FastAPI(17)- 详解 Cookie,获取 Cookies
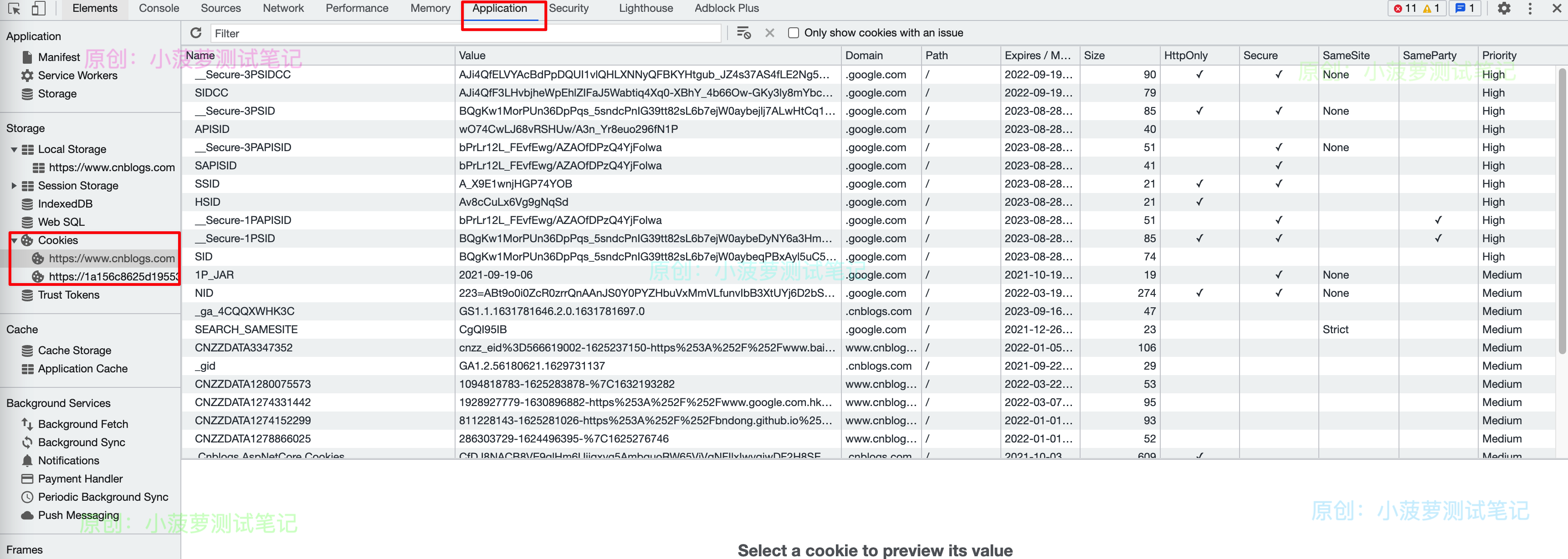
查看一个网站的 Cookies
进到某个网站,右键检查元素;或者直接 F12
找到 Application-Cookies 就能看到啦

FastAPI 提供的 Cookie
- Cookie 是 Path 和 Query 的“姐妹”类
- 它也继承自相同的通用 Param 类
- 注意:从 fastapi 导入 Query、Path、Cookie 等时,这些实际上是返回特殊类的函数

