关于运算符 && 和 | | 的学习
本文来源:http://www.zhangxinxu.com/wordpress/?p=3223
1. 1&&3
// retrun 3 (在下面做出解释);
1 == true 0 == false
关于操作符,在这里再记下数据转换的规则:
*如果两个操作数都是数组,则进行数值比较:
var compare = 5 > 3 // true
*如果两个操作数是字符串。则比较两个字符串对应的字符编码值。大写字母的编码值全部小于小写字母的字符编码值。
var result = "Bill" < "amy"; //ture B的字符编码为66,a的字符编码为97 var result = "bill" < "amy"; //false b排在a之后
*如果一个操作符数是数组,则将另一个转为一个数值,然后执行数值比较
比如一个字符串和数字比较,字符串会被转换为数字,然后再比较。但是两个字符串比较,就是比较字符编码:
var result1 = "23" < 3 //false "23"被转为23 var result2 = "23" < "3" //true "2"的字符编码是50,"3"的字符编码是51
但是当字符串不能被转换为一个合理的数值时:
var result = "a" < 3; //false 因为"a"被转换为了NaN 任何操作数与NaN比较,结果都是false 所以: var result = "a" < 3; //false var result = "a" >= 3; //false
*相等操作符
两组操作符:相等和不相等——先转换类型再比较
全等和不全等——仅比较而不转换类型
var result1 = ("55" == 55) //true 因为转换后相等 var result2 = ("55" === 55) //false 因为不同的数据类型不相等
var result1 = ("55" != 55) // false 因为转换后相等 var result2 = ("55" !== 55) // true 因为不同的数据类型不相等
在转换不同的数据类型时相等不等遵循以下基本规则:
*如果有一个操作数是布尔值,则在比较相等性前先将其转换为数值: false转换为0,true转为1;
逻辑与(&&) :
1)如果第一个操作数为对象,则返回第二个操作数;
2) 如果第二个操作数是对象,只有在第一个操作数的求值结果为true的情况下,才会返回该对象;
3)如果两个操作数都是对象,则返回第二个操作数;
4) 如果有一个为null,则返回null;若有一个为NaN,则返回NaN, 若有一个为undefined,则返回undefined
逻辑与操作属于短路操作,只要第一个为false。第二个不论什么结果都不可能为true;
逻辑或( | | ) :
1) 如果第一个操作数为对象,则返回第一个操作数;
2) 如果第一个操作数求值结果为false,则返回第二操作数;
3)如果两个操作数都是对象,则返回第一个操作数;
4)如果有两个为都null,则返回null;若有两个为都NaN,则返回NaN, 若两个都为undefined,则返回undefined
逻辑或也属于短路操作,如果第一个操作数求值结果为true,就不会对第二个操作数求值了;
test:
1 && 3 // return 3 2 && 3 // return 3 0 && 3 // return 0 -1 && 3 // return 3 true && 3 // return true false && 3 // return false true || 3 // return true false || 3 // return 3 1 || 3 // return 1 2 || 3 // return 2 0 || 3 // return 3 -1 || 3 // return -1
既然false==0,false && 3 //return false
那么 false && 3 == 0 是否成立??是否return true ?
