Cypress系列(3)- Cypress 的初次体验
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
这里的栗子项目是 Cypress 提供的,在 github 上,所以要 clone 到本地的话需要装 Git 哦!
下载被测应用
进入要安装该应用的目录,cmd 敲
git clone git@github.com:cypress-io/cypress-example-recipes.git
进入项目目录下,安装项目所需依赖包,敲
npm install
安装成功后,项目的文件结构如下图;所有被测应用栗子都在 examples 文件夹中

启动被测应用
启动测试应用时,可以进入不同子项目文件夹来启动不同的应用;
假如,我们要测试表单类型的登录,可以打开以下被测应用
cd examples\logging-in__html-web-forms>
启动本地server
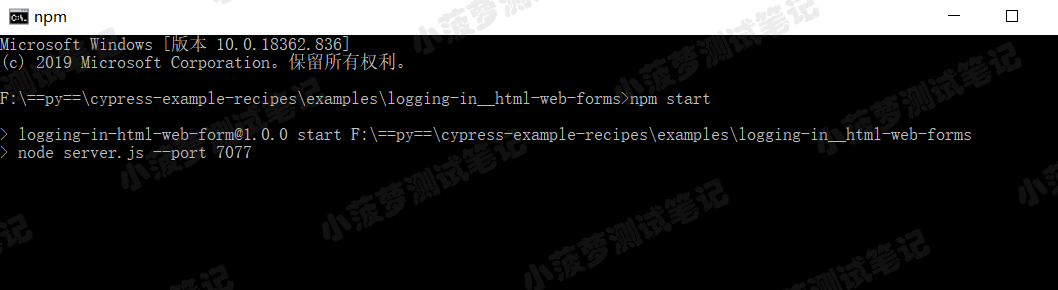
npm start
启动成功后,cmd窗口将显示服务器的地址和端口

