1. 介绍
1.1 什么是ECMAScript
ECMAScript,简称ES,是由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)按照ECMA-262和ISO/IEC 16262标准制定的一种脚本语言规范。
1.2 JavaScript 与 ECMAScript 的关系
JavaScript是按ECMAScript规范实现的一种脚本语言,其他的还有JScript、ActionScript。
这三种语言还提供了ECMA规范外的额外功能。
1.3 ECMAScript版本
截止到2017年年底,ECMAScript共发布了8个版本:
ECMAScript 1
1997年06月:发布首版。
ECMAScript 2
1997年06月:修改规范完全符合ISO/IEC 16262国际标准。
ECMAScript 3
1999年12月:增加正则、更好的文字处理、新的控制语句、try/catch异常处理、更加明确的错误定义,数字输出格式等等。
ECMAScript 4
放弃发布。
ECMAScript 5
2009年12月:完善了ECMAScript 3版本、增加"strict mode,"(严格模式)、以及新的功能,如getter和setter、JSON库支持和更完整的对象属性。
ECMAScript 5.1
2011年06月:使规范更符合ISO/IEC 16262:2011第三版。
ECMAScript 6
2015年06月:第六版的名字有很多,可以叫ECMAScript 6(ES6),也可以叫ECMAScript 2015(ES2015)。
此版本增加了非常重要的东西:let、const、class、modules、 arrow functions,、template string, destructuring, default, rest argument、binary data、promises等等。
规范地址:http://www.ecma-international.org/ecma-262/6.0/
ES6及以上的教程可参考Babel提供的: https://babeljs.io/learn-es2015/
ECMAScript 7
2016年06月:也被称为ECMAScript 2016。完善ES6规范,还包括两个新的功能:求幂运算符(*)和array.prototype.includes方法。
规范地址:http://www.ecma-international.org/ecma-262/7.0/
ECMAScript 8
2017年06月:增加新的功能,如并发、原子操作、Object.values/Object.entries、字符串填充、promises、await/asyn等等。
规范地址:http://www.ecma-international.org/ecma-262/8.0/
2. 浏览器与JS新特性
2.1 查看浏览器支持情况
JS的每隔一段时间就会出新的特性,而浏览器只有不断的升级才能满足这些,而且同一个浏览器各版本对新特性的支持情况也不一样。
网站:https://caniuse.com/ 提供了查看某个功能浏览器的支持情况。
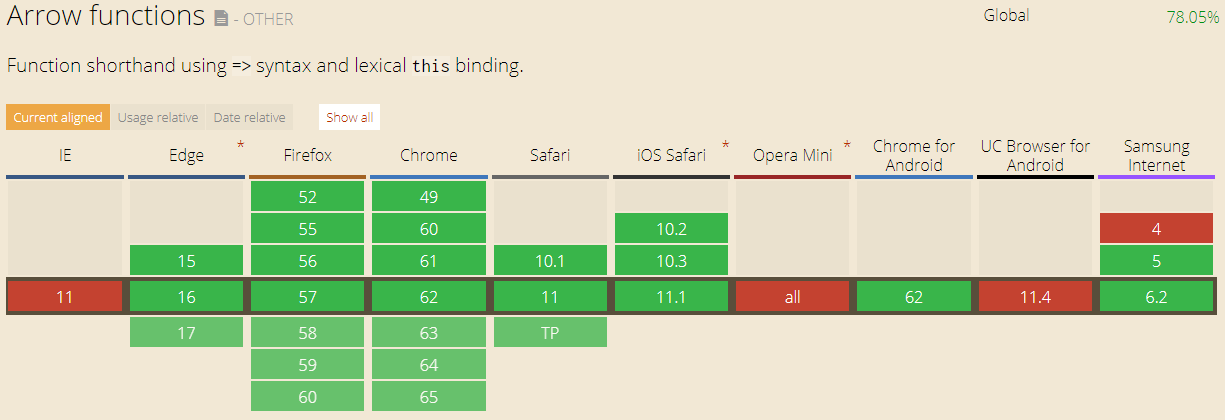
如es6规范新增加的arrow function(箭头函数)的支持如下:

可以看到IE所有版本完全不支持,chrome 45版本才开始支持。
2.2 Babel
想使用JS的新特性,又想兼容旧浏览器版本,那么就需要一种转换工具:把JS的新特性代码转换为旧浏览器可以支持的JS代码。而Babel就是这么一个工具。
Babel,官方介绍一个JavaScript编译器。说简单点就是把使用ES6及以上的特性的代码转换为对应的ES5代码,以使旧浏览器可以运行。
在gulp中使用Babel
Babel除了自身提供Babel built-ins外,还提供了其他构建工具的版本,本示例以gulp为例。
1) 安装gulp-babel
npm install --save-dev gulp-babel babel-core babel-preset-env
2) 编写一段ES6的代码
创建一个app.js文件,并写入以下代码:
var sayHello = (userName, age) => {
console.log(userName + ' age is ' + age);
};
3) 编写gulp文件
var gulp = require('gulp');
var babel = require('gulp-babel');
gulp.task('default', function() {
return gulp
.src('js/app.js')
.pipe(
babel({
presets: ['env']
})
)
.pipe(gulp.dest('dist'));
});
4) 运行gulp后的结果
'use strict';
var sayHello = function sayHello(userName, age) {
console.log(userName + ' age is ' + age);
};

 介绍ECMAScript各版本的内容,以及使用Babel把ES6及以上的代码编译为ES5.
介绍ECMAScript各版本的内容,以及使用Babel把ES6及以上的代码编译为ES5.

 浙公网安备 33010602011771号
浙公网安备 33010602011771号