Cypress系列(98)- cypress-xpath 插件, xpath() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前置学习
首先,得对 xpath 语法熟悉哦,可看此链接进行学习
https://www.cnblogs.com/poloyy/p/12626196.html
官方地址
https://github.com/cypress-io/cypress-xpath
安装方式
npm
npm install -D cypress-xpath
Yarn
yarn add cypress-xpath --dev
项目导入插件
在 cypress/support/index.js 文件下写下面语句即可
require('cypress-xpath')
个人总结
调用 xpath() 命令的两种方式
// 直接 cy. cy.xpath() // 获取到 element 元素之后再调用 cy.get('ul').xpath() cy.xpath().xpath() cy.get('div').first().xpath()
xpath() 命令的返回结果
单个 element 元素或多个 element 元素组成的数组
入门使用的栗子
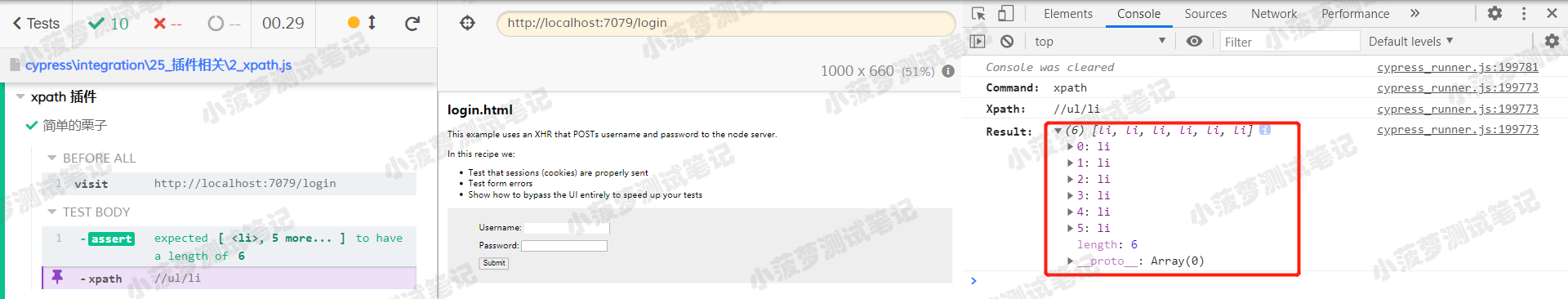
it('简单的栗子', function () {
cy.xpath('//ul/li')
.should('have.length', 6)
});
调用 Cypress 命令后再接 xpath 命令
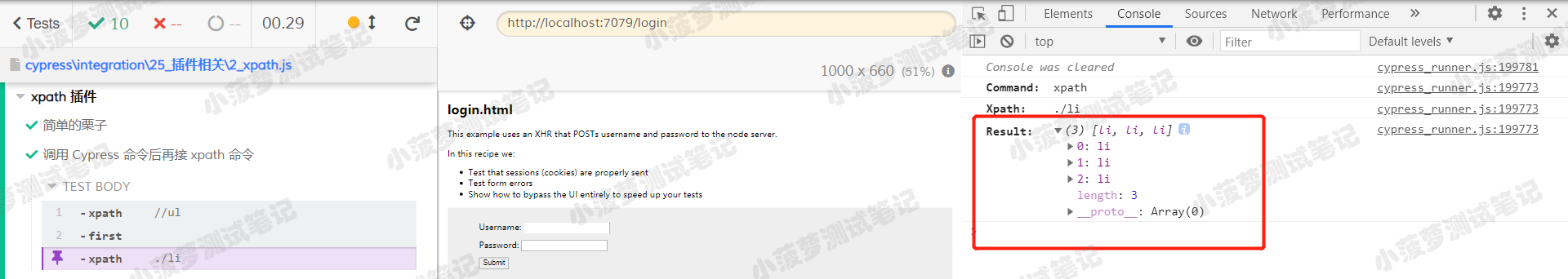
it('调用 Cypress 命令后再接 xpath 命令', function () {
