在ES6标准之前,var 作为唯一的声明变量关键字,本篇将着重介绍var的作用域和变量提升。
1. var Hoisting(变量提升)
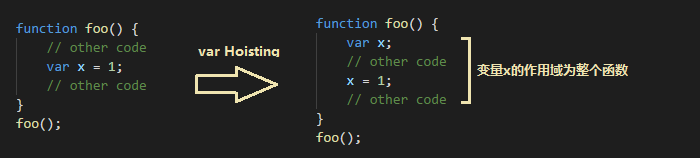
va rHoisting:使用var在函数或全局内任何地方声明变量相当于在其内部最顶上声明它,这种行为称为Hoisting(提升)。
比较注意一点是此提升只是把声明提升上来,而赋值操作还是在原先的位置。
下面以简单的例子来说明:
示例:
1 2 3 4 5 6 | function foo() { console.log(x); // => undefined var x = 1; console.log(x); // => 1}foo(); |
相当于:
1 2 3 4 5 6 7 | function foo() { var x; console.log(x); // => undefined x = 1; console.log(x); // => 1}foo(); |
2. var Scoping(变量作用域)
在上面的var Hoisting(变量提升)了解到声明会提升到函数或全局内的最顶部,那么其变量的作用域就相当于整个函数或全局。

3. 应用场景
了解了var的Scoping和Hoisting知识点,我们将结合几个场景进一步了解它们。
3.1 函数内声明相同变量
函数内声明了一个跟外部相同名称的变量时,函数外部的变量作用域无法延伸到此函数内。
1 2 3 4 5 6 7 8 | var x = 1;function foo() { var x = 2; console.log(x);}foo(); // => 2console.log(x); // => 1 |
结论:foo()函数内部也声明了一个 x 变量,此变量在 foo() 函数内的作用域覆盖了外部 x 变量。
3.2 函数内声明相同变量前调用 return 关键字
首先我们修改下上面的代码,在foo()函数内声明变量前加一个return:
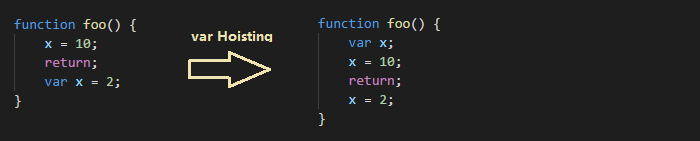
1 2 3 4 5 6 7 8 9 | var x = 1;function foo() { x = 10; return; // 新加的代码 var x = 2;}foo();console.log(x); // => 1 |
运行代码后输出为1。这是为什么呢?
还是因为 var 的变量提升特性,foo() 函数实际为:

3.3 控制语句内声明变量
先回顾下var Hoisting特性的知识点,其中有提到"在函数或全局范围内任何地方声明变量,就相当于在函数或全局内的顶部声明",任何地方也包括了控制语句内。
说白了就是var没有块级作用域,在块内声明的变量也会提升到函数或全局内的顶部。
示例1:
说明:在控制语句内声明的变量,在控制语句外面也可以使用
1 2 3 4 5 6 7 8 9 | function foo() { for (var i = 1; i < 10; i++) {} if (true) { var x = 2; } console.log(i); // => 10 console.log(x); // => 2}foo(); |
示例2:
说明:在控制语句内声明一个与外部同名的变量。
1 2 3 4 5 | var x = 1;if (true) { var x = 10; // 与外部 x 变量同名}console.log(x); // => 10 |
按照var Hoisting特性转换为以下代码:
1 2 3 4 5 6 | var x;x = 1;if (true) { x = 10;}console.log(x); // => 10 |

 在ES6标准之前,var 作为唯一的声明变量关键字,本篇将着重介绍var的作用域和变量提升。
在ES6标准之前,var 作为唯一的声明变量关键字,本篇将着重介绍var的作用域和变量提升。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C#高性能开发之类型系统:从 C# 7.0 到 C# 14 的类型系统演进全景
· 从零实现富文本编辑器#3-基于Delta的线性数据结构模型
· 记一次 .NET某旅行社酒店管理系统 卡死分析
· 长文讲解 MCP 和案例实战
· Hangfire Redis 实现秒级定时任务,使用 CQRS 实现动态执行代码
· C#高性能开发之类型系统:从 C# 7.0 到 C# 14 的类型系统演进全景
· 管理100个小程序-很难吗
· 使用TypeScript开发微信小程序(云开发)-入门篇
· 没几个人需要了解的JDK知识,我却花了3天时间研究
· 在SqlSugar的开发框架中增加对低代码EAV模型(实体-属性-值)的WebAPI实现支持