利用transform的bug使fixed相对于父级定位
首先,大家都清楚,元素使用fixed之后,若不设置top与left则会相对于最近的使用定位的父元素,并位于父元素的原点位置设置top与left值时,则会相对于窗口定位。但无论如何,此时仍相对于窗口定位,在此不过多描述。
今天发现的是当某一元素使用transform属性后,其所有使用fixed定位的子元素的fixed属性都会失效。此处可查看W3C文档 https://www.w3.org/TR/css-transforms-1/#issue-ca2c412c
因此可以利用此bug时fixed元素相对于父级定位,而非相对于窗口定位。
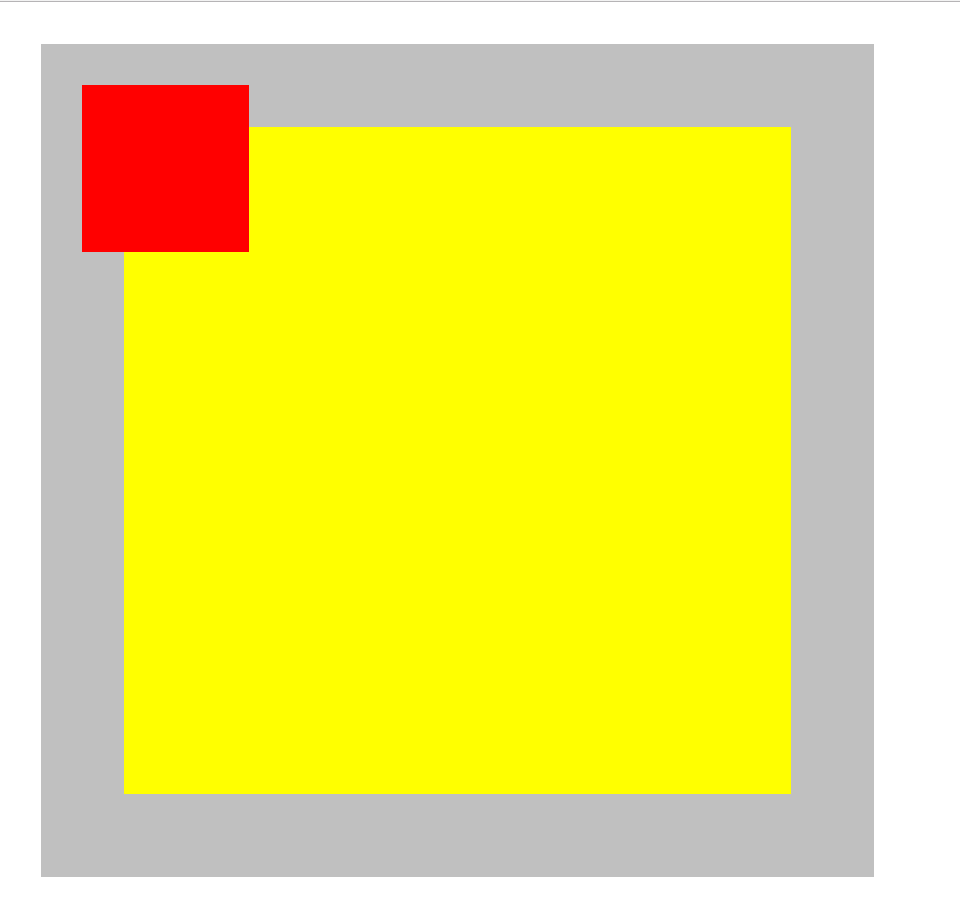
<div class="trans-box"> <div class="outer"> <div class="inter"></div> </div> </div>
在此需要注意,当inter元素设置top与left值时,则会相对于outer之外最近的使用定位的元素,而非相对于outer元素。有兴趣的朋友可以demo下试试。
*{ padding: 0; margin: 0; } body{ height: 2000px; } .outer{ position: relative; width: 800px; height: 800px; background: #ff0; top: 100px; left: 100px; overflow: auto; } .inter{ position: fixed; width: 200px; height: 200px; background:#f00; top: 50px; left: 50px; } .trans-box{ width: 1000px; height: 1000px; background: #c0c0c0; position: relative; top:50px; left: 50px; -webkit-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); }

分类:
CSS3原创



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构