Cypress系列(35)- root() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
作用
获取当根元素
语法格式
cy.root()
cy.root(options)
options:只有 timeout 和 log,不再展开讲了
正确写法
// 根元素是<html> cy.root() // 根元素是<nav> cy.get('nav').within(($nav) => { cy.root() })
实际栗子
html 代码
<form id="contact"> <input type="text" name="email"> <input type="text" name="password"> <button type="submit">Send</button> </form>
测试文件代码

这里调用了两次 root()
- 直接通过 cy调用
- 在 .within() 回调函数中获取根元素
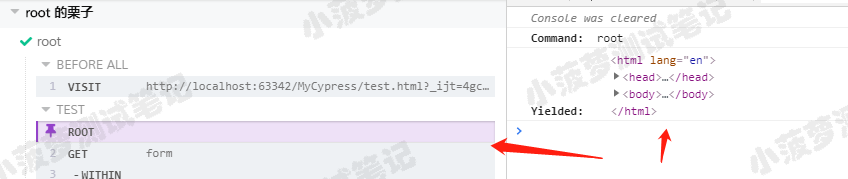
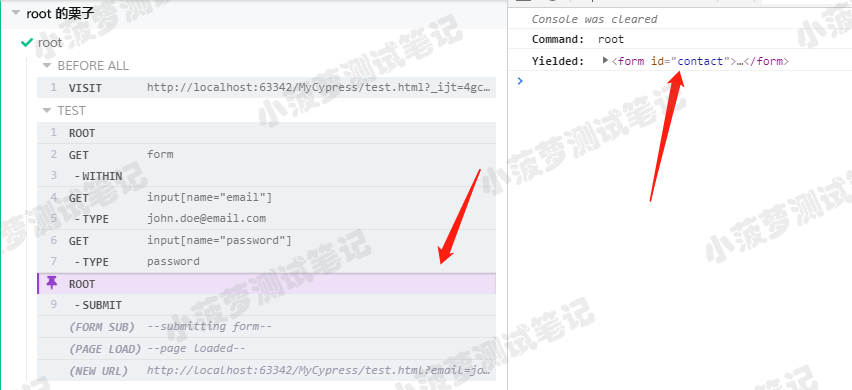
测试结果

可以看到, cy.root() 返回的就是 html 元素

而这里返回的是 form 元素
结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:
Cypress



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!