Selenium常见报错问题(2)- 解决和分析StaleElementReferenceException异常
如果你在跑selenium脚本时,需要某些异常不知道怎么解决时,可以看看这一系列的文章,看看有没有你需要的答案
https://www.cnblogs.com/poloyy/category/1749830.html
直译异常
Stale Element Reference Exception:陈旧元素引用异常
首先,啥情况下会出现这异常
简单来说就是,页面元素过期了,无法引用元素
出现这异常的常见原因
- The element has been deleted entirely:该元素已被删除【更常见】
- The element is no longer attached to the DOM:元素不再附加到DOM上
该元素已被删除
分析原因
造成这种情况的最常见原因:刷新了元素所在的页面,或者用户导航到另一个页面
另一个原因是:JS库删除了一个元素,并用相同的ID或属性替换了它
解决方法
再次查找该元素
元素不再附加到DOM上
分析原因
有可能是引导了不再附加到DOM树的元素(比如,document.documentElement)
解决方法
仍然是再次查找该元素
博主遇到的情况
selenium.common.exceptions.StaleElementReferenceException: Message: stale element reference: element is not attached to the page document【第二种情况】
什么情况下遇到这问题?
对元素hover,即调用了 Webdriver.ActionChains(driver).move_to_element(element).perform() 的方法
如何解决这问题?
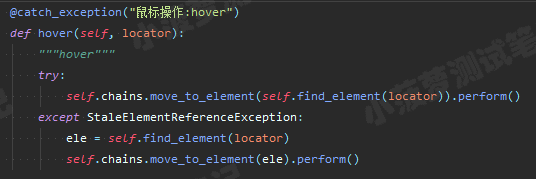
对异常进行捕获,并重新定位元素,重新hover

如果这样也解决不了你的问题,那么可以试试直接click元素(当然,前提是点击该元素不会触发其他任何交互,才能用click替换hover)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具