HTML学习三
今天主要学习的为JS和HTML标签的一起使用:
一、重定向:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <title>JavaScript1</title> </head> <script type="text/javascript" language="javascript"> function fun(value) { window.location = value; } </script> <body> <select name="url" onchange="fun(this.value)"> <option value="">==select==</option> <option value="http://www.baidu.com">baidu</option> <option value="http://www.sohu.com">sohu</option> </select> </body></html> |

二、全选
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <html> <head> <title>JavaScript2</title> <script type="text/javascript" language="javascript"> function funAll() { if(document.all("email").length == undefined ) { document.all("email").checked = document.all("selectall").checked; } else { var obj = document.all("email"); for( var x=0;x<obj.length;x++) { obj[x].checked = document.all("selectall").checked; } } } </script> </head> <body> <form action="javascript1.html" name="myform"> <input type="checkbox" name="email"/>emailA<br/> <input type="checkbox" name="email"/>emailB<br/> <input type="checkbox" name="email"/>emailC<br/> <input type="checkbox" name="email"/>emailD<br/> <hr> <input type="checkbox" name="selectall" onclick="funAll()">selecAll </form> </body></html> |

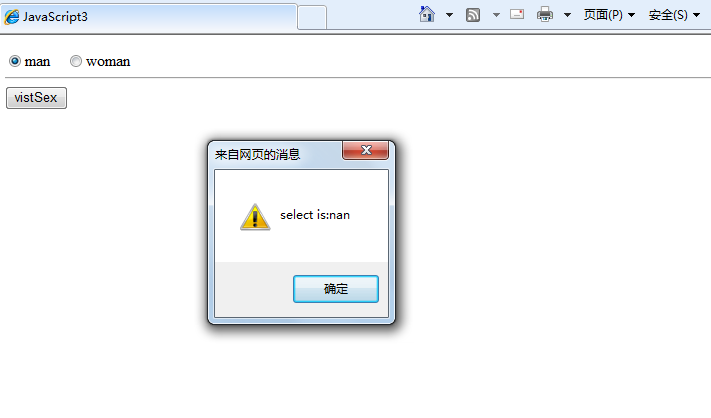
三、单选
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <html> <head> <title>JavaScript3</title> <script type="text/javascript" language="javascript"> function visitSex() { var obj = document.all("sex"); if(obj.length == undefined ) { alert(obj.value); } else { if(obj[0].checked) { alert("select is:"+obj[0].value); }else { alert("select is:"+obj[1].value); } } } </script> </head> <body> <input type="radio" name="sex" value="nan" checked="checked"/>man <input type="radio" name="sex" value="nv" />woman <hr/> <input type="button" value="vistSex" onclick="visitSex()"/> </body></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2012-06-13 简易了解wsdl