使用iframe的父子页面进行简单的相互传值
父页面:father.html,子页面:son.html
父页面father.html完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父页面</title>
<style>
.son{
width: 100%;
height: 90vh;
border: 1px red solid;
}
</style>
</head>
<body>
<div>这里是父页面</div>
<p id="test"></p>
<input placeholder='方式二' type='text' name='txt1' id='txt1' >
<iframe src="son.html" class="son"></iframe>
</body>
<script type="text/javascript">
//父页面接收子页面的数据
function GetChildValue(obj) {
document.getElementById('test').innerText = obj;
}
//父页面传值给子页面
function toChildValue() {
var data = '这是父页面传给子页面的数据';
return data;
}
</script>
</html>
子页面son.html完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子页面</title>
</head>
<body>
<div>这里是子页面</div>
<p id="txt"></p>
</body>
<script type="text/javascript">
//子页面传给父页面的数据
var txt = "这是子页面传给父页面的数据";
parent.GetChildValue(txt);//方式一
var txt1 = "这是子页面传给父页面的数据,方式二"
window.parent.document.getElementById("txt1").value = txt;//方式二
//子页面接收父页面传过来的数据
var data = window.parent.toChildValue();
document.getElementById('txt').innerText = data;
</script>
</html>
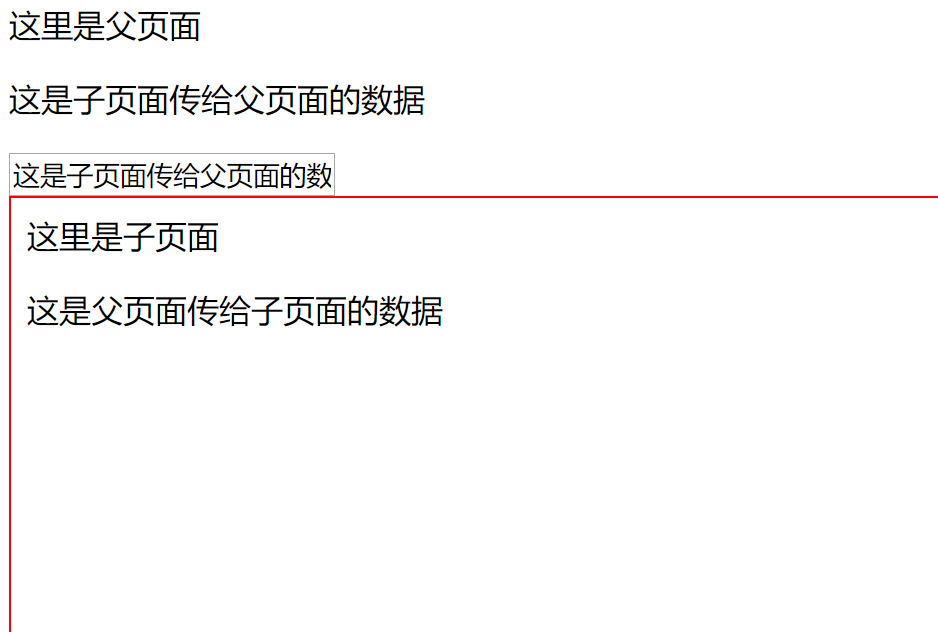
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决