Flask(6)- debug 模式
使用 Flask 开发过程中存在两个常见的问题
- 当 Flask 程序出错时,没有提示错误的详细信息
- 修改 Flask 源代码后需要重启 Flask 程序
这两个问题非常的影响开发效率,因此 Flask 引入了 debug 模式解决以上问题
错误示例
#!/usr/bin/python3 from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): 1/0 return '<b>hello world</b>' if __name__ == '__main__': app.run()
第七行,存在一个除以零的错误,在浏览器中访问 Flask ,会报错

浏览器中提示 Internal Server Error,表示服务端程序出现错误,但是没有给出错误的详细信息,即产生错误的文件、函数、行号等位置信息,排查错误非常不方便
修改源代码后需要重启
开发 Flask 程序有如下 3 个步骤:
- 编辑 Flask 源程序
- 在命令行中启动 Flask 程序
- 在浏览器中访问 Flask 程序
每次对 Flask 源程序进行修改后,都需要重启动 Flask 程序
例如,编写如下 Flask 程序:
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return '<b>hello world</b>' if __name__ == '__main__': app.run()
程序的功能:访问页面 / 时,返回文本 ‘hello world’,现在希望返回文本 ‘HELLO WORLD’,需要做如下工作:
- 切换到编辑器,编辑 Flask 源程序,将 ‘hello world’ 修改为 ‘HELLO WORLD’
- 切换到终端,终止原先运行的 Flask 程序,再次运行 Flask 程序
- 切换到浏览器,访问页面 /
在开发的过程中,需要在编辑器、终端、浏览器这 3 个程序之间来回切换,非常的繁琐。
这个时候,我们就需要使用 Debug 模式来快速解决上面的这两个问题
Flask 的 Debug 模式
Flask 程序可以运行在 Debug 模式下,Debug 模式提供了如下功能:
- 当 Flask 程序出现错误时,在浏览器中提示错误的详细信息
- 修改 Flask 程序代码后,Flask 程序会自动重新加载,不需要重启 Flask 程序,即可在浏览器中看到修改后的效果
开启 debug 模式
from flask import Flask app = Flask(__name__) if __name__ == '__main__': app.run(debug = True)
加个 debug = True 就好啦
如果加了还是不生效呢?
https://www.cnblogs.com/poloyy/p/14993520.html
debug 模式开启后的控制台输出
FLASK_APP = 4_debug.py FLASK_ENV = development FLASK_DEBUG = 1 In folder /Users/polo/Downloads/Flask_learning /usr/bin/python3 -m flask run * Serving Flask app '4_debug.py' (lazy loading) * Environment: development * Debug mode: on * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) * Restarting with stat * Debugger is active! * Debugger PIN: 233-208-558
Debug mode: on,表示 Flask 程序已经进入了调试模式
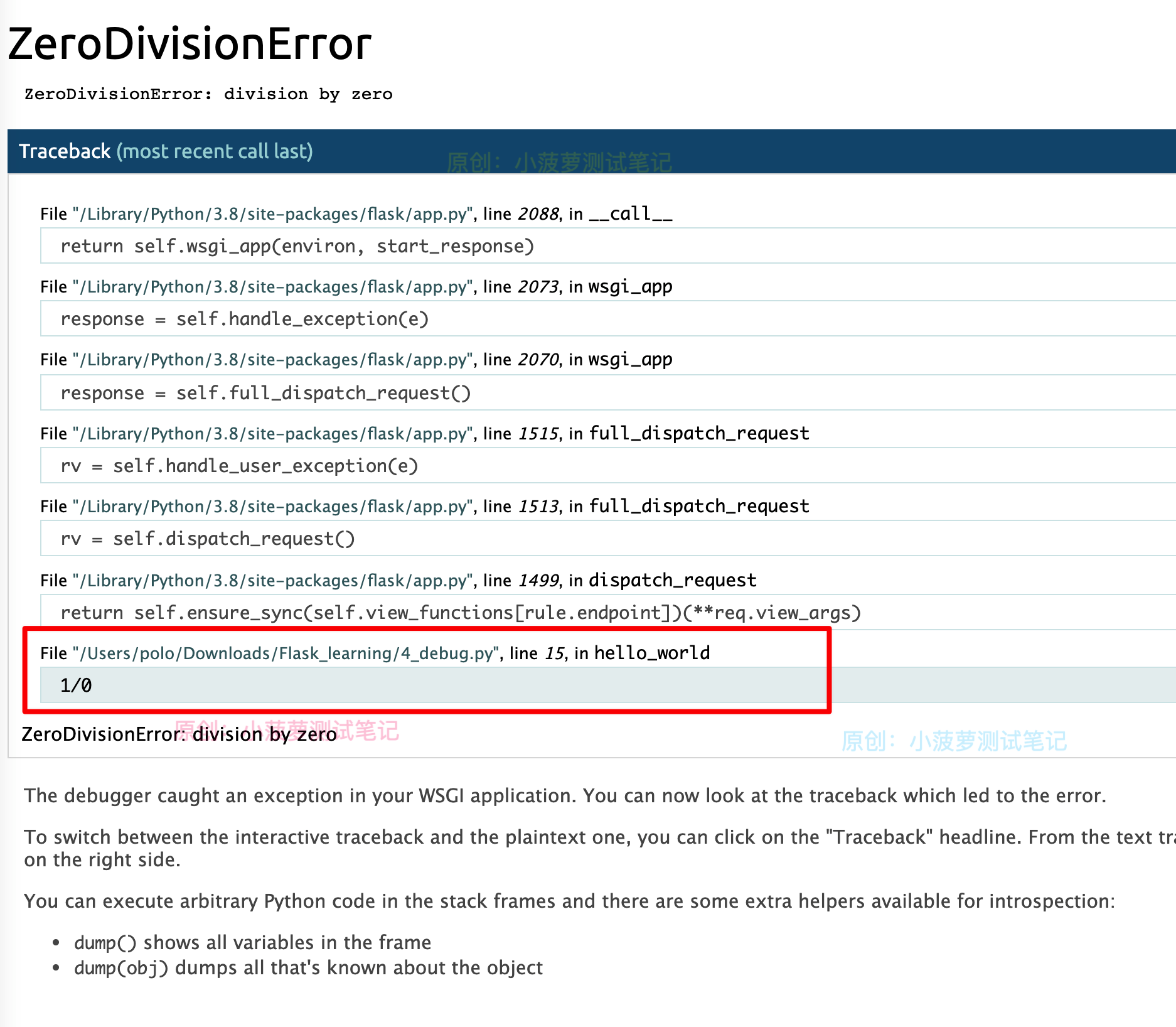
开启后,再次运行上面的代码,然后访问浏览器

浏览器中显示错误类型 ZeroDivisionError,并给出了错误的详细位置:文件名 line 15, in hello_world,给调试程序提供了方便
修改源码不再需要重启 Flask
修改代码并保存,Flask 就能识别到修改,然后重新加载,下图是对应的控制台输出内容

这个时候直接再次访问浏览器就能看到修改后的效果了
总结
标签:
Flask





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-07-10 Jmeter系列(42)- 详解 Jmeter 图形化 HTML 压测报告之 DashBoard 模块
2020-07-10 全网最易懂的正则表达式教程(8 )- 贪婪模式和非贪婪模式