Cypress系列(21)- 可操作类型的命令 之 check()、uncheck()
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
.check()
针对 <input> 标签的单选框或复选框,达到选中的作用
语法格式
// 所有匹配到的选择框都会被选中一遍 .check() // 选中指定值的选项 .check(value) // 选中多个选项(多选框) .check(values) // 所有匹配到的选择框都会被选中一遍,且带参数 .check(options) // 选中指定值的选项,且带参数 .check(value, options) // 选中多个选项(多选框),且带参数 .check(values, options)
参数讲解
value
要选择的 <option> 的 value 属性或文本内容,字符串类型
values
要选择的 <option> 的 value 属性或文本内容,是多个字符串组成的数组
options

正确用法
// 选中所有复选框 cy.get('[type="checkbox"]').check() // 选中第一个单选框 cy.get('[type="radio"]').first().check()
错误用法
// 不能直接通过 cy 去调用 check() 命令 cy.check('[type="checkbox"]') // check() 一定要 checkbox huo radio 元素才能调用 cy.get('p:first').check()
重点:只有 <input type="checkbox"> 和 <input type="radio"> 才可以调用 .check()
前端 html 代码
后面的多个 .check() 栗子都以这个 html 页面为基础哦

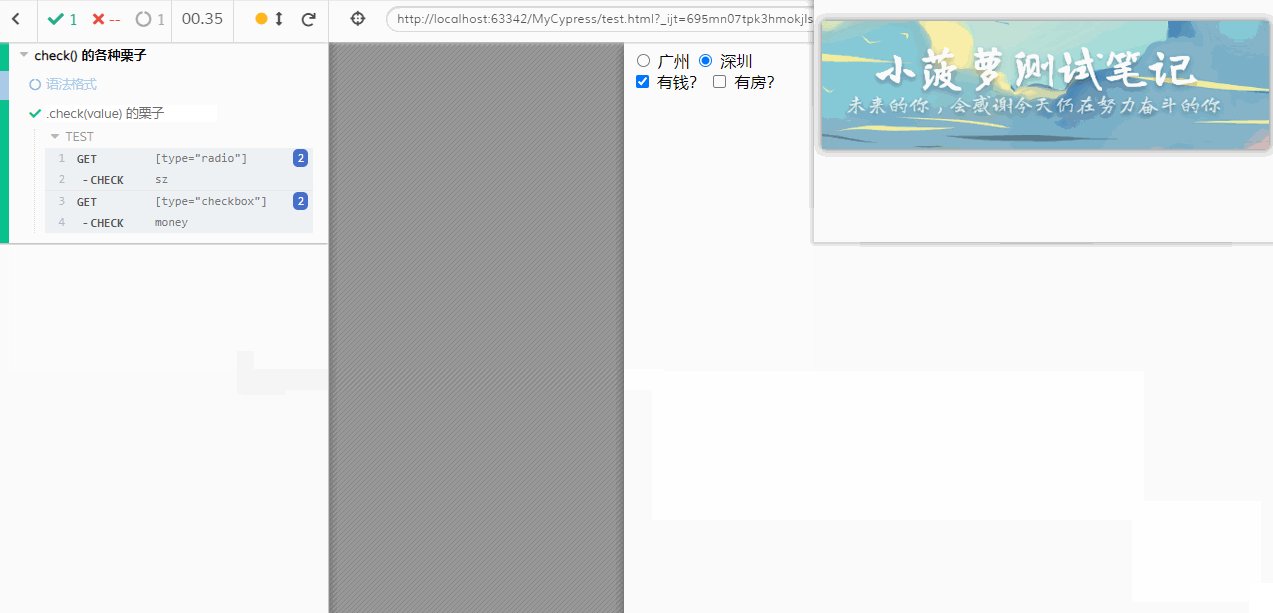
.check() 的栗子
