Flask(7)- request 对象
Flask 中很重要的 request 对象
- 浏览器访问服务端时,向服务端发送请求
- Flask 程序使用 request 对象描述请求信息
- 当你想获取请求体、请求参数、请求头数据的时候,就需要靠 request 对象了
- 这一篇会用结果驱动源码解析的方式来讲解
真实使用场景
浏览器访问服务端,需要将相应的数据发送给服务端,可能有如下场景:
- 通过 URL 参数进行查询,浏览器需要将查询参数发送给服务端
- 提交表单 form 进行查询,浏览器需要将表单 form 中的字段发送给服务端
- 上传文件,浏览器需要将文件发送给服务端
- 通过 JSON 格式的请求体进行请求,一般是 post 请求
服务端收到将客户端发送的数据后,封装形成一个请求对象,在 Flask 中,请求对象是一个模块变量 flask.request
request 包含的常用属性
| 属性 | 说明 |
|---|---|
| method | 当前的请求方法 |
| form | 表单参数及其值的字典对象 |
| args | 查询字符串的字典对象 |
| values | 包含所有数据的字典对象 |
| json | 如果 mimetype 是 application/json,这个参数将会解析 json 数据,如果不是则返回 None |
| headers | http 协议 请求头 |
| cookies | cookie 名称和值的字典对象 |
| files | 与上传文件有关的数据 |
form、args、values、json 都是获取 http 请求的请求数据的属性,只不过请求体类型不同
还记得之前讲 url 组成的时候,request 对象也能获取 url 相关参数吗,复习下
request 获取 url 组成的常用属性
假设 URL 等于 http://localhost/query?userId=123,request 对象中与 URL 参数相关的属性如下
| 属性 | 说明 |
|---|---|
| url | http://localhost/query?userId=123 |
| base_url | http://localhost/query |
| host | localhost |
| host_url | http://localhost/ |
| path | /query |
| full_path | /query?userId=123 |
获取 url 请求参数的栗子
代码