cy.xpath('//ul')
.first()
.xpath('./li')
});

调用 xpath 后再接一次 xpath 命令
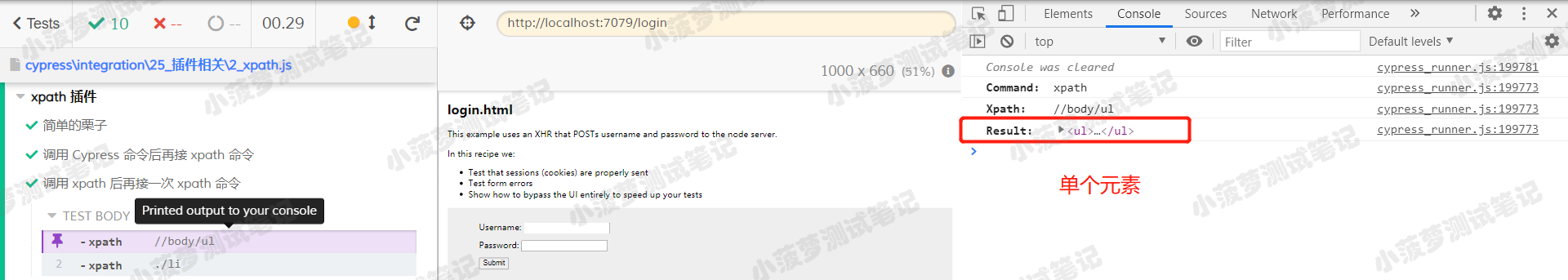
it('调用 xpath 后再接一次 xpath 命令', function () {
cy.xpath('//body/ul')
.xpath('./li')
});

根据属性定位元素
it('根据属性定位元素', function () {
cy.xpath('//*[@id="form-wrapper"]')
cy.xpath('//*[@class]')
});

选取当前节点的父节点再找元素
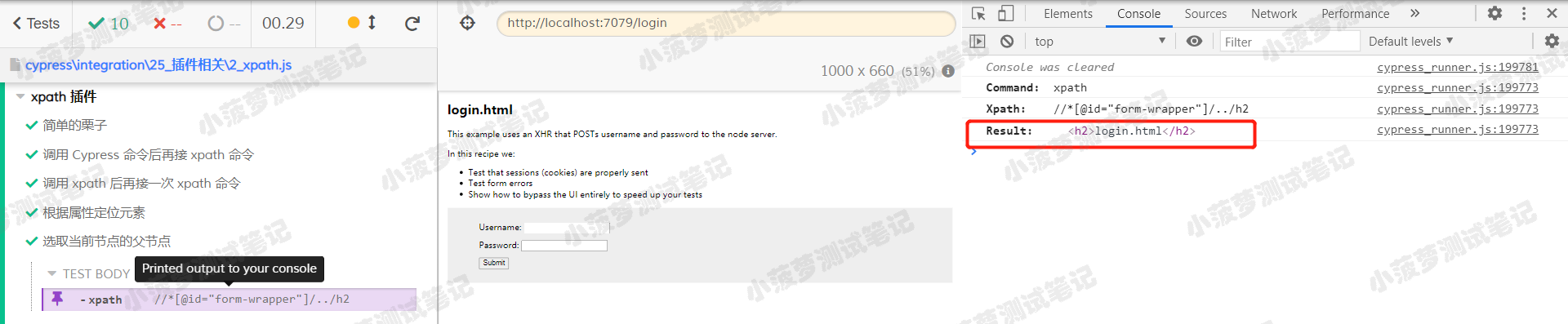
it('选取当前节点的父节点', function () {