测试文件代码

测试结果

.check(value) 的栗子
测试文件代码

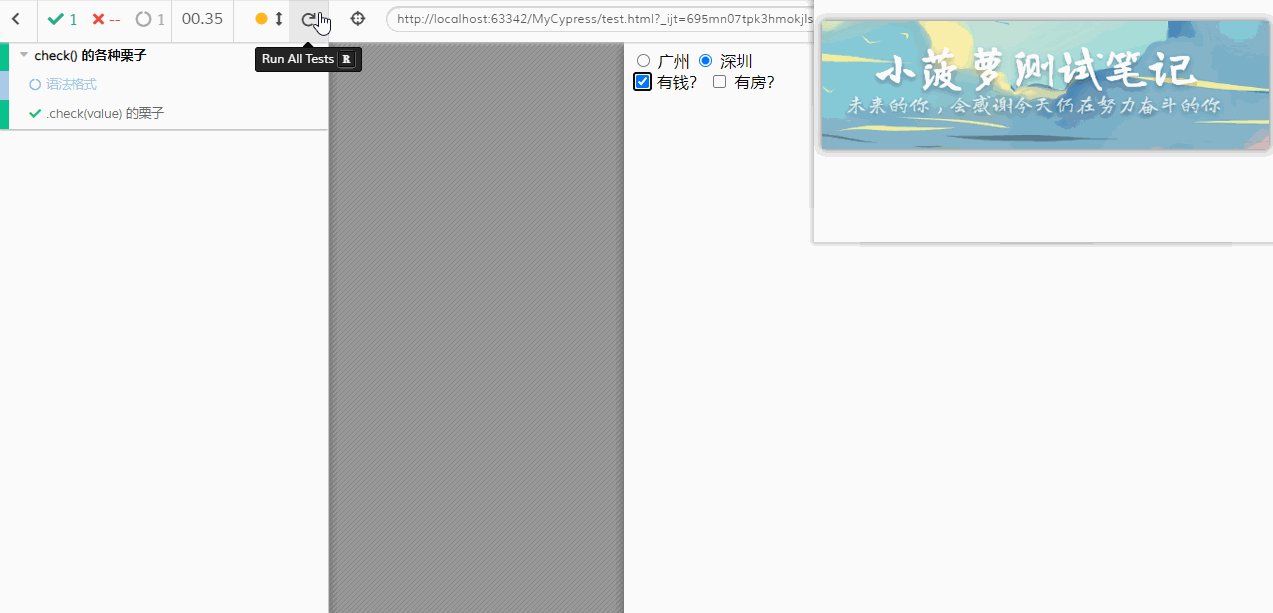
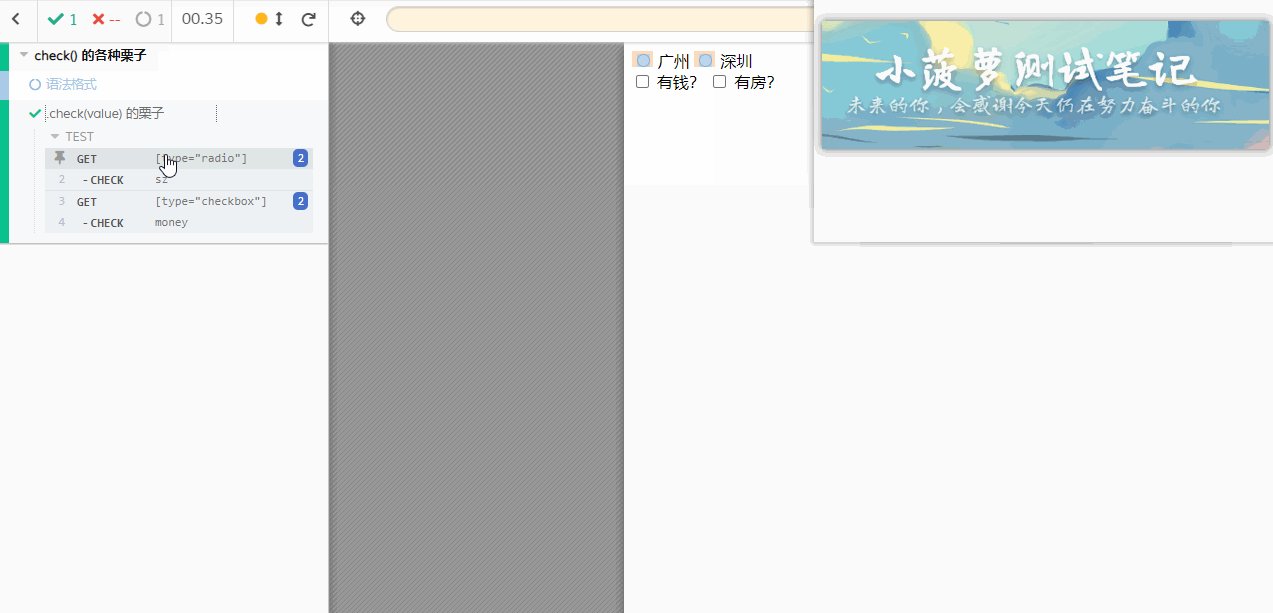
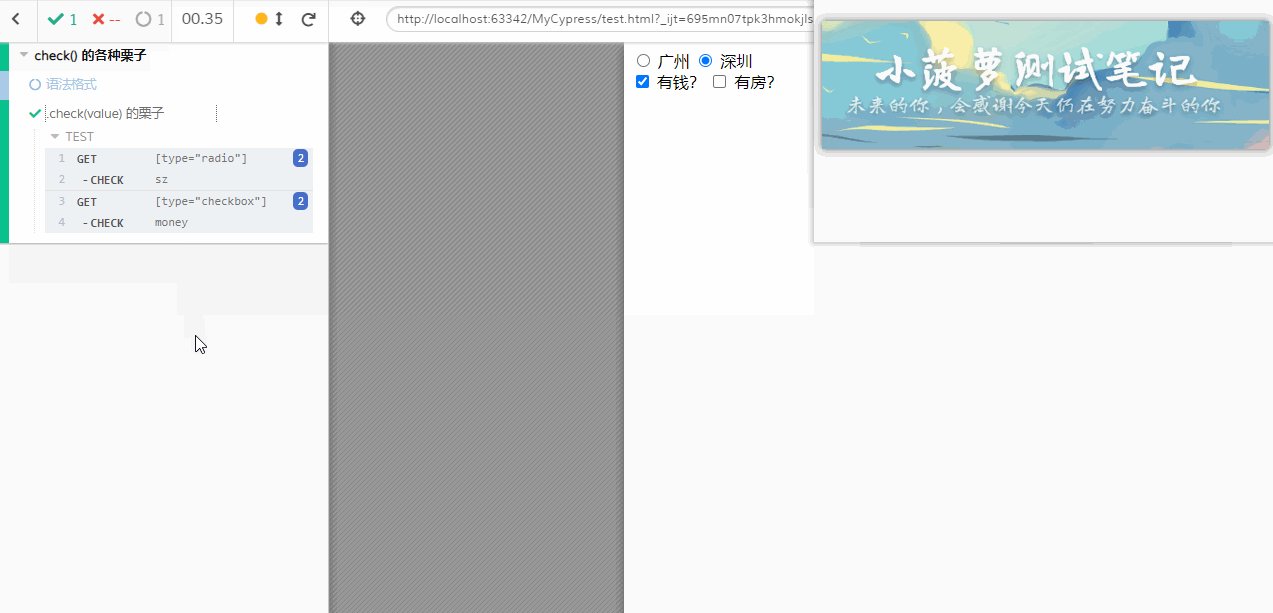
测试结果

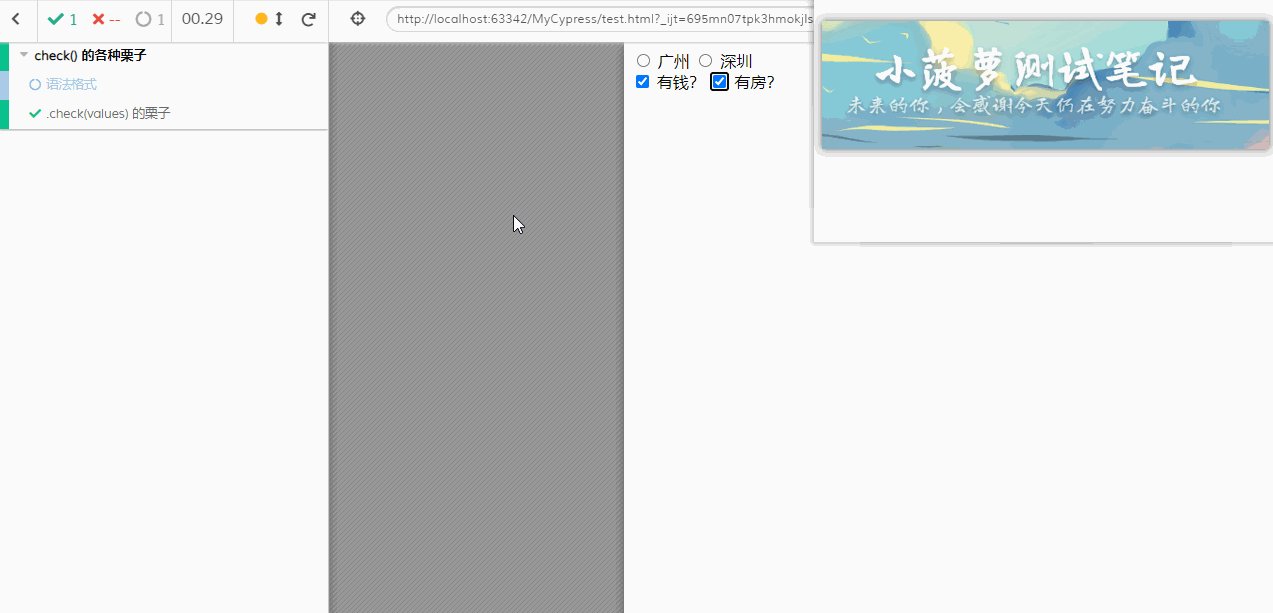
