手动编写用于react项目开发的的webpack配置文件
什么是webpack?
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle
为什么要用webpack?
如今很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
a:模块化,让我们可以把复杂的程序细化为小的文件;
b:类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;
c:scss,less等CSS预处理器
…
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
webpack的用处
- webpack可以根据模板生成HTML,并自动处理上面的
css/js引用路径。 - webpack可以自动处理
<img>里面的图片路径,css里面背景图的路径,字体引用 - webpack可以开启本地服务器,一边改写代码,一边自动更新页面内容
- webpack可以编译
jsx es6 sass less coffescript等,并添加md5、sourcemap等辅助 - webpack可以异步加载内容,不需要时不加载到DOM
- webpack可以配合
vue.js和react.js等框架开发。
既然webpack的用处那么大,那我们该如何配置呢,接下来我就教大家如何手动配置一个webpack
第一步:首先在项目中安装webpack 执行命令:
yarn add webpack@3.10.0 --dev//加dev表示仅在开发环境中使用,打包到线上不用到该包
webpakc的核心配置主要是4个:1.入口(entry) 2.输出(output)3.loader(加载器) 4.插件(plugins),简单的配置如下图:

执行命令进行打包,这里还没配置快捷的命令使用相对路径的方式启动webpack,截图如下

第二步:安装处理打包html文件的功能:安装插件htmlWebpackPlugin,执行命令
npm install --save-dev html-webpack-plugin //--save-dev是你开发时候依赖的东西,--save是你发布之后还依赖的东西,dev就是develop(发展)的缩写
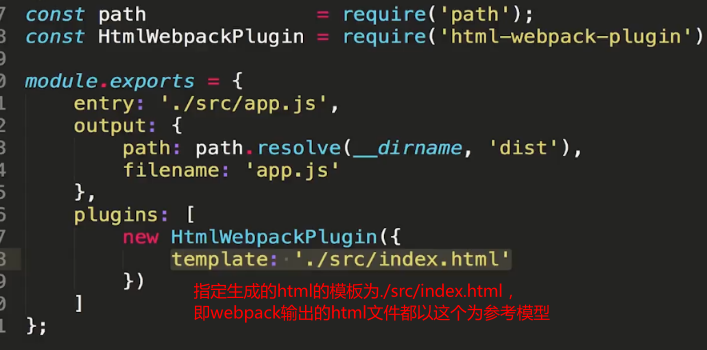
你可以指定生成的html的模板,配置如下图:

配置以后webpack打包后的html的基本结构就和你配置的index.html一样了
第三部:配置babel-loader
配置这个的作用是能够把新的js语法如ES6转换成低版本浏览器能识别的语法,这样我们就可以放心的使用语法去编写项目,不用担心兼容问题
首先安装babel-loader:
npm install -D babel-loader @babel/core @babel/preset-env webpack
在配置文件的module的rules中添加配置:
// react(jsx)语法的处理 { test: /\.jsx$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env','react'] } } },
第四部:安装react进行处理的插件
要想webpack执行识别react的语法需要执行一下语句进行安装:
yarn add babel-preset-react@6.24.1 --save -dev
然后在配置文件中进行配置,
// react(jsx)语法的处理 { test: /\.jsx$/, exclude: /(node_modules)/, use: { loader: 'babel-loader', options: { presets: ['env','react'] } } },
这里注意因为react使用的jax文件所以这里我们的将原来的app.js文件改为app.jsx文件
然后将react存放如一个已经存在的项目中执行命令:
yarn add react ract-dom
第五步:安装样式处理的功能
为了从JavaScript模块中import一个css文件,你需要在module配置中安装并添加style-lader和css-loader
执行一下命令进行安装
npm install --save-dev style-loade css-loader
在配置文件中配置规则,当后缀为css的时候使用该加载器:
// css文件的处理 { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) }
引入该包以后我们就可以在入口文件中使用import 引入css文件啦
import './index.css'
这种处理方式是都统一打包都js文件中了,我们要把css的样式处理成单独的css文件就需要进入一下插件
npm install --save-dev extract-text-webpack-plugin
安装后在webpack中个引入插件
var ExtractTextPlugin = require('extract-text-webpack-plugin');
在plugins中使用:
//独立css文件 new ExtractTextPlugin("css/[name].css"),
第六步:安装能够处理和识别sass的包
安装包:需要同时安装两个包才能正常的使用sass
npm install sass-loader node-sass --save-dev
在webpack的配置文件中进行u如下的配置:
// sass文件的处理 { test: /\.scss$/, use: ExtractTextPlugin.extract({ fallback: 'style-loader', use: ['css-loader', 'sass-loader'] }) }
第七步:配置加载图片的处理,有时候我们需要在css中引入图片,比如背景等等,纳闷我们就需要安装一下包
$ npm install file-loader --save-dev
但是我们不用这个我们用url-loader,这是fileloader的一个封装,实际我们file-loader和url-loader两个都要安装,因为url-loader是依赖file-loader的
继续安装url-loader的包:
$ npm install url-loader --save-dev
安装后对配置文件进行如下的配置:
// 图片的配置 { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] },
这个是时候我们就可以在scss文件中引入图片作为背景了,引入的图片也会打包
第八步:
{ test: /\.(eot|svg|ttf|woff|woff2|otf)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: 'resource/[name].[ext]' } } ] }
这里引入的图标是Font Awesome图标

