HTML学习二
继续上一次的学习:
<html> <head> <title>新增雇员</title> <script language="javascript" src="study1js/study1.js"></script> <script language="javascript" src="study1js/date.js"></script> </head> <body> <form action="" method=""> <table width="76%" height="392" border="1" align="center" bgcolor="#66CCFF" cellpadding="5" cellspacing="0"> <tr> <td height="36" colspan="3" align="center" valign="middle">增加雇员</td> </tr> <tr> <td width="12%" align="center" valign="middle">雇员编号:</td> <td width="10" align="left" valign="middle" ><input type="text" name="empno" onblur="validateEmpno(this.value)"/></td> <td width="70%" align="left" valign="middle"><span id="empnomsg">请输入四位数字</span></td> </tr> <tr> <td align="center" valign="middle">雇员姓名:</td> <td align="left" valign="middle"><input type="text" name="ename" onblur="validateEname(this.value)"/></td> <td align="left" valign="middle"><span id="enamemsg">不能超过10位字符!</td> </tr> <tr> <td align="center" valign="middle">雇员性别:</td> <td align="left" valign="middle"><input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女"/> 女</td> <td> </td> </tr> <tr> <td align="center" valign="middle">雇员家乡:</td> <td width="10" align="left" valign="middle"><select name="city" onChange="homes(this.value)"> <option>--请选择--</option> <option value="北京">北京</option> <option value="南京">南京</option> </select> <input name="citymsg" type="text" /></td> <td></td> </tr> <tr> <td align="center" valign="middle">雇员职位:</td> <td align="left" valign="middle"><input type="text" name="job" onblur="validateJob(this.value)" /></td> <td align="left" valign="middle"><span id="jobmsg">不能超过9位字符!</span></td> </tr> <tr> <td align="center" valign="middle">雇员日期:</td> <td align="left" valign="middle"><input type="text" name="hiredate" onclick='popUpCalendar(this, this, "yyyy-mm-dd")' onblur="validateHiredate(this.value)" /></td> <td align="left" valign="middle"><span id="hiredatemsg">请选择日期!日期格式(yyyy-MM-dd)</span></td> </tr> <tr> <td align="center" valign="middle">雇员薪水:</td> <td align="left" valign="middle"><input type="text" name="sal" onblur="validateSal(this.value)"/></td> <td align="left" valign="middle"><span id="salmsg">工资为数字</span></td> </tr> <tr> <td align="center" valign="middle">雇员佣金:</td> <td align="left" valign="middle"><input type="text" name="comm"/></td> <td></td> </tr> <tr> <td align="center" valign="middle">兴趣爱好:</td> <td colspan="2" align="left" valign="middle"><input type="checkbox" name="ist" value="电视"/>电视 <input type="checkbox" name="ist" value="电影"/>电影 <input type="checkbox" name="ist" value="音乐"/>音乐</td> </tr> <tr> <td align="center" valign="middle">备注:</td> <td colspan="2" align="left" valign="middle"><textarea cols="60%" rows="6" name="note"></textarea></td> </tr> <tr> <td align="center" valign="middle" colspan="3"><input type="submit" value="增加" name="sub"/> <input type="reset" value="重置" name="res" /></td> </tr> </table> </form> </body> </html></html>
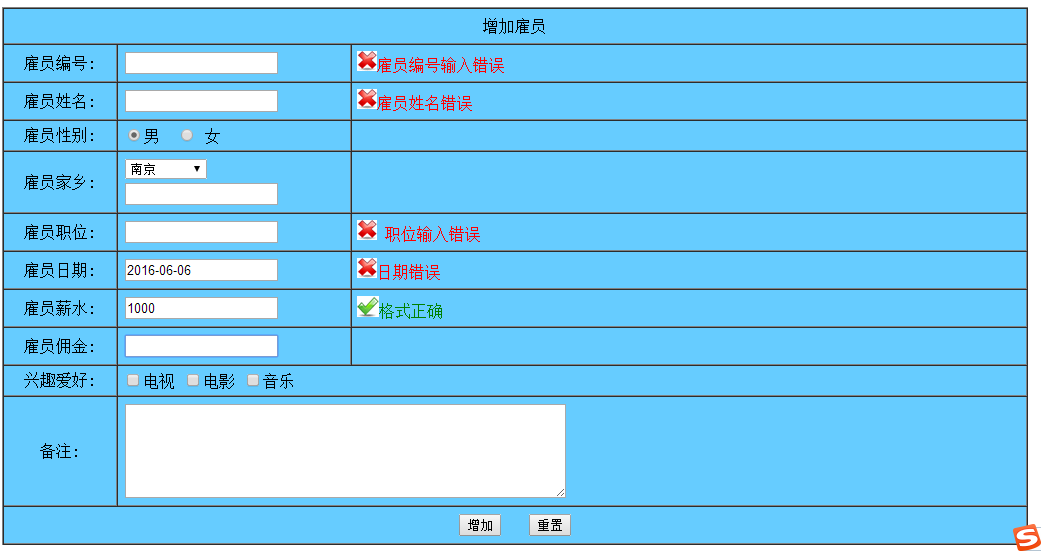
效果图:

下一篇 将继续完善表单功能。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端