Cypress系列(23)- 可操作类型的命令 之 trigger()
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.trigger()
在DOM元素上触发指定事件
语法格式
.trigger(eventName)
.trigger(eventName, position)
.trigger(eventName, options)
.trigger(eventName, x, y)
.trigger(eventName, position, options)
.trigger(eventName, x, y, options)
参数讲解
eventName
需要触发事件名称
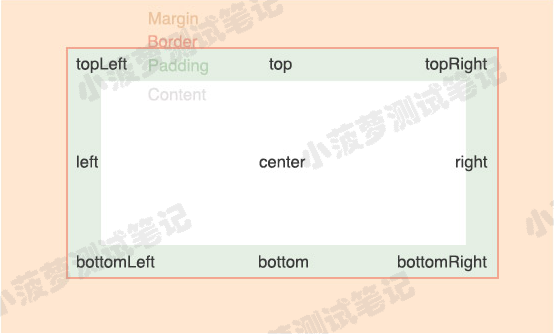
position
每个元素都有九个 position,具体可看下图
x , y
距离 DOM 元素左上角的坐标,x 是横轴,y 是竖轴
options

除了上述的通用 option,还有一些事件特有的 options

- clientX、clientY:相对于浏览器左上角的距离
- pageX、pageY:相对于整个页面左上角的距离
- screenX、screenY:相对于电脑屏幕左上角的距离
正确用法
// 在 a 标签上触发 mousedown 事件 cy.get('a').trigger('mousedown')
错误用法
// 不能直接通过 cy 调用 cy.trigger('mousedown') // location 并不是 DOM 元素 cy.location().trigger('mousedown')
鼠标事件的栗子
前言
在 DOM 元素上触发事件之前,DOM 元素必须处于【可交互】状态(必须可见并 且不能禁用)
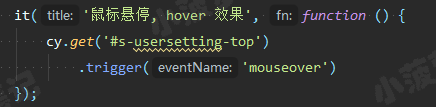
hover 的栗子

长按的栗子

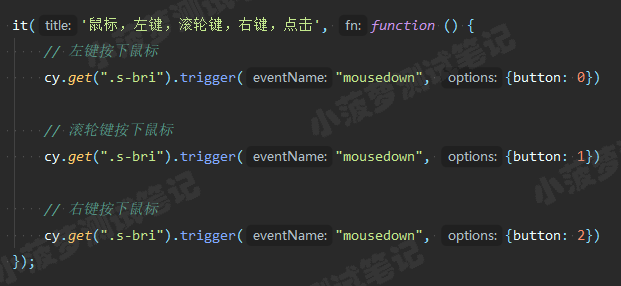
不同的鼠标按钮

添加 options 的栗子
指定事件不应该冒泡
cy.get('#s-usersetting-top').trigger('mouseover', {bubbles: false})
默认情况下,指定的事件将在 DOM 树中冒泡。false 可以防止事件冒泡
设置 clientX 和 clientY
这将覆盖基于元素本身的默认自动定位(x、y),对于 mousemove 之类的事件很有用,可能需要将元素拖动到元素本身之外的地方,基于浏览器本身的X、Y坐标
cy.get('button').trigger('mousemove', { clientX: 200, clientY: 300 })
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:
Cypress




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!