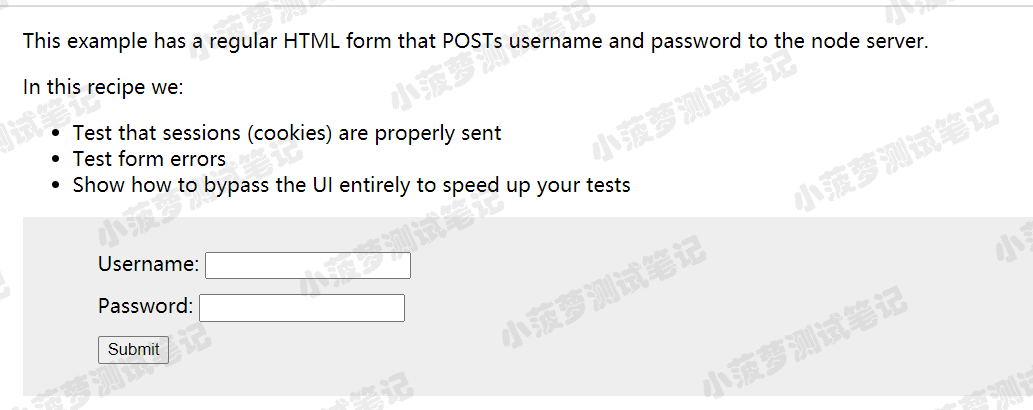
打开浏览器访问:http://localhost:7077/,即可看到登录页面

快速测试登录页面
首先,设计测试用例步骤
- 访问http://localhost:7077
- 输入用户名、密码,点击登录
- 如果用户名和密码正确,则登录成功,否则登录失败
接下来,我们来看看实现测试用例的步骤
创建测试
在此目录下 cypress安装路径\cypress\integration ,创建一个 js 文件,比如:testLogin.js
integration文件夹
- Cypress 安装完毕后自动生成的文件夹
- 也是 Cypress 默认存放测试用例的根目录,任何创建在此目录下的文件都将被当作测试用例
编写测试用例
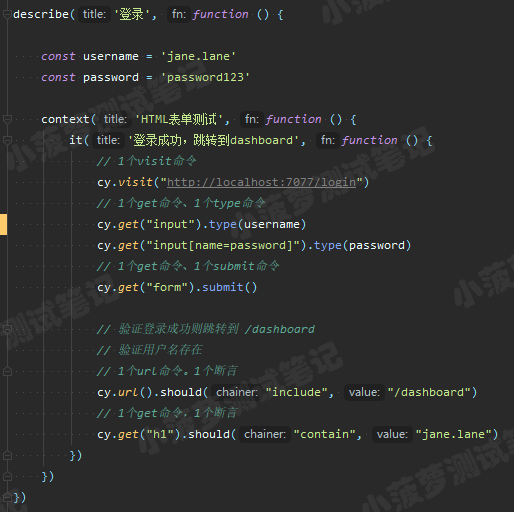
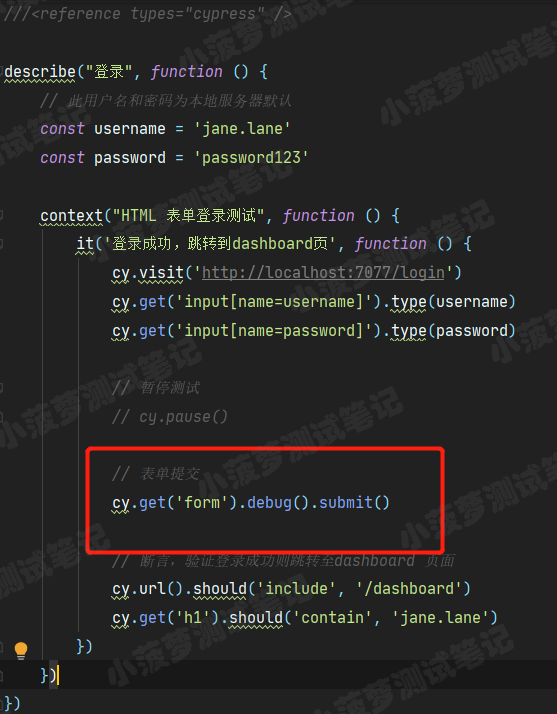
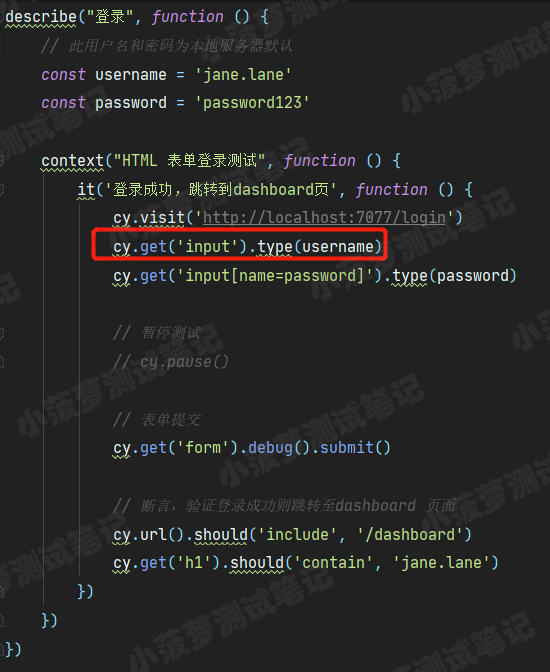
首先,要在网页上定位到用户名、密码输入框,此案例中使用标签+属性名来定位;最终测试代码如下

咱们在后面再讲解代码的意思哦
运行测试
进入 Cypress 安装文件夹,cmd执行命令
yarn cypress:open
单击 testLogin.js,Cypress 会启动 Test Runner 运行测试,运行成功后,将看到运行结果页面;运行时长是真的快....

