FastAPI(38)- 模拟一个跨域场景
同源策略
https://www.cnblogs.com/poloyy/p/15345184.html
CORS
https://www.cnblogs.com/poloyy/p/15345871.html
需要先了解什么是同源策略和 CORS 才能更好看懂这篇文章
目录结构
— root/ | |—static/ | | | |—jquery.min.js | |— cors_client.py |— cors_server.py |
cors_client.py 代码
主要模拟客户端
前提
为了使用
from fastapi.staticfiles import StaticFiles
需要先安装 aipfiles
pip install aiofiles
静态资源文件的使用教程后面再写
实际代码
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/9/28 12:58 下午 # file: 33_cors.py """ import uvicorn from fastapi.responses import HTMLResponse from fastapi import FastAPI from fastapi.staticfiles import StaticFiles app = FastAPI() # 绑定静态资源文件夹(后面详解) app.mount("/static", StaticFiles(directory="static"), name="static") @app.get("/") def get_login(): # 返回一段 HTML 代码 html = """ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/jquery.min.js"></script> </head> <body> <script> $.ajax({ url:"http://127.0.0.1:8080/login", type:"POST", data:JSON.stringify({ "id":1, "name":"小菠萝" }), contentType:"application/json", success:function (rsp) { console.log(rsp) } }) </script> </body> </html> """ return HTMLResponse(html) if __name__ == '__main__': # 客户端是 8081 端口! uvicorn.run(app="33_cors:app", reload=True, host="127.0.0.1", port=8081)
那段 ajax 代码就是模拟跨域请求服务端,服务端域名虽然也是 127.0.0.1,但端口是 8081,是一个跨域请求
cors_server.py 代码
主要模拟服务端
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/9/28 12:58 下午 # file: 33_cors.py """ import uvicorn from fastapi import FastAPI, Body app = FastAPI() # 模拟服务端 登录 接口 @app.post("/login") def get_login(id: str = Body(...), name: str = Body(...)): return {"id": id, "name": name} if __name__ == '__main__': # 服务端端口是 8080! uvicorn.run(app="33_cors1:app", reload=True, host="0.0.0.0", port=8080)
开始模拟跨域请求场景
同时运行 cors_client.py、cors_server.py 的 uvicorn 服务器,其实就运行下两个 Python 文件就行啦

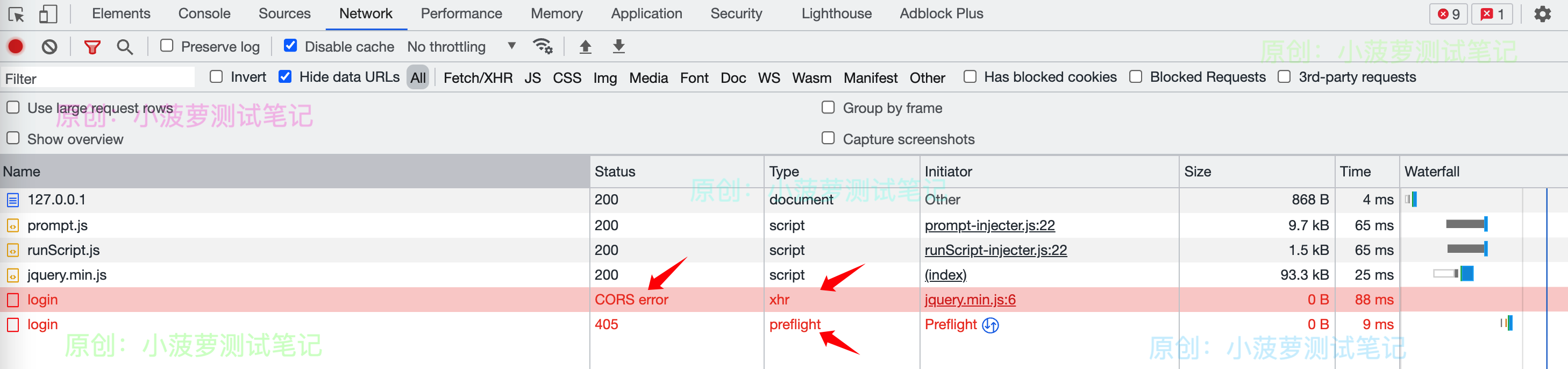
- preflight 就是预检请求,没有通过服务端的允许,所以访问失败;
- 点下右侧的箭头,实际发起的 login 请求会高亮
- 第一个 login 请求就是实际发送的请求,因为预检请求失败,所以会报跨域错误

