Cypress系列(26)- 聚焦与失焦命令的详解
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.focus() 命令
聚焦 DOM 元素
语法格式
.focus()
.focus(options)
正确写法
cy.get('input').first().focus()
重点
- 必须是 DOM 元素才能调用 .focus() 方法,不一定是要输入框哦
- 确保 DOM 元素是可聚焦的
错误写法
// 不能直接用 cy 调用 cy.focus('#search') // 必须是 DOM 元素才能调用 cy.window().focus()
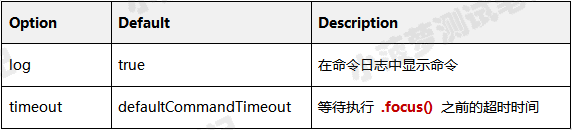
options

.blur()
让聚焦的 DOM 元素失焦
语法格式
.blur()
.blur(options)
正确写法
// 输入内容后,再让输入框失焦 cy.get('[type="email"]').type('me@email.com').blur() // 先聚焦再失焦 cy.get('[tabindex="1"]').focus().blur()
重点
- 必须是 DOM 元素才能调用 .blur() 方法,不一定是要输入框哦
- 确保 DOM 元素是可失焦的
错误写法
// 不能直接用 cy 调用 cy.blur('#search') // 必须是 DOM 元素才能调用 cy.window().blur()
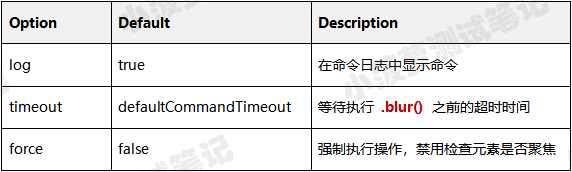
options

结尾
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:
Cypress



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!