调试测试用例
前言
- 测试用例运行时,难免会发生各种情况导致运行失败;快速定位发生错误的位置,了解错误信息,一直是自动化测试的痛点
- 而 Cypress 提供了多种 debug 能力,可以在测试运行错误时直达错误位置,并支持回放错误发生时的上下文信息,可直接看到测试失败的原因
Cypress Debug 能力介绍
每个命令均有快照且支持回放
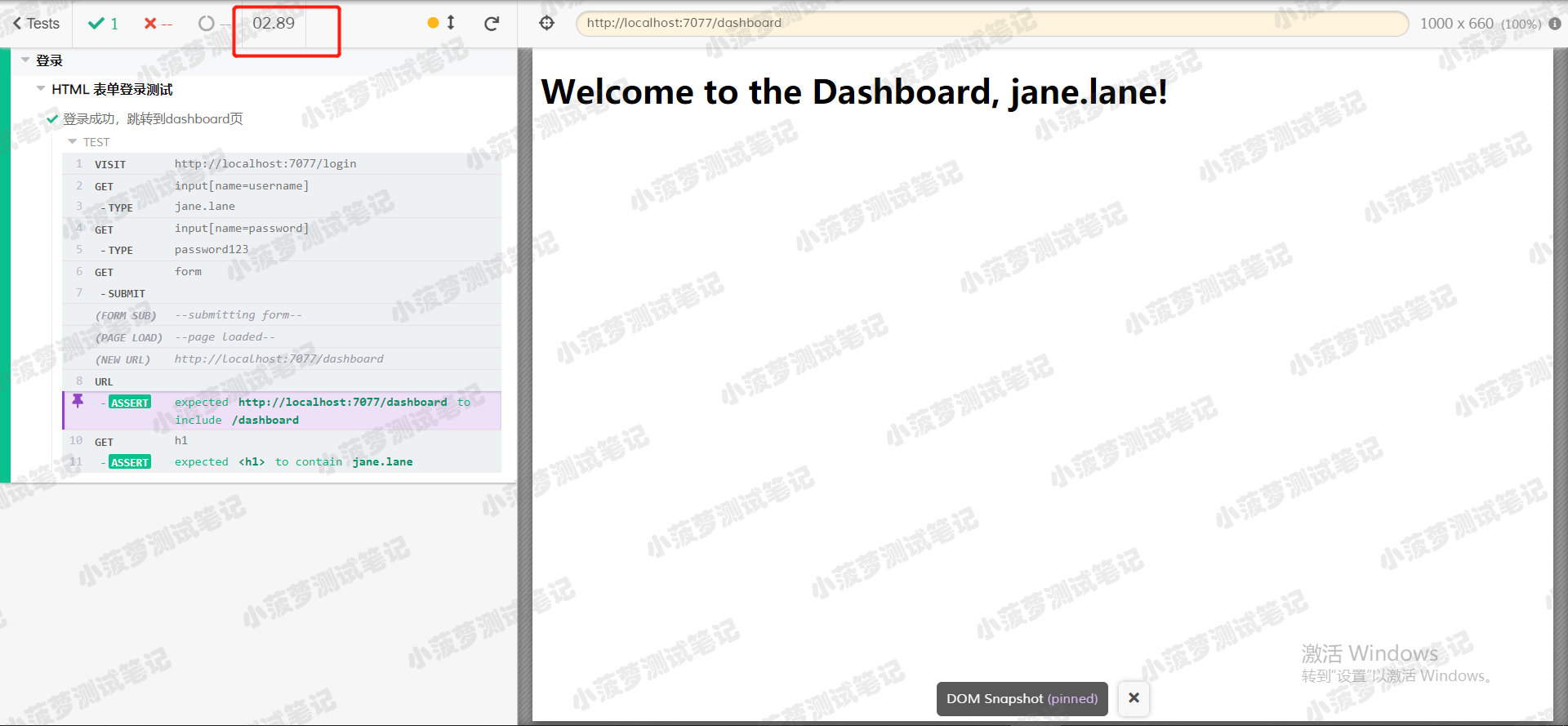
像下图,左侧就是测试步骤,右侧是测试页面
- 鼠标 hover 测试步骤,在右侧可以看到执行该命令时的页面效果
- 鼠标点击测试步骤,可以锁定该步骤,然后查看上下文信息