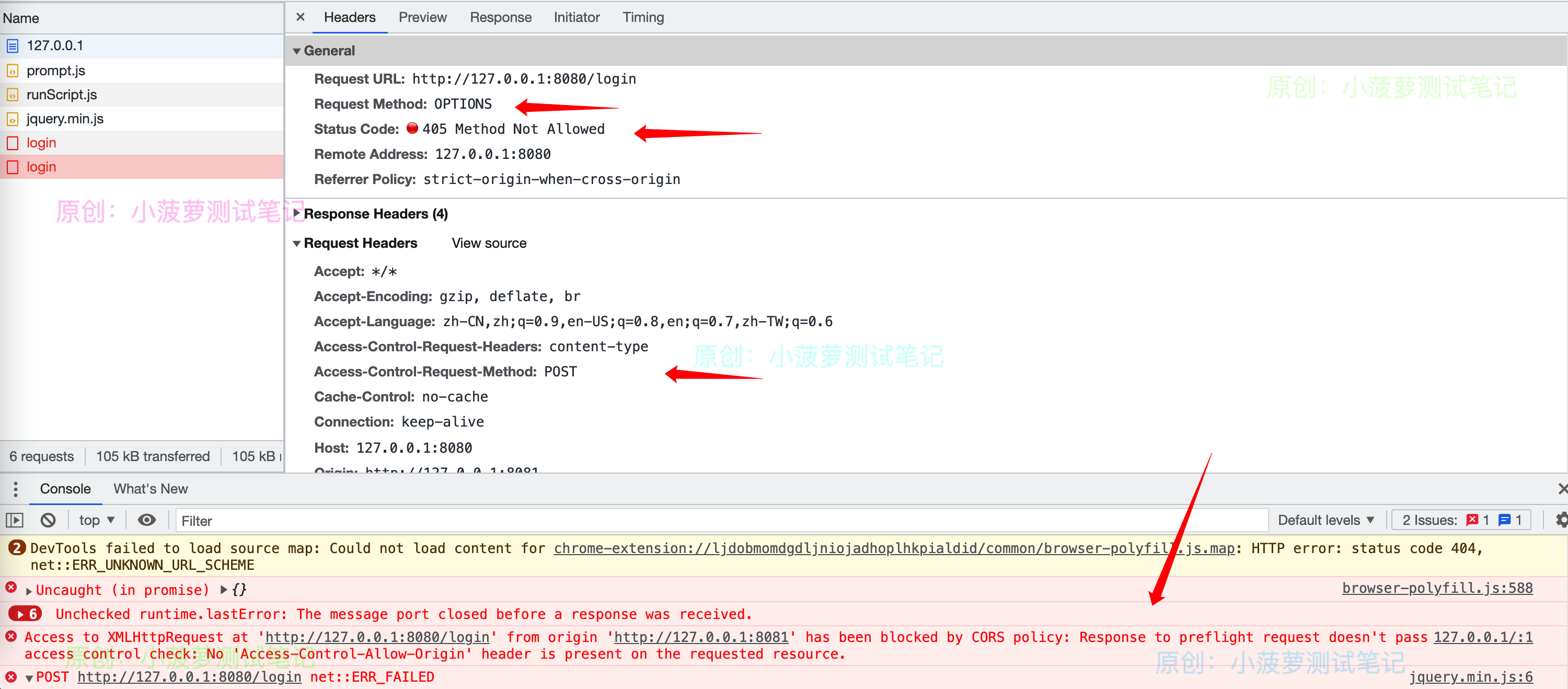
- 查看预检请求,请求方法是 options
- Console 可以看到有跨域报错的提示,缺少Access-Control-Allow-Origin 响应头
- 所以浏览器不允许把请求发送到 127.0.0.1:8081 源上
- 访问 127.0.0.1:8081,查看 F12 开发者工具-Networ
FastAPI 如何使用 CORS 来解决跨域问题?
https://www.cnblogs.com/poloyy/p/15347578.html
标签:
FastAPI




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2020-09-28 Cypress系列(60)- 运行时的截图和录屏,screenshot() 命令详解