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/11 11:13 上午 # file: 5_request.py """ from flask import Flask, request app = Flask(__name__) @app.route('/query') def query(): return {"name": request.args['name'], "age": request.args['age']} @app.route('/query2') def query2(): print('args =', request.args) print('form =', request.form) return "form" @app.route('/query3') def query3(): print('args =', request.args) print('json =', request.json) return "json" @app.route('/query4') def query4(): return {"name": request.values['name'], "age": request.values['age']} if __name__ == '__main__': app.run(debug=True)
- 下面我会用 postman 统一通过 params,就是 url 请求参数传数据
- 在 Flask 里面,把四种获取请求数据的属性都写一遍,然后看看最后的结果,提前帮大家踩坑
postman 发起请求的结果
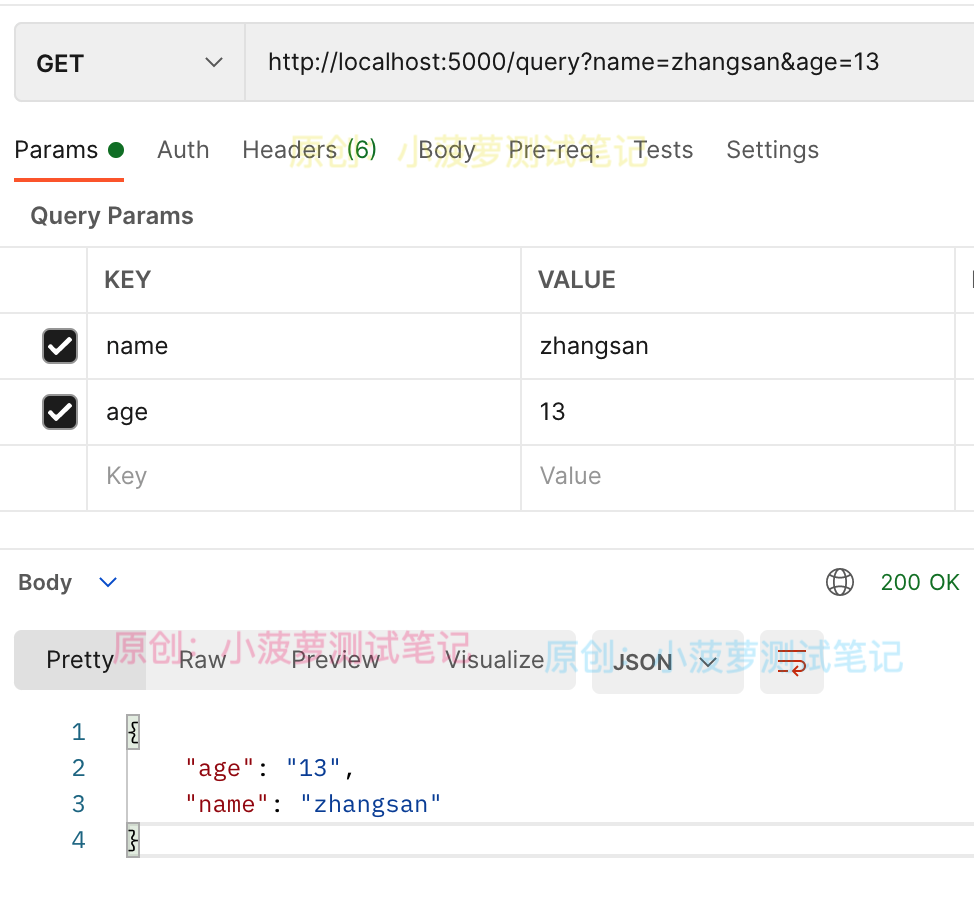
/query

/query2
控制台输出
args = ImmutableMultiDict([('name', 'zhangsan'), ('age', '13')]) form = ImmutableMultiDict([])
用 form 属性的话得到是一个空字典哦
/query3
控制台输出
args = ImmutableMultiDict([('name', 'zhangsan'), ('age', '13')]) json = None
用 json 属性的话得到是一个 None 哦,所以无论如何都不要用 json 获取 url 请求参数哟!
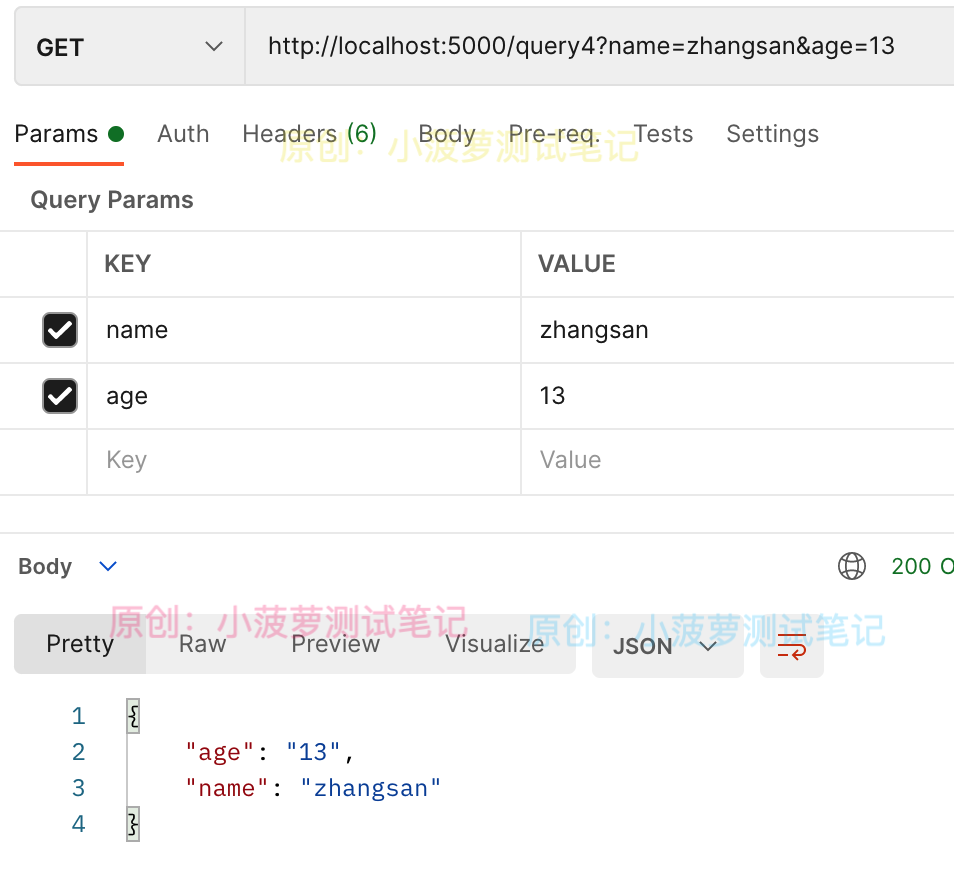
/query4

可以看到 values 属性也能拿到 url 请求参数哦
获取表单参数的栗子
代码
