Cypress系列(22)- 可操作类型的命令 之 select()
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.select()
在 <select> 中选择一个 <option>
语法格式
// 选中指定值的选项 .select(value) // 选中指定值的多个选项 .select(values) // 选中指定值的选项,且带参数 .select(value, options) // 选中指定值的多个选项,且带参数 .select(values, options)
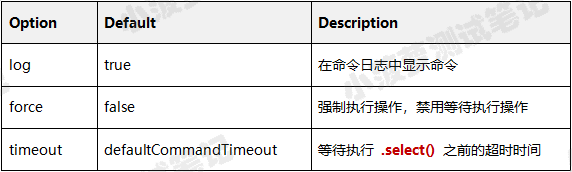
参数讲解

正确用法
// 选择 值=user的 option cy.get('select').select('user')
错误用法
// 不能直接通过 cy 调用 cy.select('John Adams') // location 并不是 select 元素 cy.location().select()
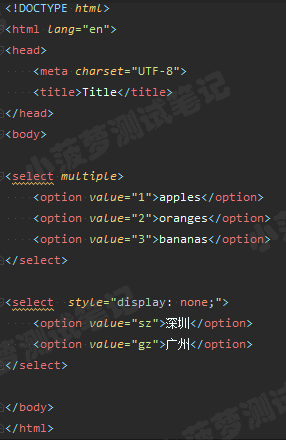
前端 html 代码
后面的多个 .select() 栗子都以这个 html 页面为基础哦

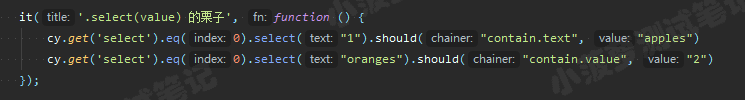
.select(value) 的栗子
测试文件代码

重点
.select() 可以传 value 属性(“1”),或者文本内容(“oranges”)
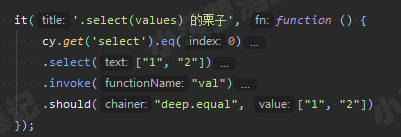
.select(values) 的栗子
测试文件代码

- 后面再讲 .invoke()
- 需要注意,如果要选多个 option 的话, <select> 必须这样写 <select multiple>
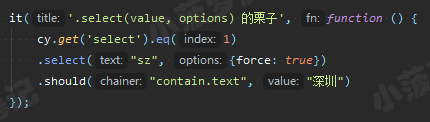
.select(value, options) 的栗子
测试文件代码

重点
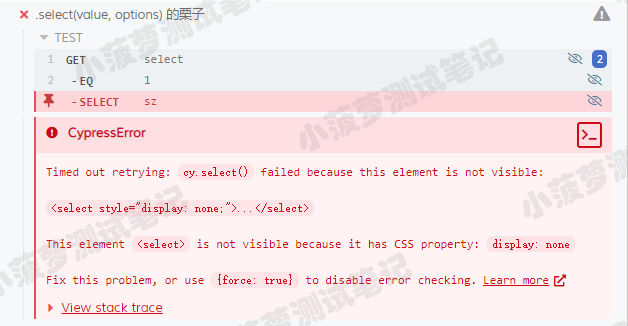
因为第二个 <select> 默认是不可见状态,所以不加 {force:true} 会报错,如下图

- 它的错误提示也很明显指明了解决方案
- use {force : true} to disable error checking【通过 { force : true } 来禁止错误检查】
再来看看元素不可见时,命令会提示啥
- this element is not visible
- 简直不要太人性化好吧

.select(values, options) 的栗子
测试文件代码

特殊场景
html 代码
<select disabled> <option value="sz">深圳</option> <option value="gz">广州</option> </select>
重点是 select 加了 disabled
测试代码
cy.get("select").eq(2).select("sz", {force: true})
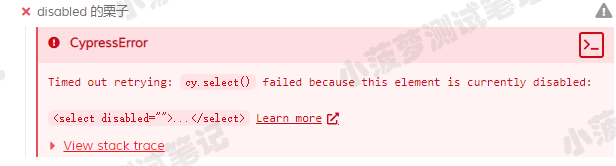
测试结果

即使加了 {force : true} ,也不会禁止检查 <select> 是否可以选择 option,如果加了disabled,代表不可选择,所以仍然报错
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:
Cypress




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!