答案是 :false;
因为 == 运算符优先于 && 运算符
即先 :运算 3 == 0 // false 因为只有 false == 0 和 0 == 0;
然后: 运算 false && false // false
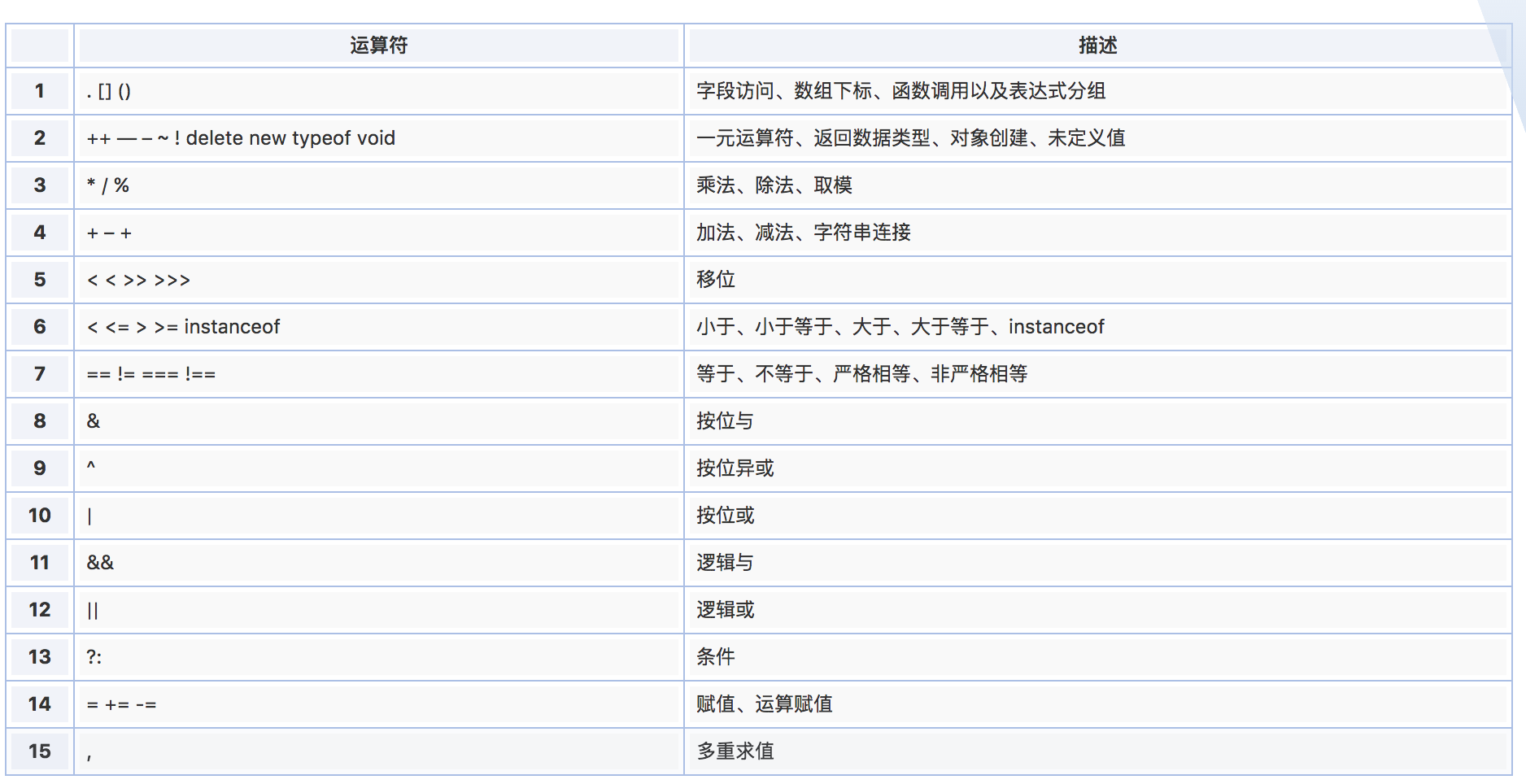
摘抄运算符顺序表:

综上总结简单记法:
2 长得像 && 只有当&&前面有 0 或者 false null 或者 undefined 则返回第一项 ,其他后面不管是什么都返回 第二项;
1 长得像 | | 只有当 | | 前面有 0 或者 false null 或者 undefined 则返回第二项 ,其他后面不管是什么都返回 第一项;
实用性
可以避免if嵌套。例如,要问页面上某个dom绑定点击事件,我们需要先判断这个dom元素存不存在,我们可能会这样做:
var dom = document.querySelector("#dom"); if (dom) { dom.addEventListener("click", function() {}); }
实际上,我们可以使用&&做一些简化:
var dom = document.querySelector("#dom"); dom && dom.addEventListener("click", function() {});