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/11 1:47 下午 # file: 5_request_form.py """ from flask import Flask, request app = Flask(__name__) @app.route('/addUser', methods=['POST']) def check_login(): return {"name": request.form['name'], "age": request.form['age']} @app.route('/addUser2', methods=['POST']) def check_login2(): print('form =', request.form) print('args =', request.args) return "good" @app.route('/addUser3', methods=['POST']) def check_login3(): print('form =', request.form) print('json =', request.json) return "good" @app.route('/addUser4', methods=['POST']) def check_login4(): return {"name": request.values['name'], "age": request.values['age']} if __name__ == '__main__': app.run(debug=True)
- 下面我会用 postman 统一通过 form-data,就是表单格式来传数据
- 在 Flask 里面,把四种获取请求数据的属性都写一遍,然后看看最后的结果,提前帮大家踩坑
postman 发起请求的结果
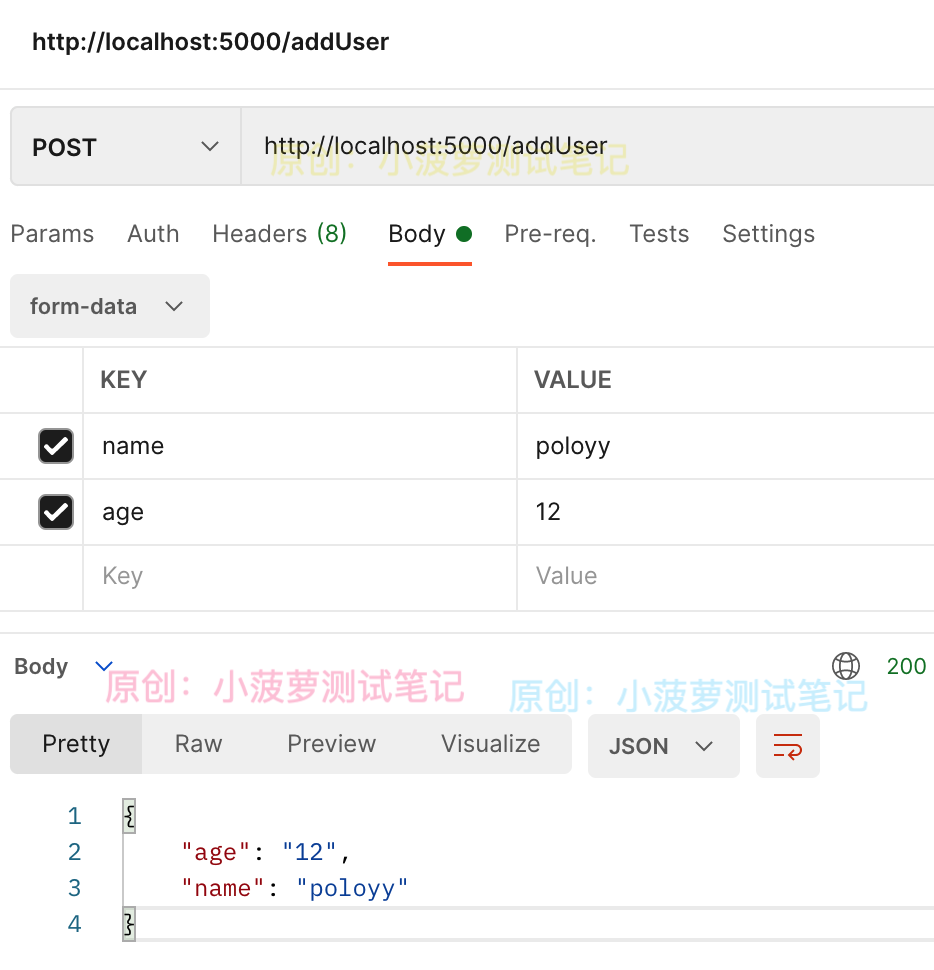
/addUser

/addUser2
控制台输出
form = ImmutableMultiDict([('name', 'poloyy'), ('age', '12')]) args = ImmutableMultiDict([])
用 args 属性的话得到是一个空字典哦
/addUser3
控制台输出
form = ImmutableMultiDict([('name', 'poloyy'), ('age', '12')]) json = None
用 json 属性的话得到是一个 None 哦,所以无论如何都不要用 json 获取 form-data 哟!
