ExtJS中除了提供丰富的组件外,我们还可以扩展他的组件。
在这里,我们将在Date日期组件上添加一个【清除】按钮,用于此组件已选中值的清除。
目录
1. Date组件介绍
2. 主要代码说明
3. 代码与在线演示
1. Date组件介绍
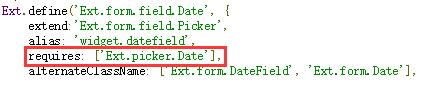
这里的Date组件全称为 Ext.form.field.Date,为form表单一个组件。
查看Ext.form.field.Date的源代码的得知需要 Ext.picker.Date。
Ext.picker.Date是一个日期选择器,包含了日期选中、渲染布局等等,也正是我们需要修改的文件。

2. 主要代码说明
Date组件原先就包括了一个【今天】按钮,可根据此按钮在Ext.picker.Date的创建方式来创建一个【清除】按钮。
2.1 创建一个js文件,用以覆盖Ext.picker.Date
1 2 3 4 | Ext.define('Js.ux.DatePicker', { override: 'Ext.picker.Date' ...} |
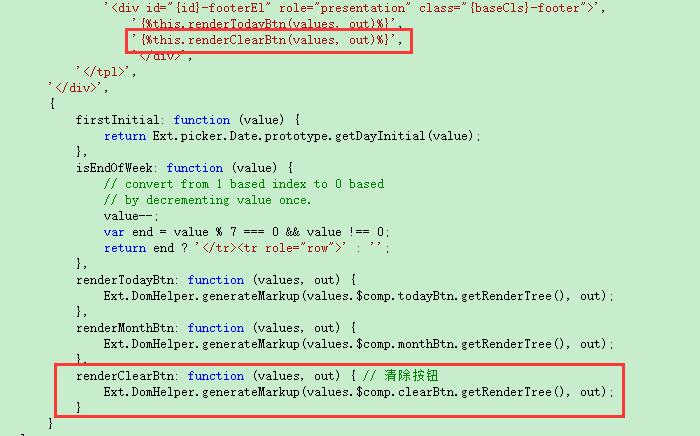
2.2 renderTpl属性
说明:renderTpl表示一个组件的渲染模板,在【今天】按钮后面渲染【清除】按钮。

2.3 beforeRender方法
说明:在此方法中初始化【清除】按钮。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | beforeRender: function () { var me = this; me.callParent(); // 创建按钮 me.clearBtn = new Ext.button.Button({ ownerCt: me, ownerLayout: me.getComponentLayout(), text: '清除', tooltip: '清除日期', tooltipType: 'title', handler: me.selectClear, scope: me });} |
2.4 selectClear方法
说明:此方法表示点击【清除】按钮执行的内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | selectClear: function () { var me = this, btn = me.clearBtn, handler = me.handler; if (btn && !btn.disabled) { me.setValue(''); me.fireEvent('select', me, me.value); if (handler) { handler.call(me.scope || me, me, me.value); } me.onSelect(); } return me;} |
3. 代码与在线演示
3.1 完整代码
在ExtJS文件后面引入此文件即可:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 | /*!* 在原有的Date组件上添加【清除】按钮*/Ext.define('Js.ux.DatePicker', { override: 'Ext.picker.Date', renderTpl: [ '<div id="{id}-innerEl" role="grid">', '<div role="presentation" class="{baseCls}-header">', // the href attribute is required for the :hover selector to work in IE6/7/quirks '<a id="{id}-prevEl" class="{baseCls}-prev {baseCls}-arrow" href="#" role="button" title="{prevText}" hidefocus="on" ></a>', '<div class="{baseCls}-month" id="{id}-middleBtnEl">{%this.renderMonthBtn(values, out)%}</div>', // the href attribute is required for the :hover selector to work in IE6/7/quirks '<a id="{id}-nextEl" class="{baseCls}-next {baseCls}-arrow" href="#" role="button" title="{nextText}" hidefocus="on" ></a>', '</div>', '<table id="{id}-eventEl" class="{baseCls}-inner" cellspacing="0" role="grid">', '<thead role="presentation"><tr role="row">', '<tpl for="dayNames">', '<th role="columnheader" class="{parent.baseCls}-column-header" title="{.}">', '<div class="{parent.baseCls}-column-header-inner">{.:this.firstInitial}</div>', '</th>', '</tpl>', '</tr></thead>', '<tbody role="presentation"><tr role="row">', '<tpl for="days">', '{#:this.isEndOfWeek}', '<td role="gridcell" id="{[Ext.id()]}">', // the href attribute is required for the :hover selector to work in IE6/7/quirks '<a role="presentation" hidefocus="on" class="{parent.baseCls}-date" href="#"></a>', '</td>', '</tpl>', '</tr></tbody>', '</table>', '<tpl if="showToday">', '<div id="{id}-footerEl" role="presentation" class="{baseCls}-footer">', '{%this.renderTodayBtn(values, out)%}', '{%this.renderClearBtn(values, out)%}', '</div>', '</tpl>', '</div>', { firstInitial: function (value) { return Ext.picker.Date.prototype.getDayInitial(value); }, isEndOfWeek: function (value) { // convert from 1 based index to 0 based // by decrementing value once. value--; var end = value % 7 === 0 && value !== 0; return end ? '</tr><tr role="row">' : ''; }, renderTodayBtn: function (values, out) { Ext.DomHelper.generateMarkup(values.$comp.todayBtn.getRenderTree(), out); }, renderMonthBtn: function (values, out) { Ext.DomHelper.generateMarkup(values.$comp.monthBtn.getRenderTree(), out); }, renderClearBtn: function (values, out) { // 清除按钮 Ext.DomHelper.generateMarkup(values.$comp.clearBtn.getRenderTree(), out); } } ], beforeRender: function () { var me = this; me.callParent(); // 创建按钮 me.clearBtn = new Ext.button.Button({ ownerCt: me, ownerLayout: me.getComponentLayout(), text: '清除', tooltip: '清除日期', tooltipType: 'title', handler: me.selectClear, scope: me }); }, // Do the job of a container layout at this point even though we are not a Container. // TODO: Refactor as a Container. finishRenderChildren: function () { var me = this; me.callParent(); me.clearBtn.finishRender(); }, /** * Sets the value of the date field * @param {Date} value The date to set * @return {Ext.picker.Date} this */ setValue: function (value) { if (value == '') { this.value = value; } else { this.value = Ext.Date.clearTime(value, true); return this.update(this.value); } }, /** * 清除按钮点击 */ selectClear: function () { var me = this, btn = me.clearBtn, handler = me.handler; if (btn && !btn.disabled) { me.setValue(''); me.fireEvent('select', me, me.value); if (handler) { handler.call(me.scope || me, me, me.value); } me.onSelect(); } return me; }, beforeDestroy: function () { var me = this; if (me.rendered) { Ext.destroy( me.clearBtn ); } me.callParent(); },}); |
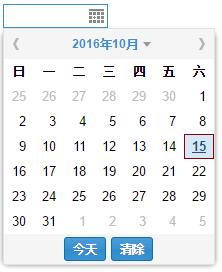
3.2 运行图

3.3 在线演示
在线演示:http://www.akmsg.com/ExtJS/index.html#App.Demo.DateExtendTab

 ExtJS中除了提供丰富的组件外,我们还可以扩展他的组件。
在这里,我们将在Date日期组件上添加一个【清除】按钮,用于此组件已选中值的清除。
ExtJS中除了提供丰富的组件外,我们还可以扩展他的组件。
在这里,我们将在Date日期组件上添加一个【清除】按钮,用于此组件已选中值的清除。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!