Cypress系列(73)- within() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
- 将所有后续 cy 命令的作用域限定在此元素内
- 在特定的元素组(例如 <form> )中工作时很有用
语法格式
.within(callbackFn)
.within(options, callbackFn)
callbackFn
- 回调函数
- 第一个参数是上一条命令的返回结果(必须是元素)
options 参数
log:是否将命令显示到命令日志中,默认 true
正确用法
cy.get('form').within(($form) => {
// 在回调函数里,cy 命令的作用域将限定在 form 中
})
错误用法
// 不能直接他通过 cy 调用 cy.within(() => {}) // getCookies() 返回的不是一个元素 cy.getCookies().within(() => {})
命令返回结果
返回和上一条命令一样的结果
实际栗子
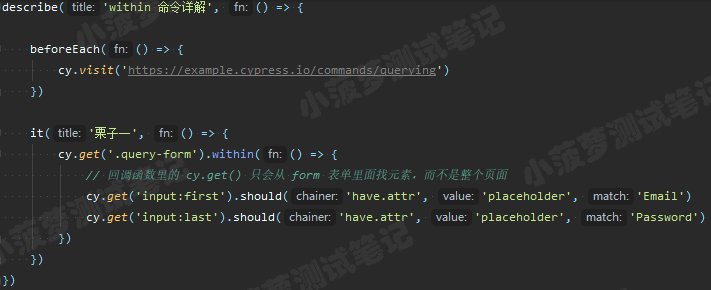
代码

重点:回调函数里的 cy.get() 只会从 form 表单里面找元素,而不是整个页面
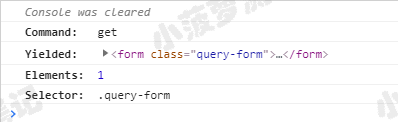
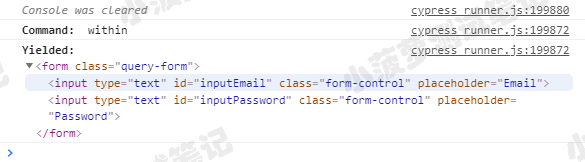
get() 和 within() 命令的返回结果


两个命令的返回结果都是 form 表单

获取输入框的效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号