Cypress系列(74)- each() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
遍历数组数据结构(具有 length 属性的数组或对象)
语法格式
.each(callbackFn)
callbackFn
- 回调函数
- 可以拥有三个参数:value、index、collection
正确用法
// 遍历每个 li 元素 cy.get('ul>li').each(() => {...}) // 遍历每个 cookie cy.getCookies().each(() => {...})
错误用法
// 不能直接通过 cy 调用 cy.each(() => {...}) // location() 返回的结果不是一个数组 cy.location().each(() => {...})
命令返回结果
返回和上一条命令一样的结果
实际栗子
代码

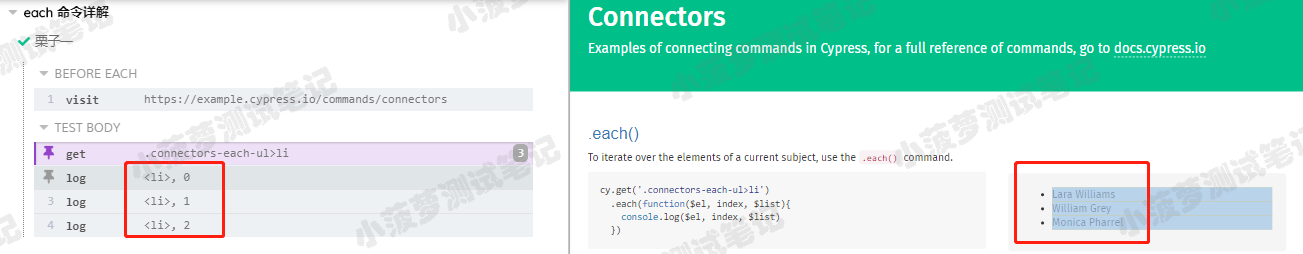
栗子一的结果

遍历三次,每次都可以获取 li 元素和索引值(从 0 开始)
栗子二的结果

- 若想提前结束遍历,可以通过判断然后直接 return false
- 若想在 .each() 命令后继续操作原始数组(未遍历前),可以直接在 .each() 命令后接 .then() 命令进行操作
标签:
Cypress



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!