cy.xpath('//*[@id="form-wrapper"]/../h2')
});

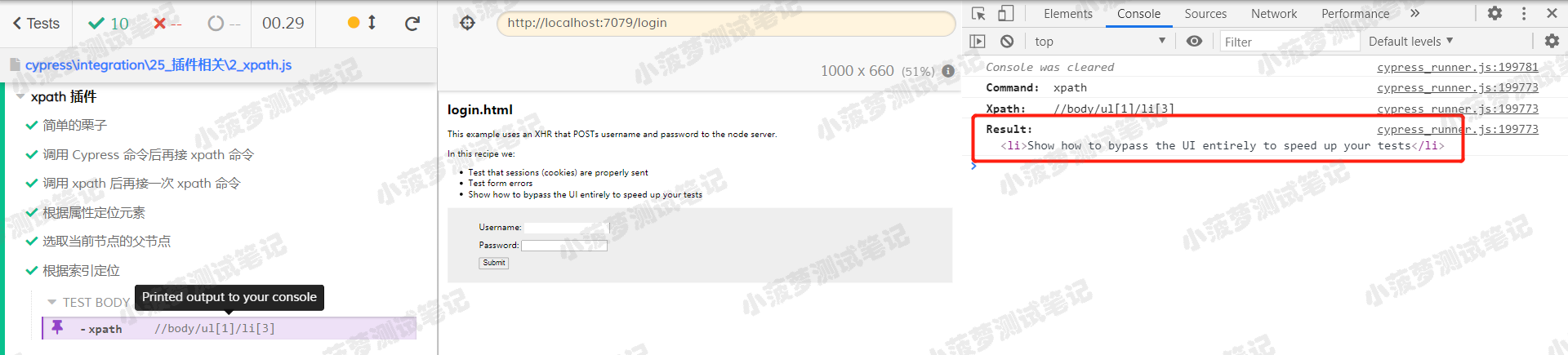
根据索引定位
it('根据索引定位', function () {
cy.xpath('//body/ul[1]/li[3]')
});

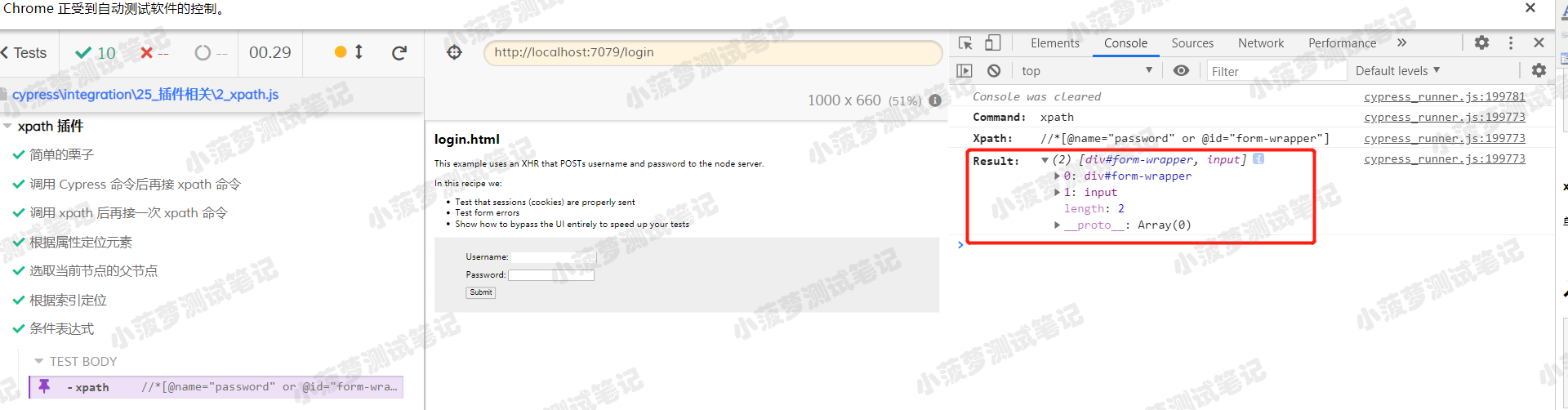
条件表达式
it('条件表达式', function () {
cy.xpath('//*[@name="password" or @id="form-wrapper"]')
}

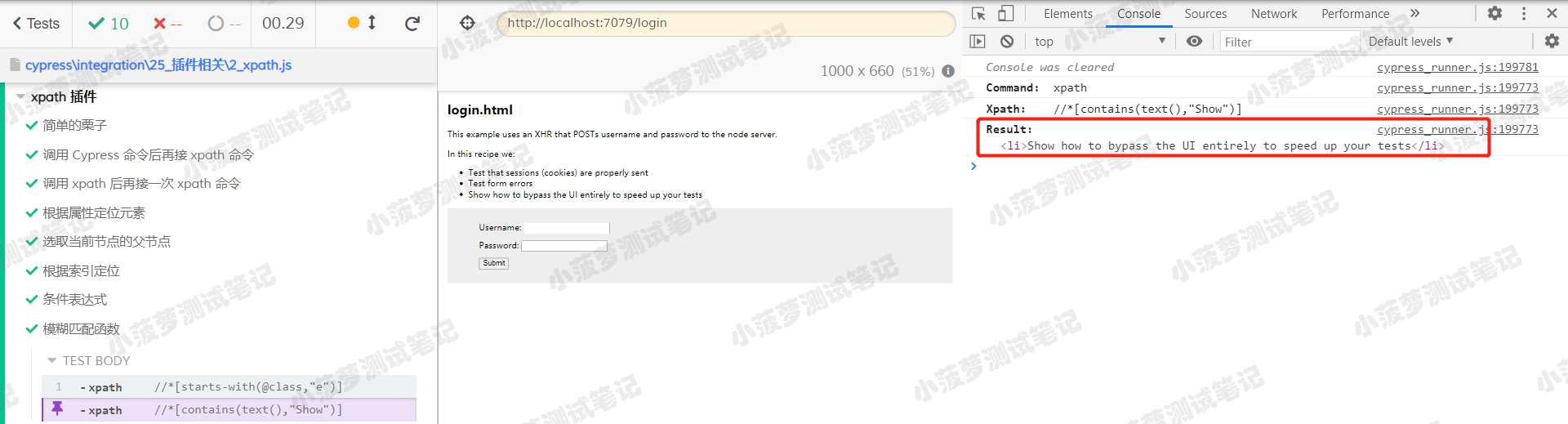
模糊匹配函数
it('模糊匹配函数', function () {
cy.xpath('//*[starts-with(@class,"e")]')