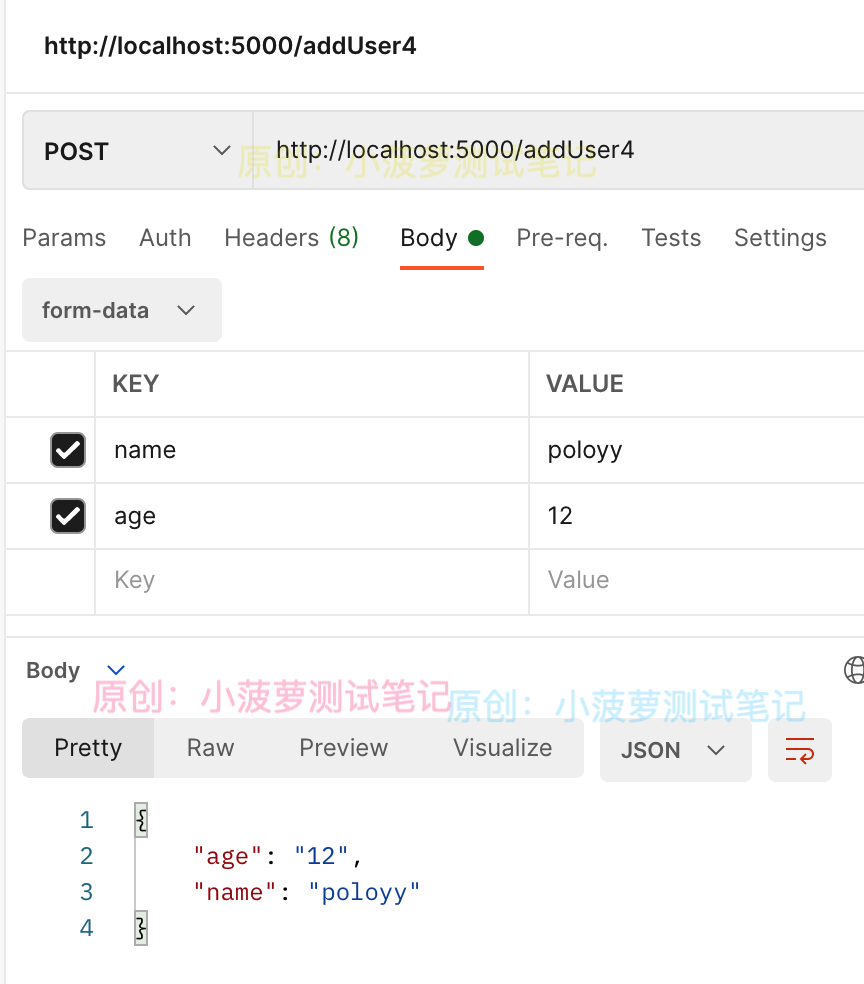
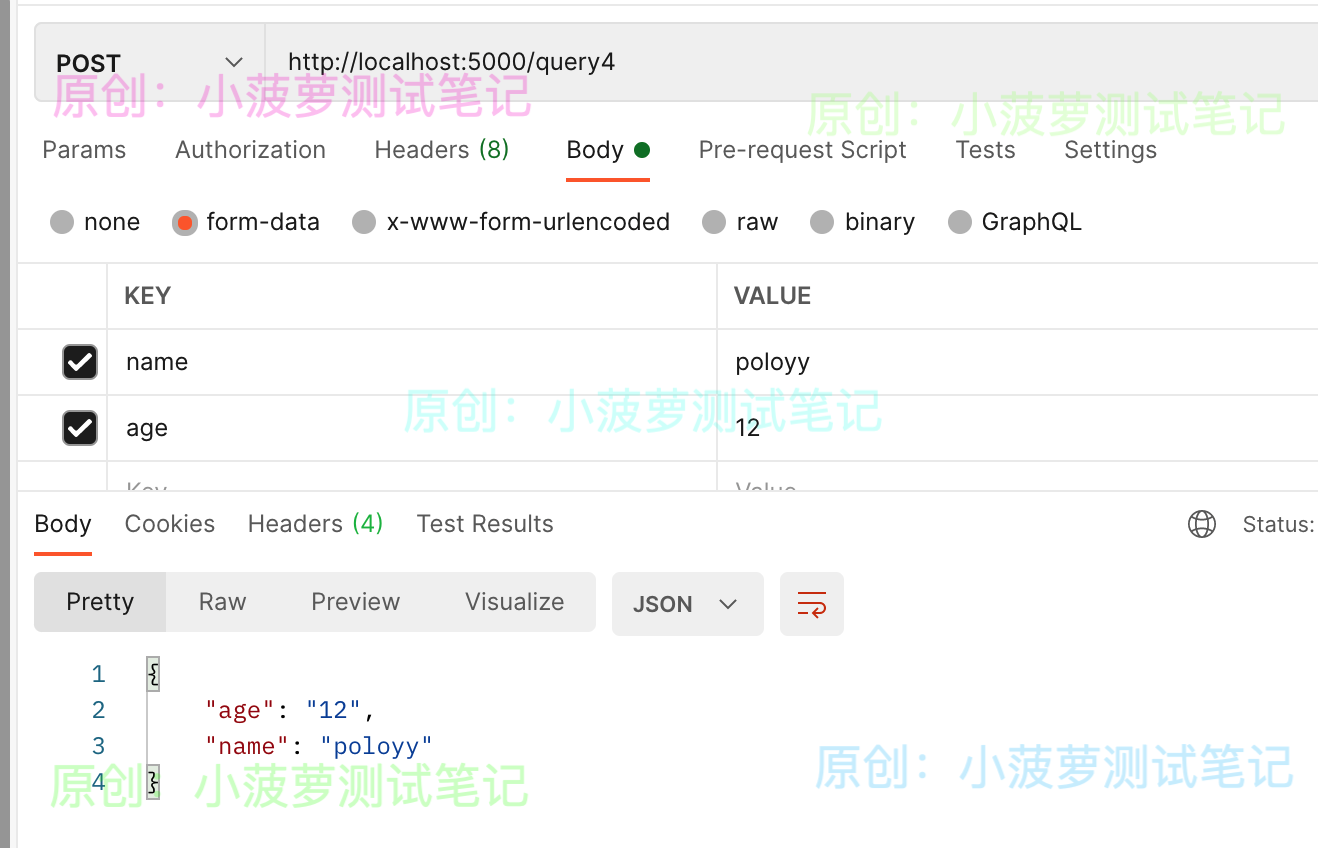
/addUser4

可以看到 values 属性也能拿到 form 表单提交的数据哦
获取 Json 数据的栗子
代码
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/11 1:47 下午 # file: 5_request_form.py """ from flask import Flask, request app = Flask(__name__) @app.route('/addJson', methods=['POST']) def check_login(): return {"name": request.json['name'], "age": request.json['age']} @app.route('/addJson2', methods=['POST']) def check_login2(): print('json =', request.json) print('args =', request.args) return "good" @app.route('/addJson3', methods=['POST']) def check_login3(): print('json =', request.json) print('form =', request.form) return "good" @app.route('/addJson4', methods=['POST']) def check_login4(): print('json =', request.json, type(request.json)) print('values =', request.values) return {"name": request.json['name'], "age": request.json['age']}
if __name__ == '__main__': app.run(debug=True)
- 下面我会用 postman 统一通过 raw-json,就是 Json 格式的请求体来传数据
- 在 Flask 里面,把四种获取请求数据的属性都写一遍,然后看看最后的结果,提前帮大家踩坑
postman 发起请求的结果
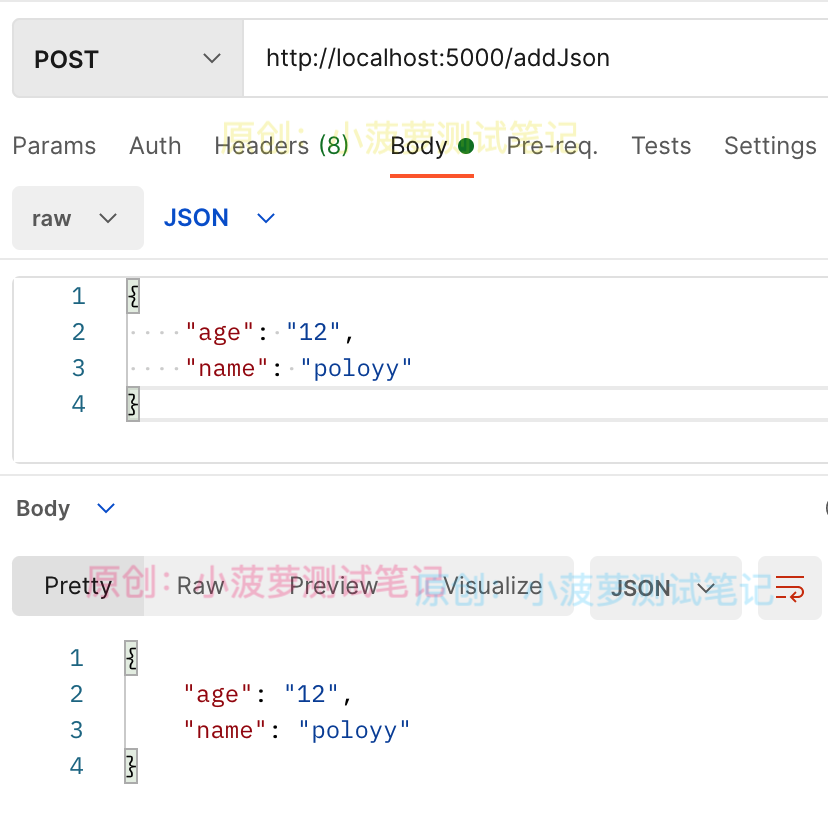
/addJson

/addJson2
json = {'age': '12', 'name': 'poloyy'}
args = ImmutableMultiDict([])
用 args 属性的话得到是一个空字典哦
/addJson3
json = {'age': '12', 'name': 'poloyy'}
form = ImmutableMultiDict([])
用 form 属性的话得到是一个空字典哦
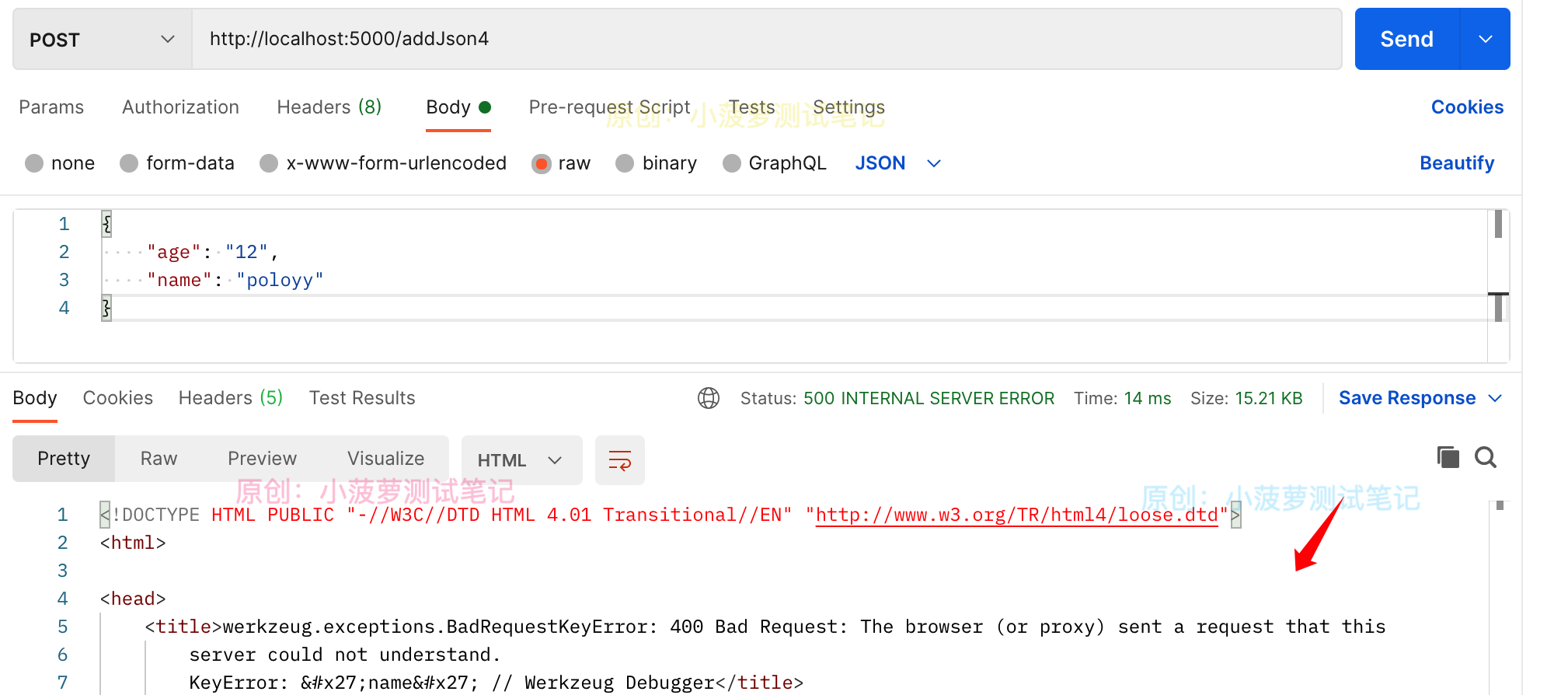
/addJson4

这里要注意的是,当你的请求体是 Json 时,是不能通过 values 来获取请求数据哦!!
最后来看看 request.json 会返回什么吧
json = {'age': '12', 'name': 'poloyy'} <class 'dict'>
request.json 拿到的就是 Json 格式的请求体,并且自动转换成字典了哦!
为什么 requests.values 能获取 form、args 的数据,但是拿不到 json 的数据呢?
