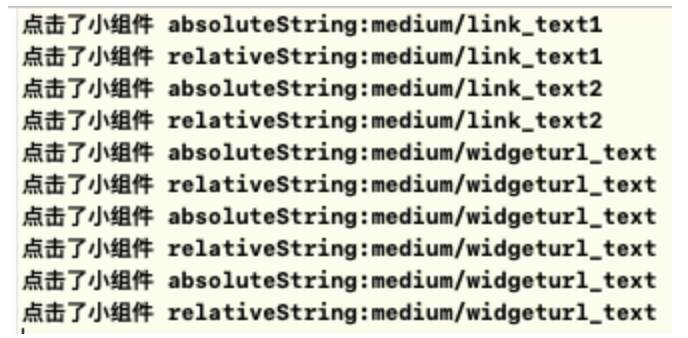
分别点击三个子View和根布局(空白处)结果:widgetURL只有一个生效,Link都生效

中号组件点击交互2
VStack {
Link(destination: URL(string: "medium/link_text1")!) {
Text("普通文本")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
}
Link(destination: URL(string: "medium/link_text2")!) {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
}
Text("普通文本2")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "medium/widgeturl_root"))
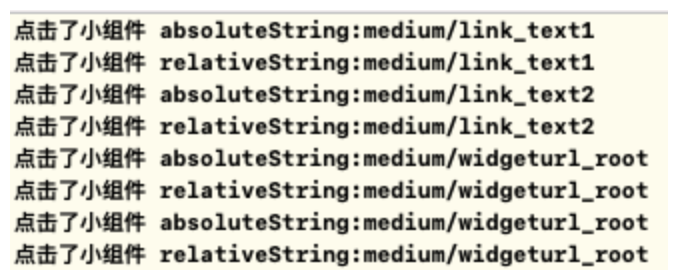
分别点击三个子View和根布局(空白处)结果:多个Link生效,widgerURL嵌套Link生效

中号组件点击交互3
Link(destination: URL(string: "medium/widgeturl_root")!) {
VStack {
Link(destination: URL(string: "medium/link_text1")!) {
Text("普通文本")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
}
Link(destination: URL(string: "medium/link_text2")!) {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
}
Text("普通文本2")
.font(.system(size: 15)) // 字体
.foregroundColor(Color(hexString: "#FF0000"))
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
}
运行结果:Link嵌套Link生效

结语
本文介绍了小组件点击交互的两种方式,widgetURL和Link,通过测试代码了解了具体的使用和组合情况。至此,小组件整个流程上的技术点都讲解完了。后续还有2个部分:App与小组件数据共享,N个小组件怎么支持。



