Cypress系列(42)- visit() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
访问远程 URL
语法格式
cy.visit(url)
cy.visit(url, options)
cy.visit(options)
参数讲解
url
两种值
- 需要直接访问的 URL,可以是一个完整的 URL,比如:https://www.cnblogs.com/poloyy/
- html 文件的相对路径,路径是相对于 Cypress 的安装目录,不需要 file:// 前缀
Cypress 关于 url 的最佳实践
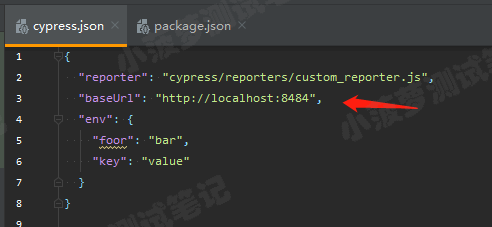
- 建议在使用 cy.visit() 时,在 cypress.json 里设置一个baseUrl
- baseUrl 相当于一个全局共享的 host,在使用 visit() 和 request() 等命令时自动将 baseUrl 传递进去
- 优势:首次启动 Cypress 测试时,添加 baseUrl 还可以节省一些时间
不添加 baseUrl 的影响
一旦遇到 cy.visit() ,Cypress 便将主窗口的 URL 切换到访问指定的 URL,首次开始测试时,可能会导致刷新或重新加载
添加 baseUrl 的优势
- 通过设置 baseUrl,可以完全避免重新加载
- 测试开始后,Cypress 会将主窗口加载到您指定的 baseUrl 中
添加 baseUrl

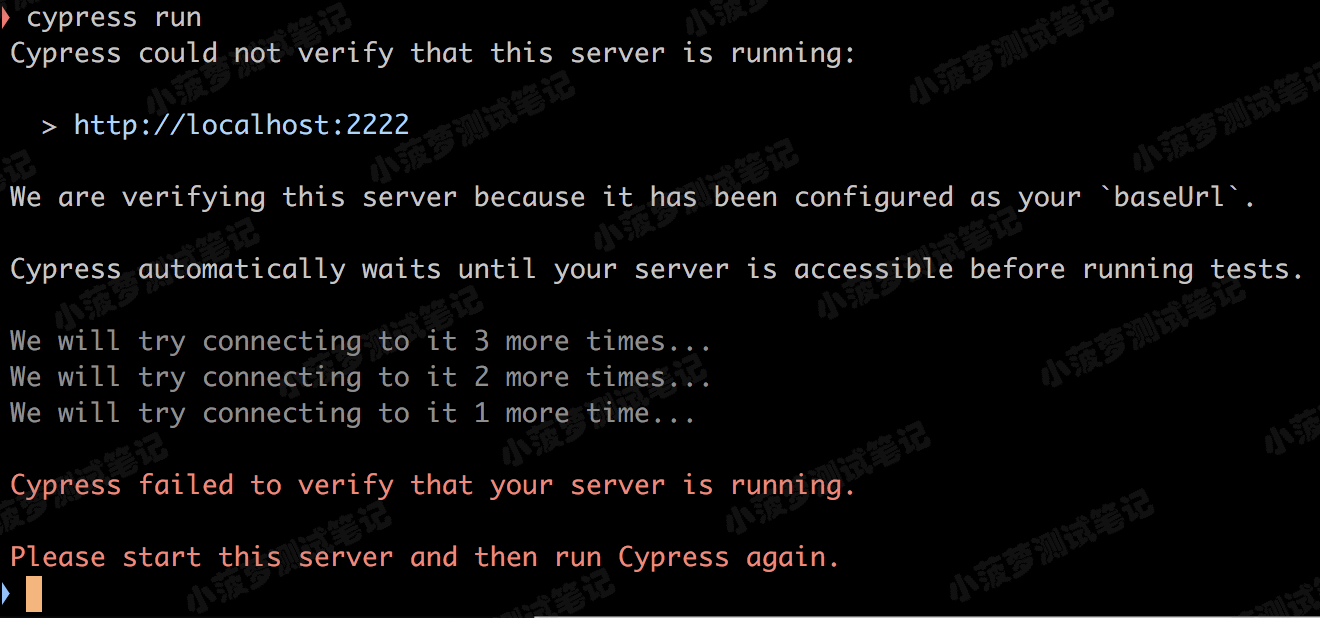
baseUrl 未运行
如果在 cypress 打开期间,指定了 baseUrl ,但服务器未运行,则会看到错误

如果在 cypress 运行期间几次重试后,服务器未在指定的 baseUrl 上运行,也会显示错误

其他参数 options
|
参数 |
默认 |
作用 |
|
method |
GET |
请求方法,GET或POST |
|
body |
null |
l 与POST请求一起发送的数据体 l 如果是字符串,则将其原封不动地传递 l 如果是一个对象,它将被URL编码为字符串,并加上Content-Type:application / x-www-urlencoded |
|
headers |
{} |
请求头 |
|
qs |
null |
Url的请求参数 |
|
log |
true |
是否打印日志 |
|
auth |
null |
添加基本授权标头 |
|
failOnStatusCode |
true |
是否在2xx和3xx以外的响应代码上标识为失败 |
|
onBeforeLoad |
function |
在页面加载所有资源之前调用指定的方法 |
|
onLoad |
function |
页面触发加载事件后调用 |
|
retryOnStatusCodeFailure |
false |
当状态码是错误码时,Cypress是否自动重试,最多重试4次 |
|
retryOnNetworkFailure |
true |
当网络错误时,Cypress是否自动重试,最多重试4次 |
|
timeout |
pageLoadTimeout |
最长等待 .visit() 完成的时间 |
正确写法
// 在新的窗口打开 URL cy.visit('http://localhost:3000') cy.visit('./pages/hello.html')
具体的栗子
直接访问

加上 timeout 参数

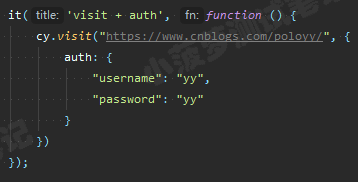
加上 auth

加上 onBeforeLoad

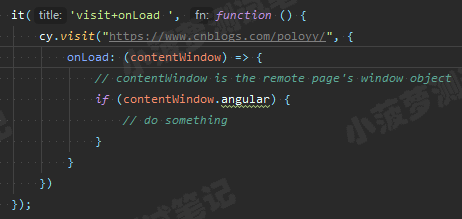
加上 onLoad

加上 qs

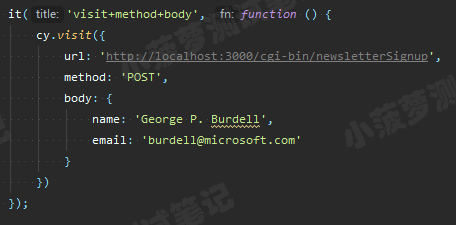
加上 method 和 body

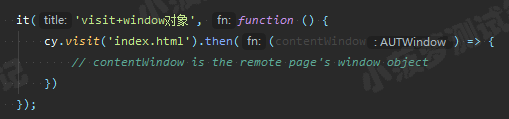
使用 window 对象

标签:
Cypress



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!