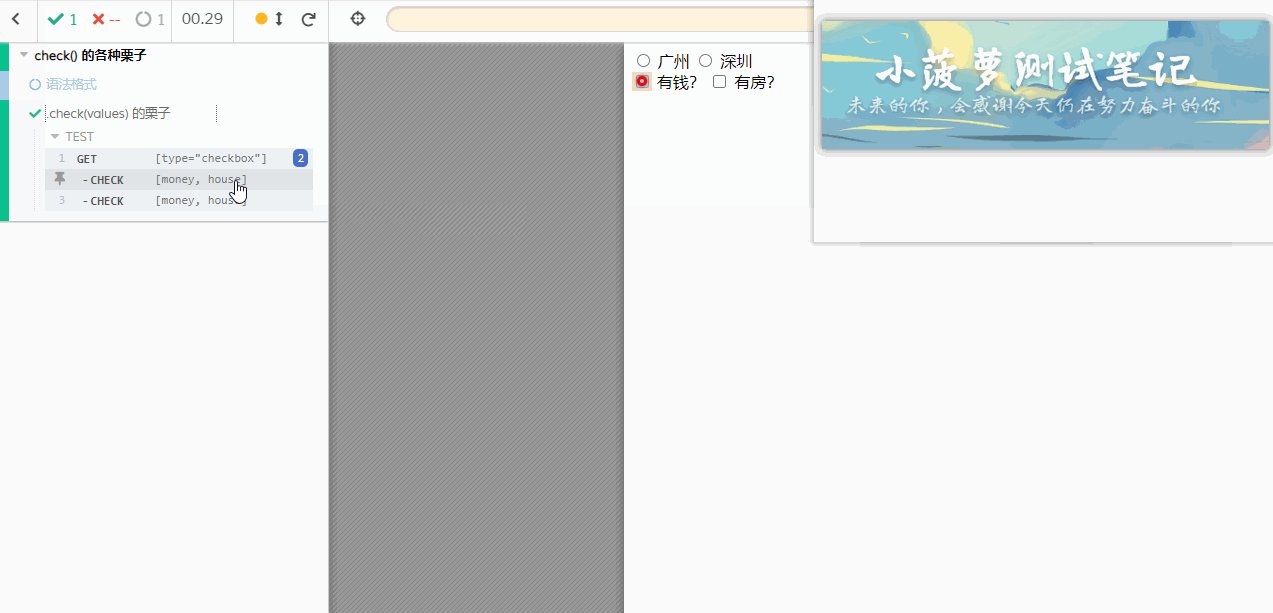
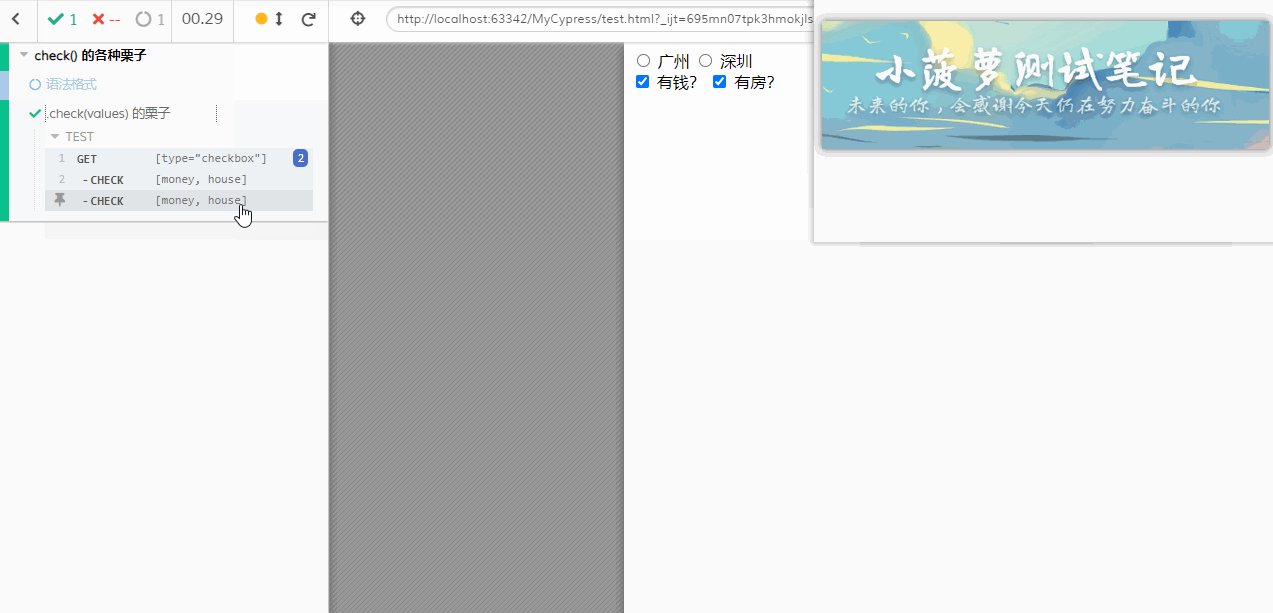
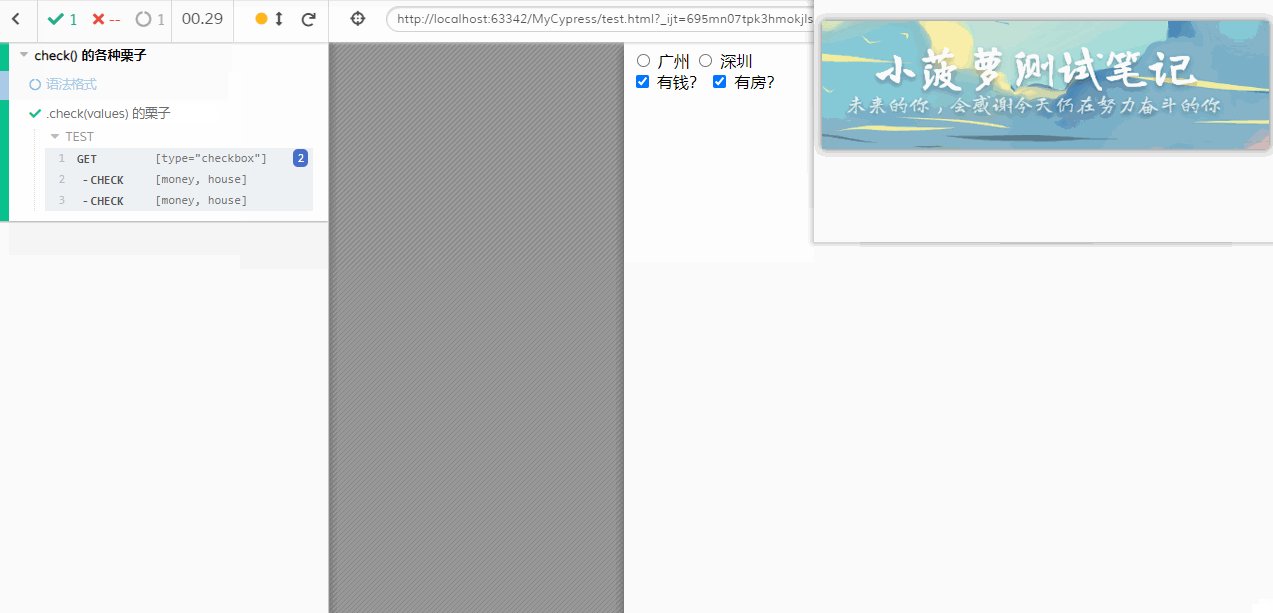
.check(values) 的栗子
测试文件代码

测试结果

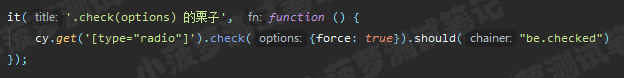
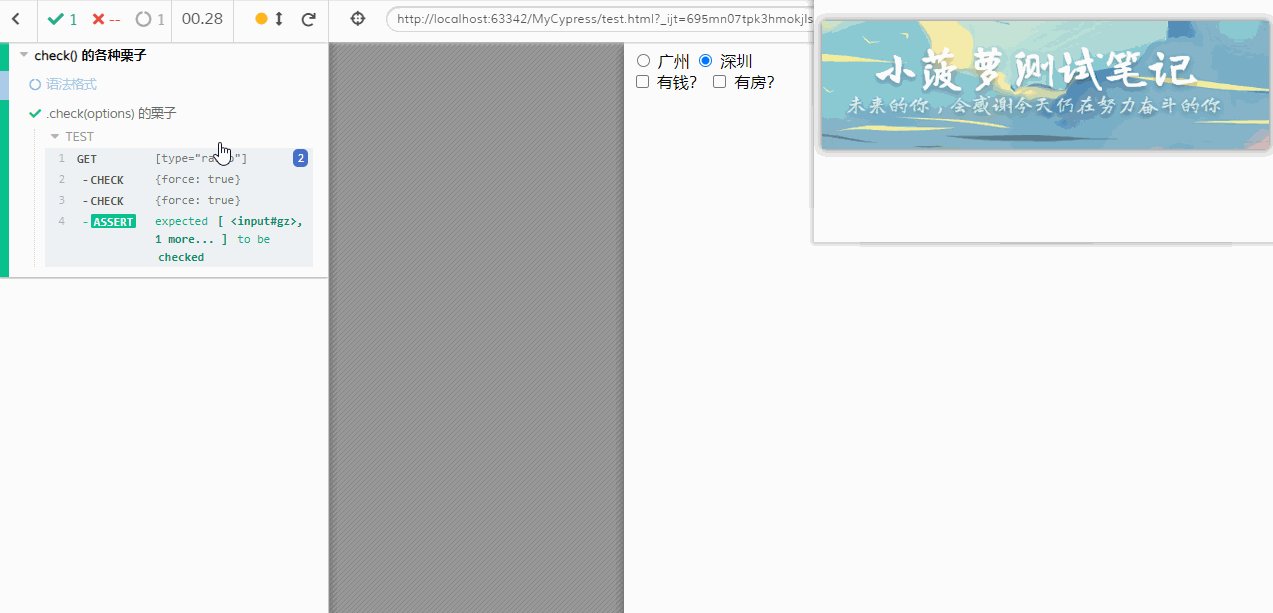