支持查看测试运行时发生的特殊页面事件
包括:
- 网络 XHR 请求
- URL 哈希更改
- 页面加载
- 表单提交
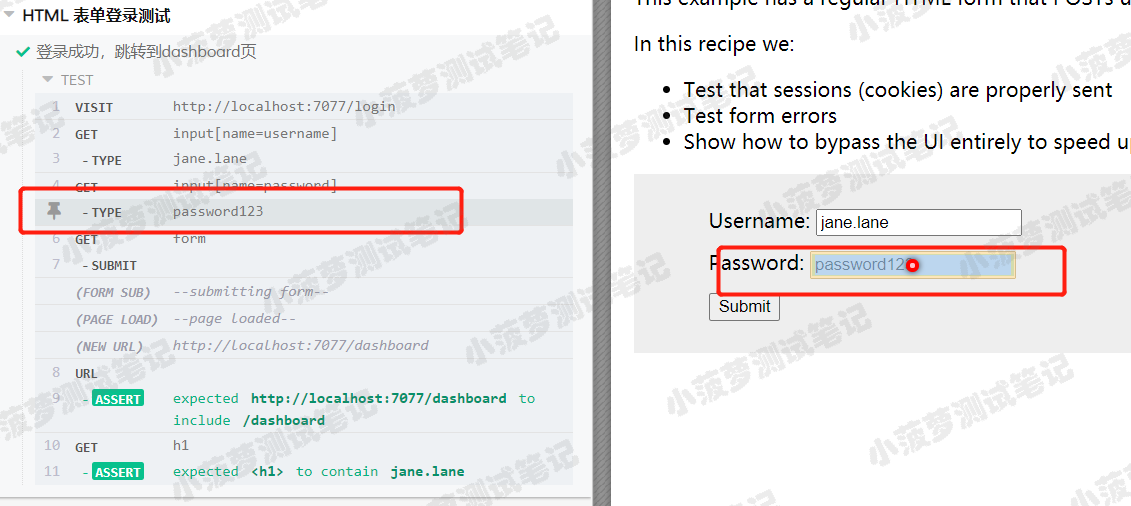
例如,上面测试用例中,点击【submit】后产生的就是提交表单的请求,看下图
可以看到一个 submit 操作,分成了三步走
- form sub:提交表单
- page load:页面加载
- new url:访问新的页面

Console 输出每个命令的详细信息
浏览器F12即可见到熟悉的开发者工具页面了
以上图为栗子,一个 submitting form 表单提交的请求,在 Console 中打印了详细的信息,可以快速了解在运行时的详细状态信息
暂停测试并逐步运行、恢复执行
在调试测试代码时,Cypress 提供了两个命令来暂停测试运行
- cy.pause()
- cy.debug()
cy.pause() 的栗子

在表单提交之前暂停测试,我们来看看运行结果

左上角有两个按钮,从左往右分别是
- Resume:继续执行测试用例并运行到结束
- Next:get:测试会变成逐步运行,点一下执行下一个命令
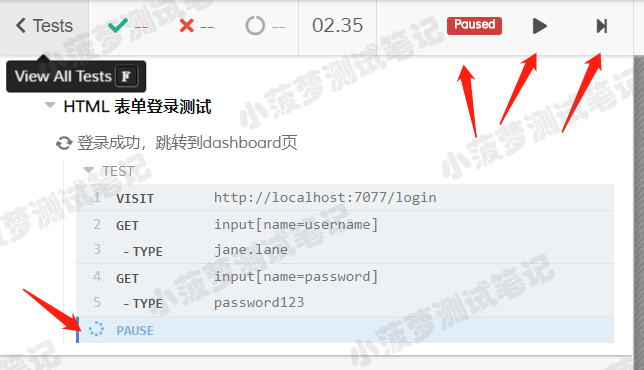
cy.debug() 的栗子

