【极致丝滑】利用postcss-px2vw-pv彻底摆脱编辑器插件,灵活可控地转换px至vw
背景
-
旧的rem适配方案(无论是直接使用rem,还是配合flexiblejs等lib库进行视口缩放)已经疲态尽显,且随着安卓高清屏的不断出现,同时data-dpr仍有进一步增加的可能性,rem显得并不是那么稳固与称心如意。
-
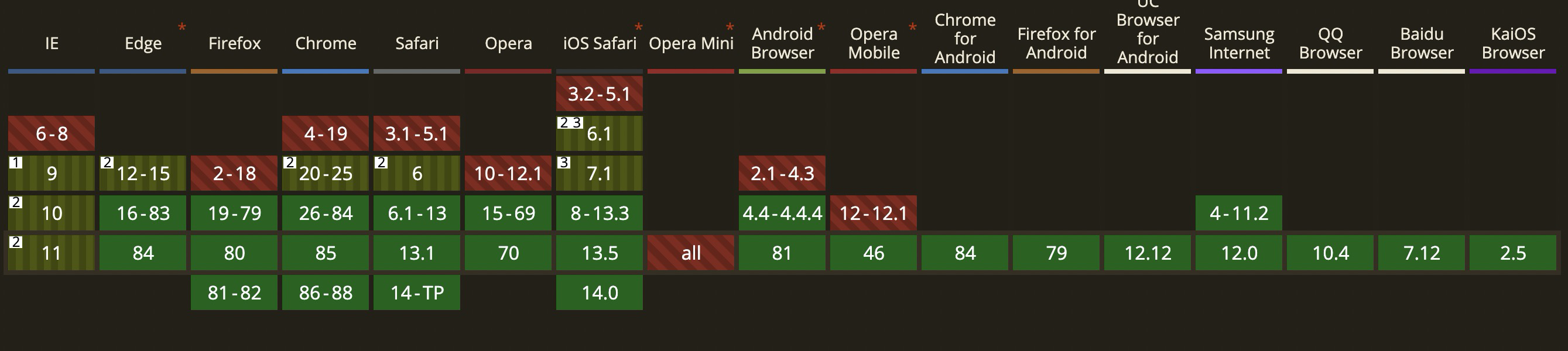
首先截止至发文日期,viewport的兼容性如下:

可以看到,viewport的兼容性支持已经变得非常好,因此有机会抛弃一切外接库,直接使用原生的viewport。就像最早使用sublime到现在的vscode,都需要重新配置插件px2rem, 换了编辑器,换了环境,开发就会变得很陌生。再加上不同插件快捷键触发条件也不同,这就给原本就很煎熬的前端开发又增加了复杂度。好在postcss出现了,它允许我们用更加彻底(相比less和scss而言)的编程思维或者说面向对象的思维去对css做预处理。 -
回到px转vw的问题上,首先需要在你的构建工具上安装配置postcss,然后以此插件: postcss-px2vw-pv 解决:
-
此插件使用全新的置换单位pv,没有过多复杂的配置,用postcss自动对各种复杂css样式做计算与转换,而不必在开发过程中再考虑各种快捷键、编辑器插件以及转换配置等。
安装
npm i postcss-px2vm-pv -D
yarn add postcss-px2vw-pv --dev
配置选项
| 选项 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | number | 750 | 设计稿像素宽度 |
| decimal | number | 4 | 换算后小数点后的保留位数 |
module.exports = {
plugins: [
require('postcss-px2vw-pv')({
width: 1080
})
]
}
快速使用
- 首先添加postcss至开发环境中,此处不做赘述,不明白的可上postcss官方查看。
- 例如:
module.exports = {
plugins: [
require('postcss-px2vw-pv')
]
}
- 然后对postcss-px2vw-pv进行配置,或使用默认配置项也可。
- 例如一个div的宽度是 ’500px‘, 那么你可以使用 ’500pv‘ 进行替换,插件会根据设计稿宽度自动计算并生成新的css样式。
小例子
- 在750宽度的设计稿下, 使用500px的宽度, 10px的横向位移
.box {
width: 500pv;
transform: translateX(10pv);
}
- 生成的最终样式如下:
.box {
width: 66.666667vw;
transform: translateX(1.333333vw);
}


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构