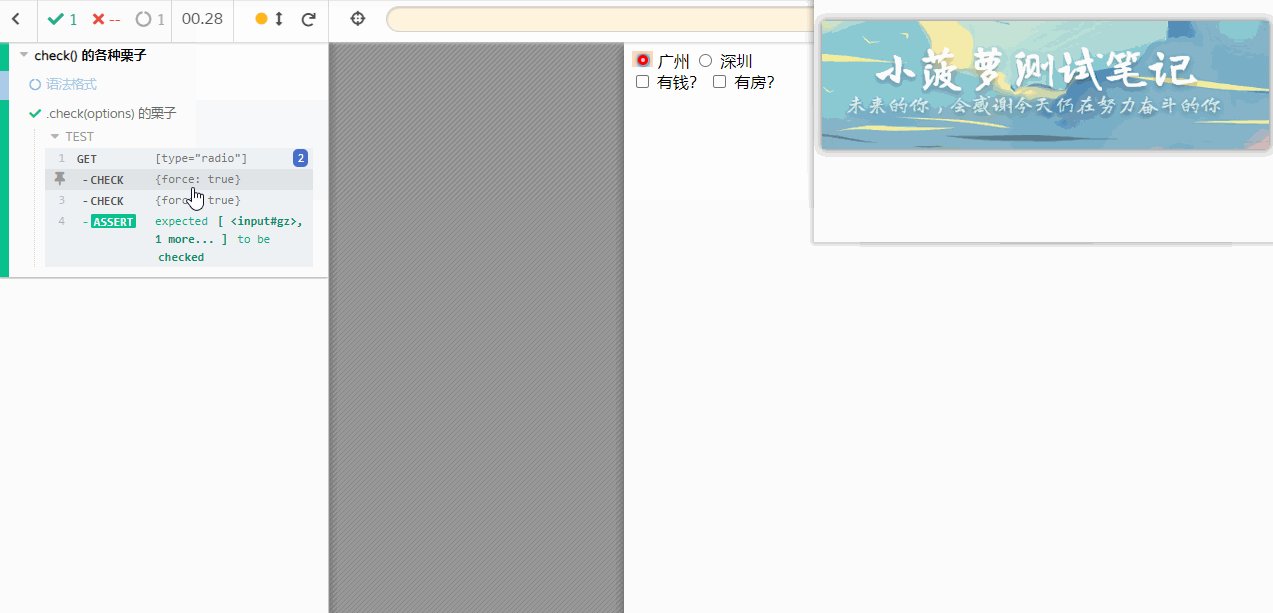
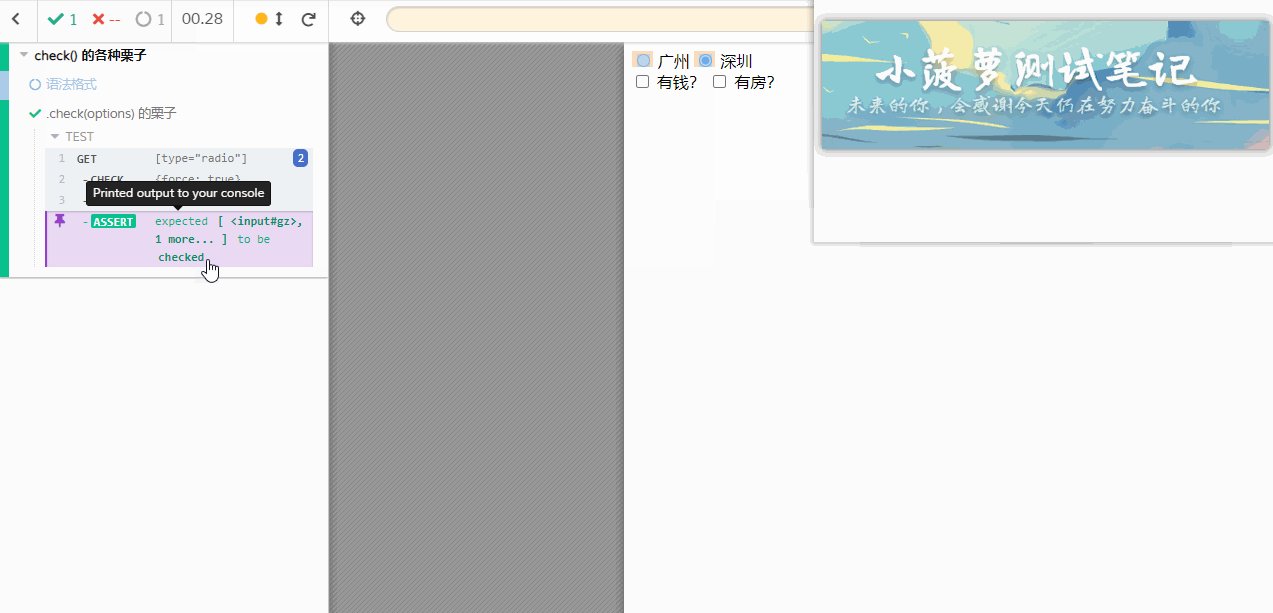
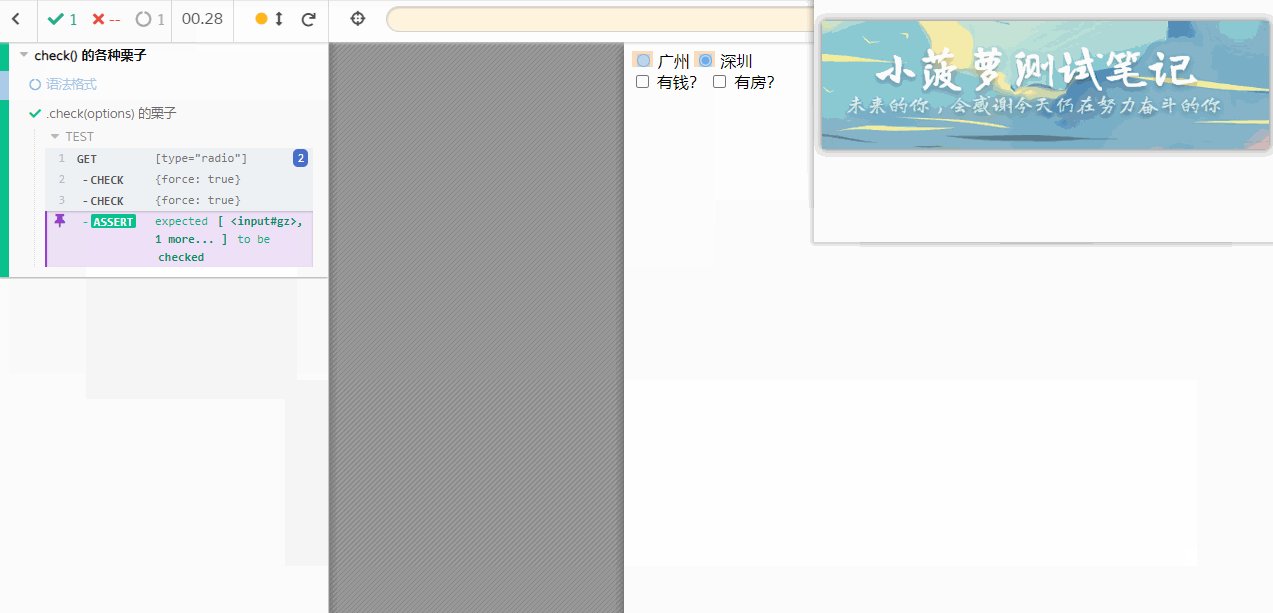
.check(options) 的栗子
测试文件代码

测试结果

.check() 触发的事件

.uncheck()
- 和 check() 作用相反,取消选中复选框
- 重点:只有复选框checkbox 可以使用 uncheck()
- 语法格式、写法方式都和 check() 一样,只是可调用对象只剩下复选框,没有单选框
小栗子

结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
标签:
Cypress




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!