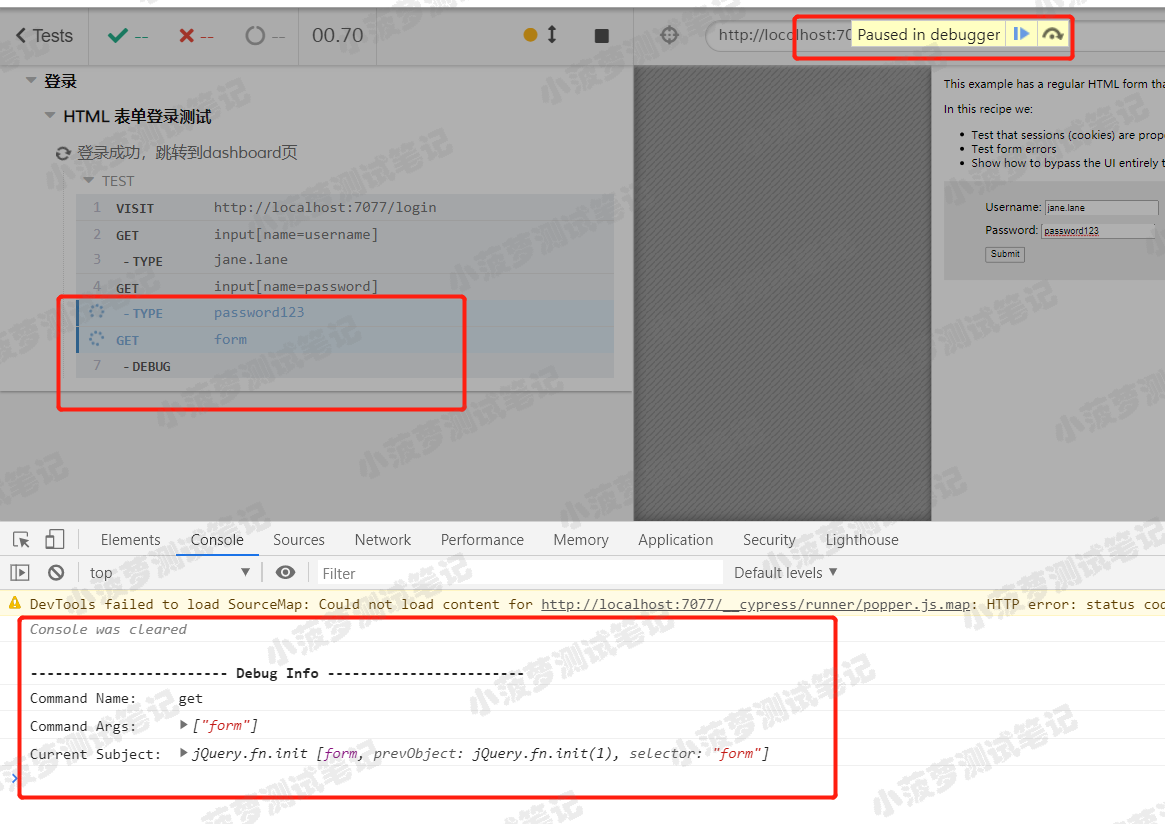
运行测试看看下图结果

测试运行在找到表单的时候,暂停运行并等待用户操作
顶部的Paused in debugger,右边两个按钮分别是
- Resume Script Execution(F8):继续执行测试用例并运行到结束
- Step Over next function call(F10):跳转到下一个调用debug()函数的地方
当找到隐藏或多个元素时,可视化结果
更改 username 输入框的定位器,使他匹配到不止一个元素

运行测试看看下面结果

因为定位表达式匹配到不止一个元素,所以执行 type() 方法时以失败告终
总结
这一节咱们以测试一个登录界面为需求,写了一个简单的测试用例来做栗子,后面将详细讲解 Cypress 的各部分内容哦


