移动端滑屏全应用【三】requestAnimationFrame的兼容与使用
首先,传统做动画的方式有以下几种:
1. css的transition过度动画
2. css的animation动画
3. 使用setTimeout或setInterval模拟动画贞(js执行机制决定了并非严格意义上的动画贞)
定时器模拟动画又分为 :(1)速度版运动 (2)时间版运动
4.使用requestAnimationFrame
本文主要讲的就是requestAnimationFrame,requestAnimationFrame:即在浏览器的帧频下,每隔16.7ms(官方),执行一次动画,基本不会掉帧,可以保证动画的流畅性。
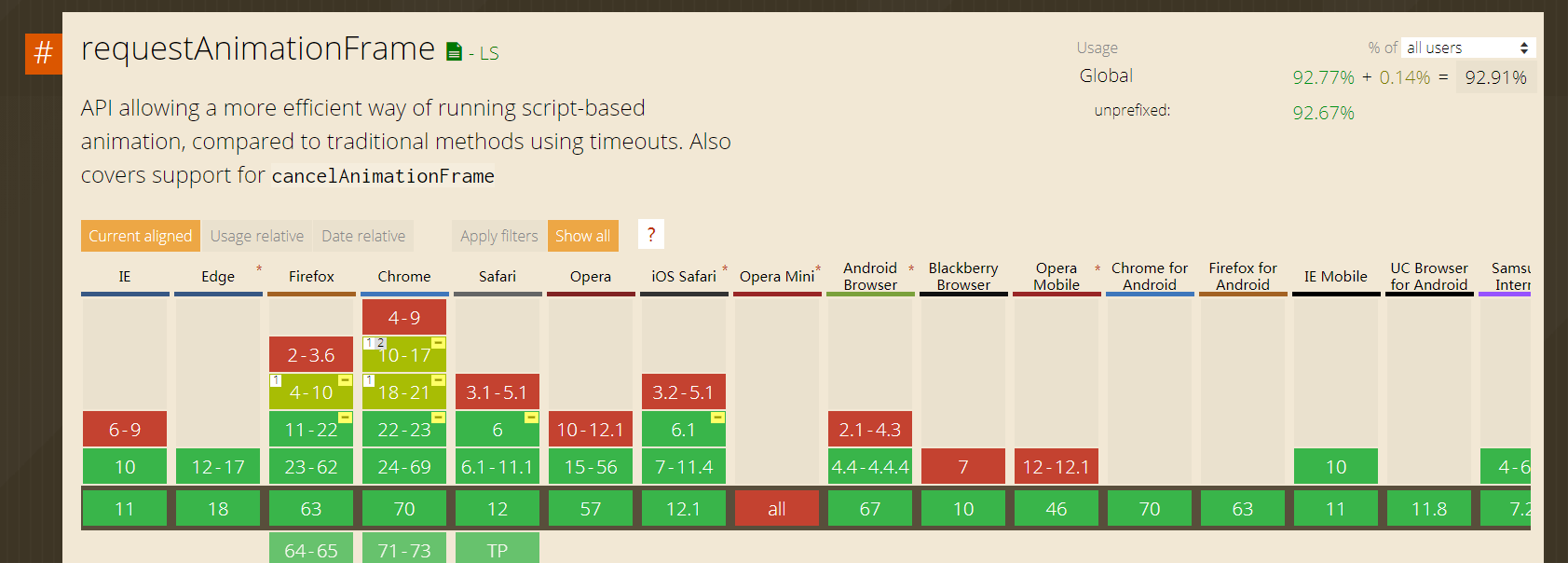
但是,requestAnimationFrame是存在兼容性问题的,截止到本文发布时间,其兼容性如下图:

所以东西虽好,但还是要考虑兼容性,兼容性写法如下:
window.requestAnimationFrame = window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame; window.cancelAnimationFrame = window.cancelAnimationFrame|| window.webkitCancelAnimationFrame || window.mozCancelAnimationFrame||window.cancelRequestAnimationFrame||window.webkitCancelRequestAnimationFrame||window.mozCancelRequestAnimationFrame; if(!window.requestAnimationFrame){ var lastTime = Date.now();//时间戳 window.requestAnimationFrame = function(callback){ var id; var nowTime = Date.now(); var delay = Math.max(16.7-(nowTime-lastTime),0); //如果上一次的时间 和 本次时间 执行的间隔大于 16.7,那就不再延迟直接执行 id = setTimeout(callback,delay); lastTime = nowTime + delay;//上一次动画执行的时间 return id; }; } if(!window.cancelAnimationFrame){ window.cancelAnimationFrame = function(index){ clearTimeout(index); }; }
requestAnimationFrame(fn)方法需要传入回调,就是在帧频时执行的回调,但是调用后此方法只会执行一次,因此在写动画的时候就需要递归调用。然后在满足条件后调用cancelAnimationFram来取消即可。