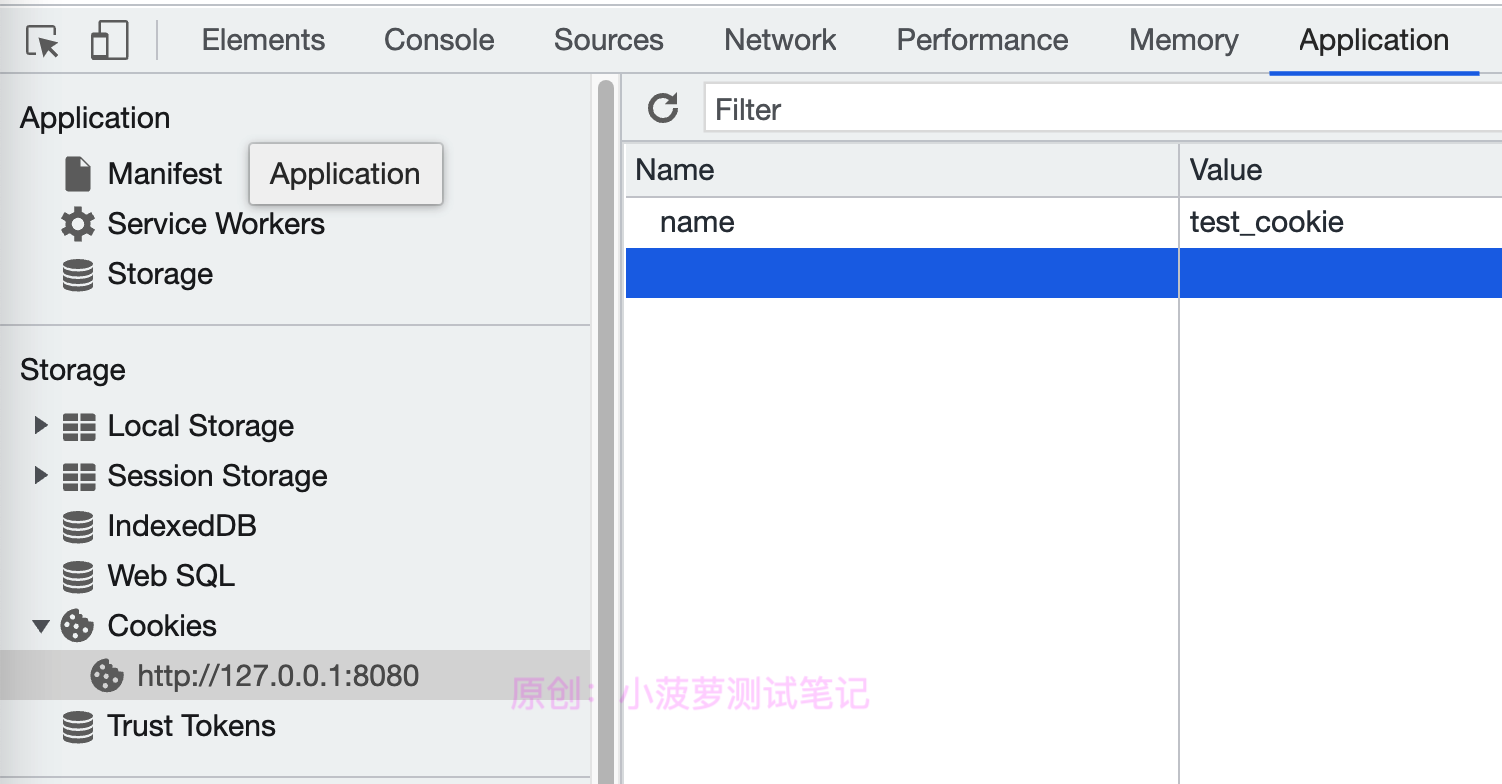
手动给浏览器设置 Cookie
也是打开 F12 开发者工具,在console 窗口输入
document.cookie="name=test_cookie"


读取 Cookie
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/9/21 2:39 下午 # file: 15_cookies.py """ from typing import Optional import uvicorn from fastapi import Cookie, FastAPI app = FastAPI() @app.get("/items/") async def read_items(name: Optional[str] = Cookie(None)): return {"name": name} if __name__ == "__main__": uvicorn.run(app="15_cookies:app", host="127.0.0.1", port=8080, reload=True, debug=True)
重点:函数参数的命名很重要,需要和 Cookie 的 Name 对应上才能拿到对应的 Cookie 哦
浏览器访问该接口
因为上面是手动在浏览器加的 Cookie,所以只能从浏览器测试该接口

返回 Set-Cookie
在正常的网站中,如果登录成功或者鉴权成功,服务器返回的响应会带上 Set-Cookie,表示浏览器需要设置的一些 Cookie
那么 FastAPI 是如何返回带有 Set-Cookie 的响应呢?
from fastapi.responses import JSONResponse @app.get("/cookie/") def Login(): content = {"message": "yy_cookie"} response = JSONResponse(content=content) response.set_cookie(key="username", value="zlkt") return response
这里会用到 FastAPI 提供的响应模型,后面会详解,这里先做了解
方便演示,这里用 get 请求
浏览器访问该接口

设置 Cookie 成功