cy.xpath('//*[contains(text(),"Show")]')
});

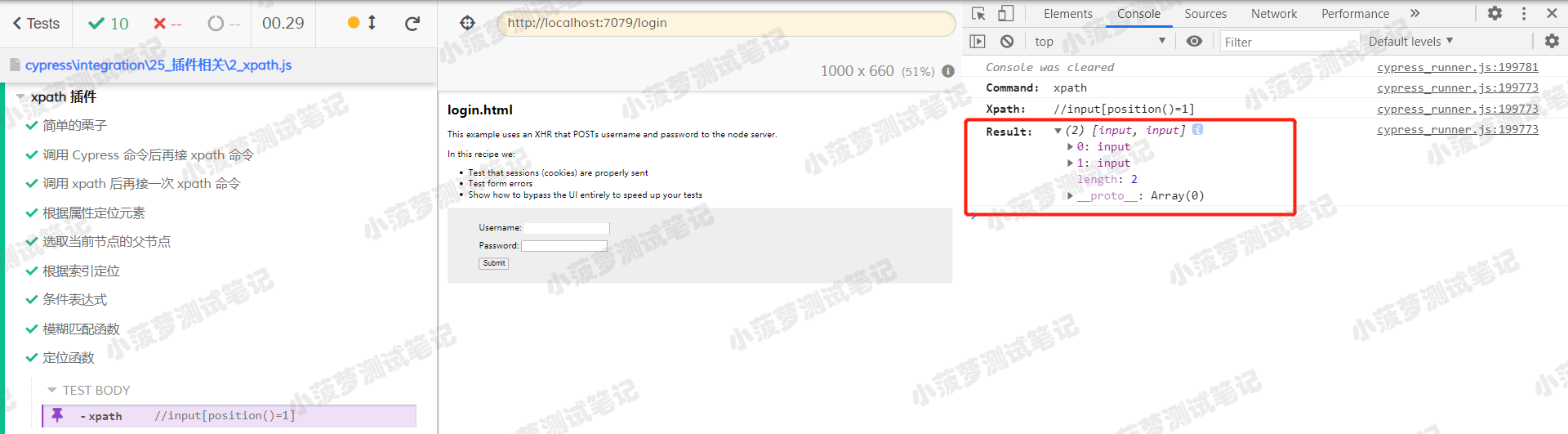
定位函数
it('定位函数', function () {
cy.xpath('//input[position()=1]')
});

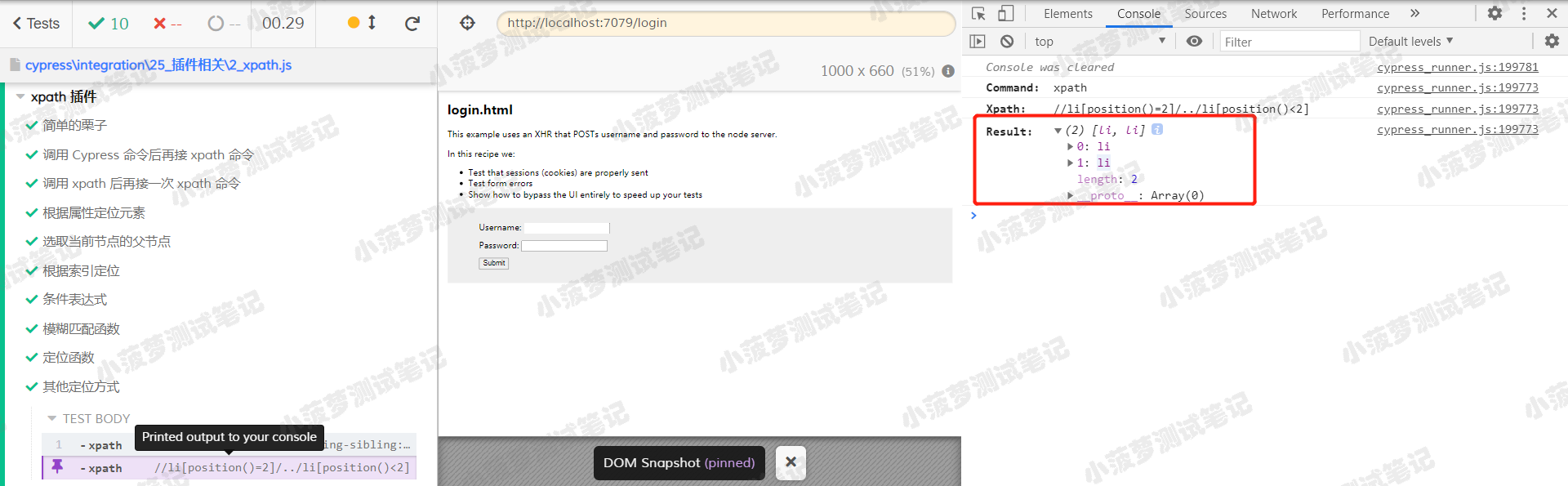
其他定位方式
it('其他定位方式', function () {
cy.xpath('//li[position()=2]/preceding-sibling::li')
// 等价写法
cy.xpath('//li[position()=2]/../li[position()<2]')
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!