Cypress系列(16)- 查找页面元素的基本方法
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
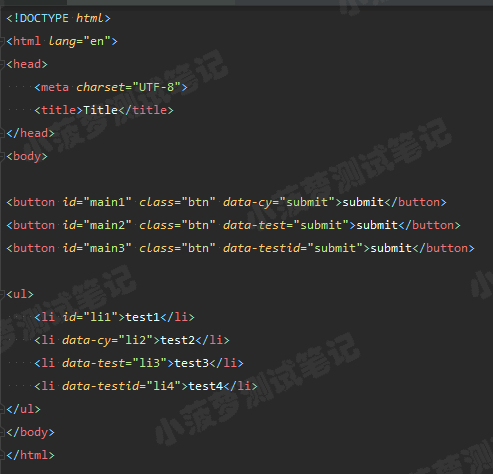
前端页面代码
后面写的 Cypress 代码,都会基于这个 html 页面来定位元素哦,文件位置随意放,代码需要手动自己敲一遍

.get(selector)
该用法用来在 DOM 树中查找 selector 对应的 DOM 元素
两种语法格式
// 以选择器定位 cy.get(selector) // 以别名定位,后续会讲到 cy.get(alias)
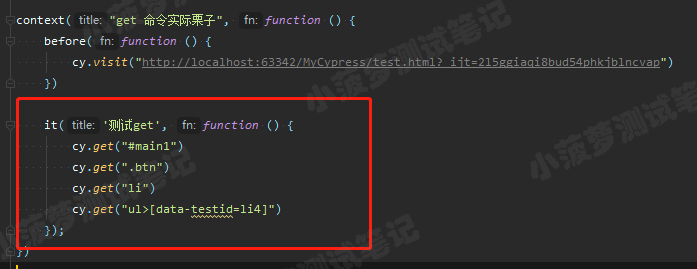
简单的栗子

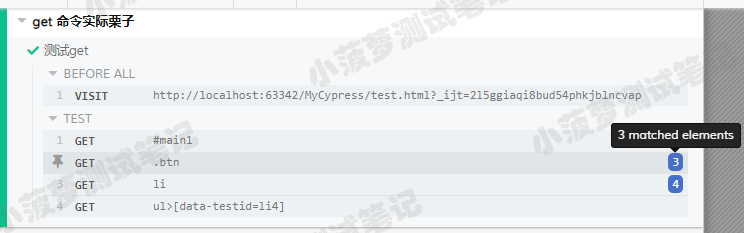
测试结果

如果可以匹配多个元素,则返回多个元素
.find(selector)
该定位方法用来在 DOM 树中搜索已被定位到的元素的后代,并将匹配到的元素返回为一个新的 jQuery 对象【注意,不是返回元素对象】
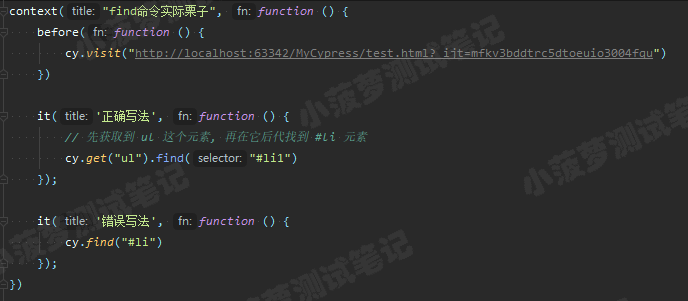
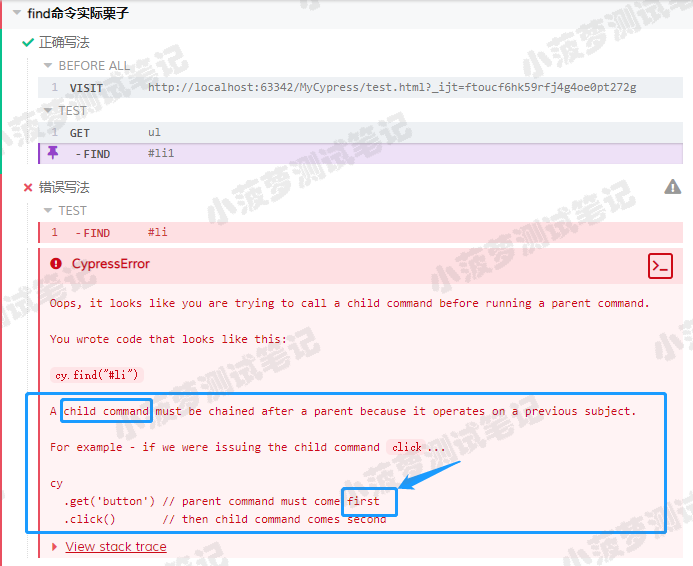
实际栗子-测试文件代码

测试结果

解析错误信息(重点,懂了这个就不会再犯同样的错误了)
- 英文:A child command must be chained after a parent because it operates on a previous subject
- 中文:子命令需要链接到父命令之后,因为他需要作用于上一个对象
- 通俗理解:需要找到元素才能对元素执行某些命令【针对元素的操作】
- 重点:很多命令都需要通过元素去调用的,所以需要先定位到元素,才能调用那些命令,否则元素都没有,怎么操作元素呢
.contains()
该方法可用来获取包含指定文本的 DOM 元素
两种语法格式
.contains(content)
.contains(selector, content)
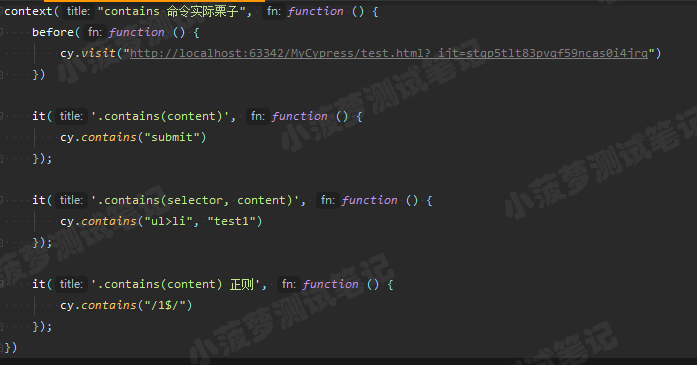
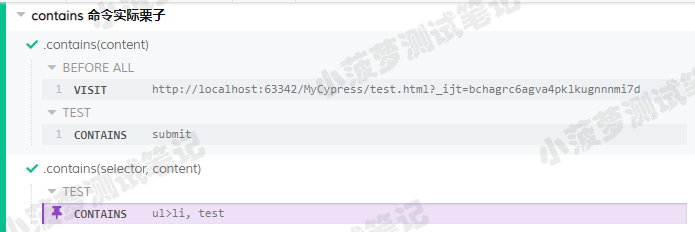
实际栗子-测试文件代码

测试代码

重点:只会返回第一个匹配到的元素
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:
Cypress



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!