安装这个图标库
yarn add font-awesome
在app.jsx中引入
improt '字体的地址'
第九步:使用提出公用模块的插件
// 提出公共模块 new webpack.optimize.CommonsChunkPlugin({ name : 'common', filename: 'js/base.js' })
因为使用了webpack需要在头部对webpack进行引用:
const webpack = require('webpack');
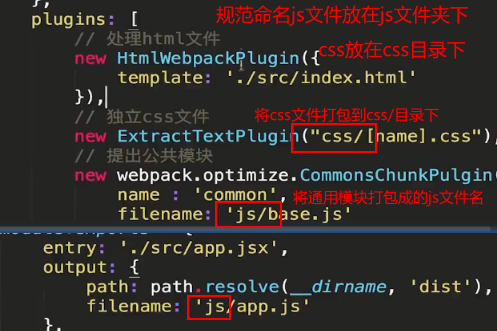
第十步:对生成的文件的路径进行优化,js,css,image文件都分类放在指定的文件夹中
可参考如下进行配置:

第十一步:安装webpack-dev-server,让修改自动刷新
npm install --save-dev webpack-dev-server
在配置文件中进行配置
devServer: { port:8086, / historyApiFallback:{ index:'/dist/index.html' },
port可以配置服务器启动的端口号
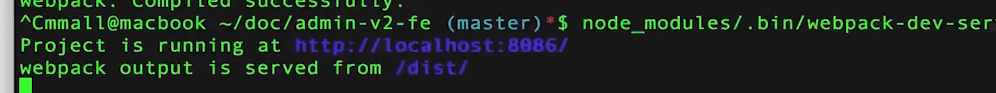
启动devserver,方法通启动webpack的方式一样

module.exports={ entry:'./src/app.jsx', output:{ path: path.resolve(__dirname,'dist'), publicPath:'/dist/', filename: 'js/app.js' },
第十二步:配置快捷的启动命令
不论是打包还是启动服务,这个代码都太长,这个时候我们可以自己配置,具体配置如下,在package.json文件中进行配置如下
"scripts": { "dev": "WEBPACK_ENV=dev webpack-dev-server --inline --port 8088", "dev_win": "set WEBPACK_ENV=dev && webpack-dev-server --inline --port 8088", "dist": "WEBPACK_ENV=online webpack -p", "dist_win": "set WEBPACK_ENV=online && webpack -p" },
这样我们就可以通过yarn run ’dev' 等等来快速执行相应的命令啊
项目中如果哦包错如下:

直接在外部加入图标文件即可
这样一个react项目的webpack配置就完成了,我们可以开始在上面写react框架网页啦!
分享就到这里 end!



