Cypress系列(61)- 断言最佳实践
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
背景
- Cypress 的断言库是基于 Chai 断言库的
- 并且增加了对 Sinon-Chai,Chai-jQuery 断言库的支持,带来了强大的断言功能
- Cypress 支持 BDD(expect/should)和 TDD(assert)格式的断言
BDD、TDD 格式断言的简单栗子
BDD

TDD

Cypress 命令内置的断言
Cypress 命令通常具有内置的断言,这些断言将导致命令自动重试,以确保命令成功(或者超时后失败)
it('cypress 命令自带断言', function () {
cy.wrap({body: {name: 'poloyy'}})
.its('body')
.should('deep.eq', {name: 'poloyy'})
});
Cypress 有哪些常见内置断言操作的命令

Cypress 提供两个方法来断言
隐性断言:should()、and()
- should()、and() 是 Cypress 推崇的方式
- and() 和 should() 其实使用方式和效果是完全一样的,具体可以看这篇文章:https://www.cnblogs.com/poloyy/p/13678233.html
cy .get('form') .should('be.visible') .and('have.class', 'open')
显性断言:expect
expect 允许传入一个特定的对象并且对它进行断言
expect(true).to.be.true
混合使用隐性断言和显性断言
cy.get('.action-email')
.type('fake@email.com')
.should(($el) => {
expect($el).to.have.value('fake@email.com')
expect($el).to.be.visible
})
TDD、BDD 常见断言
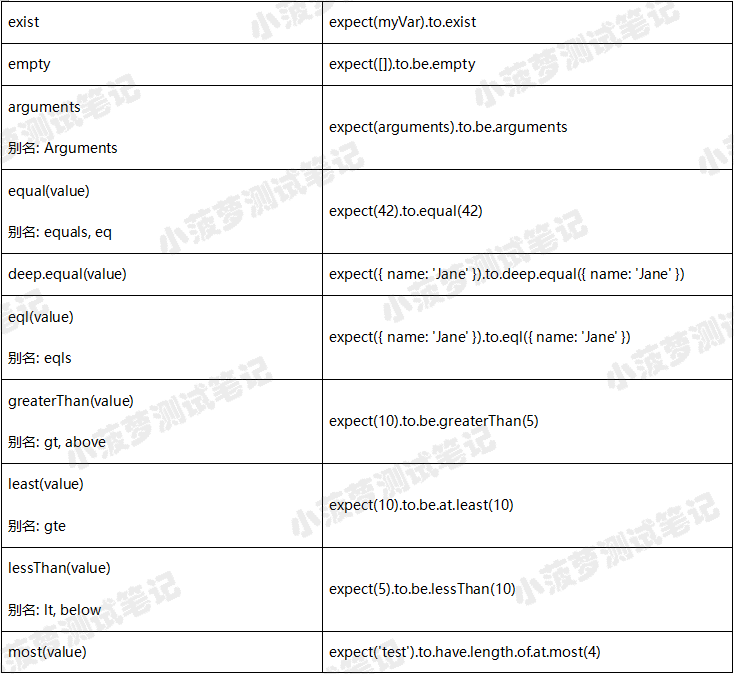
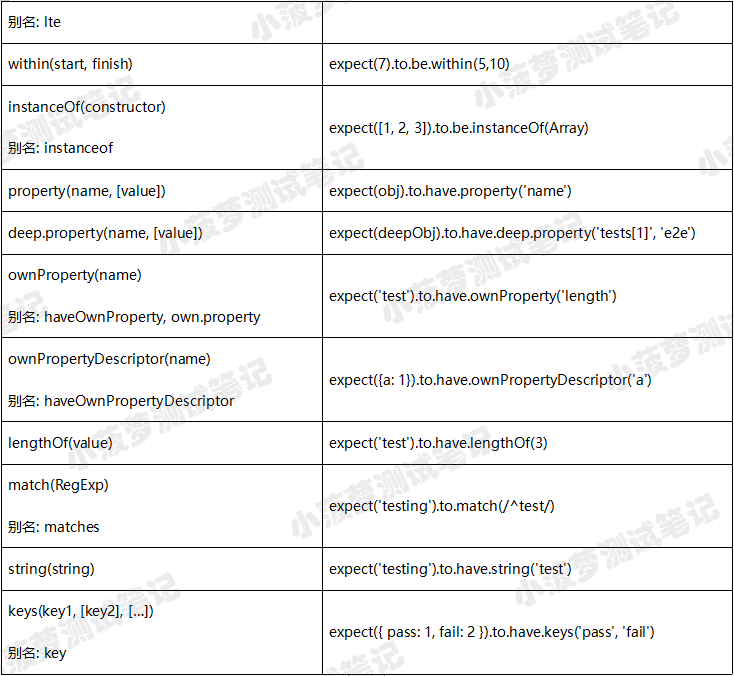
BDD 形式的断言



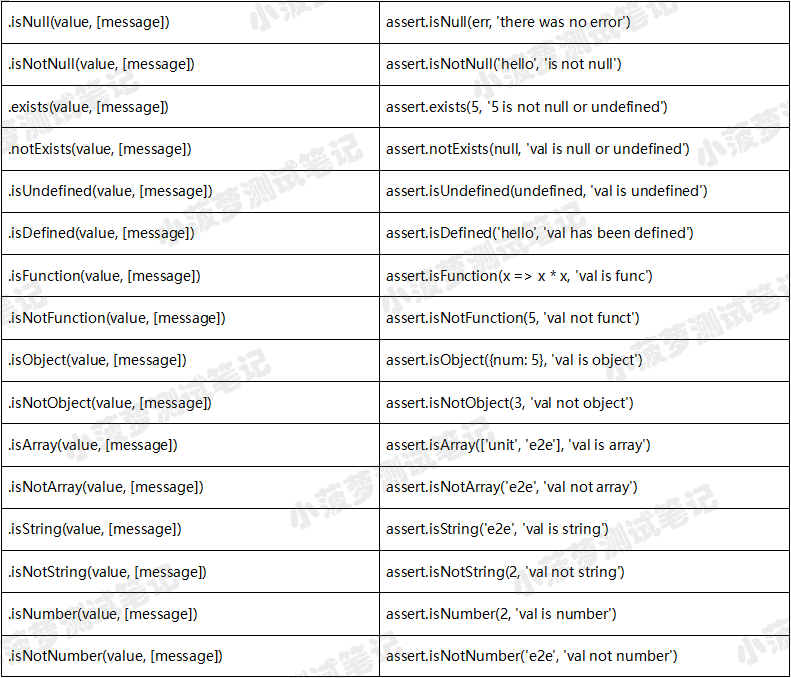
TDD 形式的断言