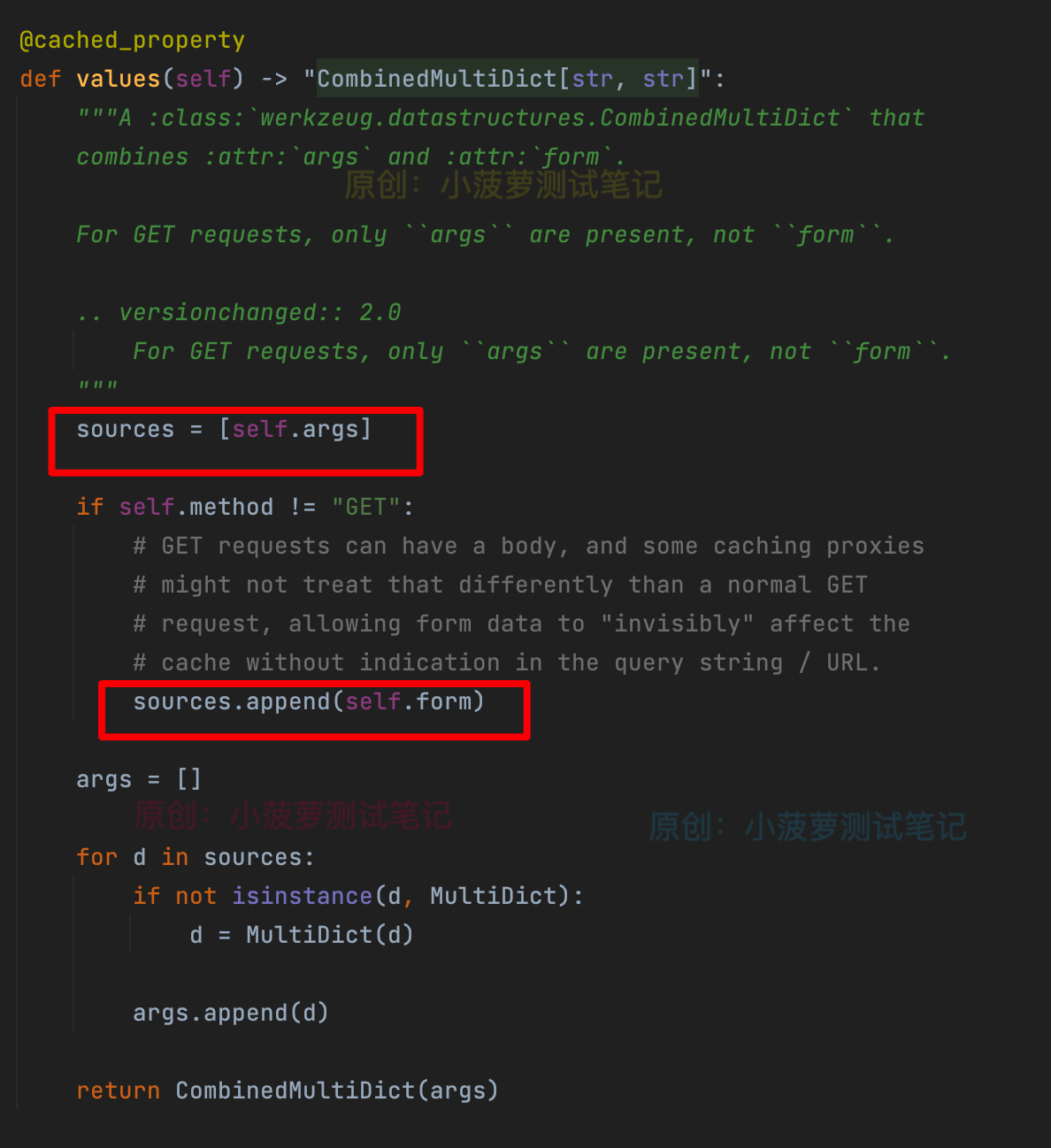
request.values 源码

- 能看到,它本质就是获取 args、form 的数据,但不包含 json 数据
- 但是这里有个重点,只有你的请求方法不为 GET 的时候,发送 form 表单数据才能通过 request.values 拿到请求数据
- 来试试是不是真的这样
代码
@app.route('/query4', methods=["GET", "POST"]) def query4(): print(request.form) print(request.args) print(request.values) return {"name": request.values['name'], "age": request.values['age']}
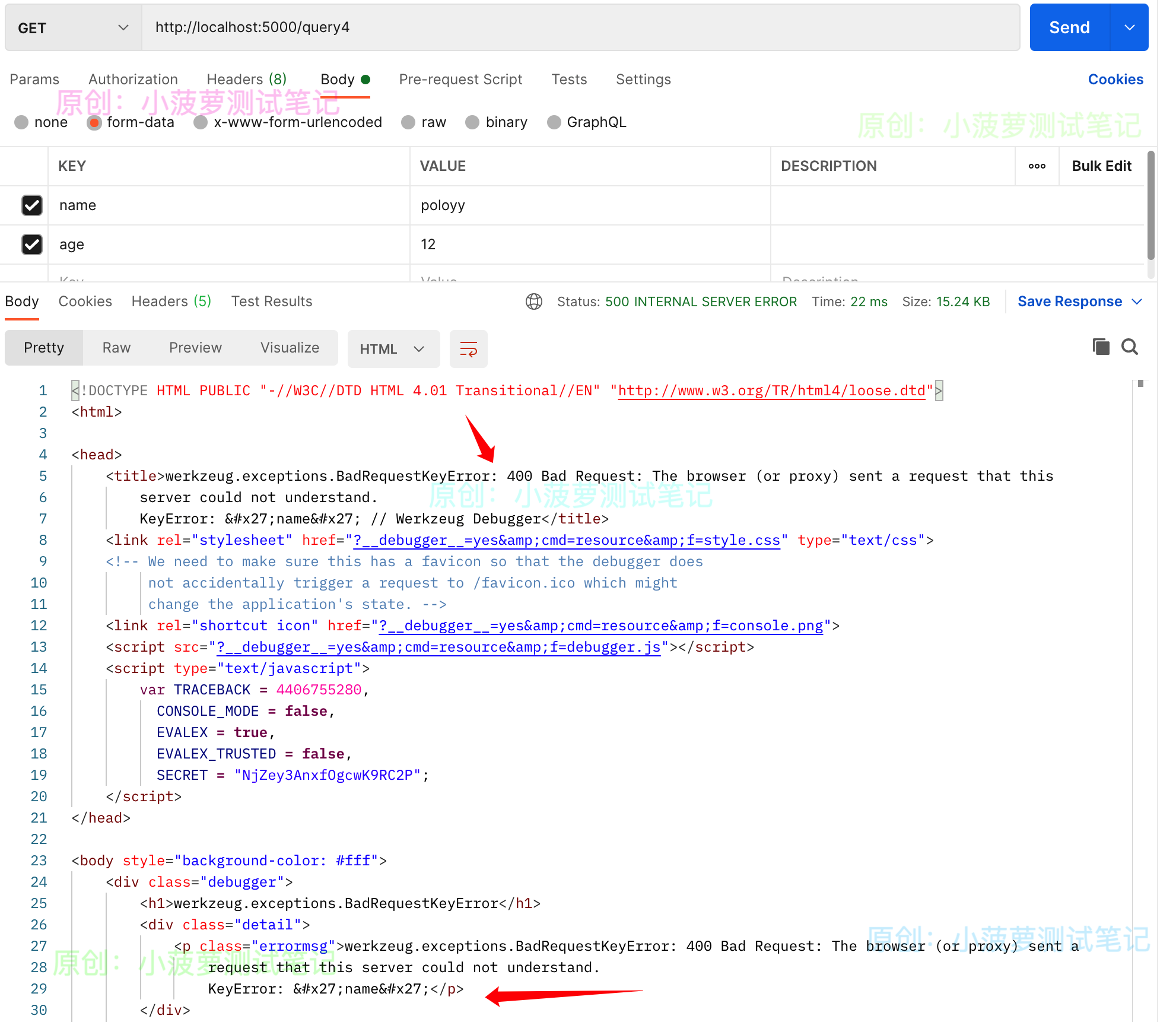
postman 发起 GET 请求,form-data 传数据

直接报错,找不到对应的 name key,因为 request.values 是空的
控制台输出
ImmutableMultiDict([('name', 'poloyy'), ('age', '12')]) CombinedMultiDict([ImmutableMultiDict([])]) ImmutableMultiDict([])
很明显,request.form 是能拿到数据的,但是 request.value 是拿不到数据哦
postman 发起 POST 请求,form-data 传数据

这次就能正常显示返回值啦
控制台输出
ImmutableMultiDict([('name', 'poloyy'), ('age', '12')]) ImmutableMultiDict([]) CombinedMultiDict([ImmutableMultiDict([]), ImmutableMultiDict([('name', 'poloyy'), ('age', '12')])])
看源码应该知道,当非 GET 请求的时候传递表单数据,request.values 也能获取得到 request.form 的数据




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-07-11 Jmeter系列(44)- 详解 Elapsed time、Latency、Connect Time的含义
2020-07-11 Jmeter系列(43)- 详解 Jmeter 图形化 HTML 压测报告之 Charts 模块