接上面的船舶管理业务,这里介绍添加和修改操作。
目录
1. 添加操作
2. 修改操作
3. 在线演示
1. 添加操作
1.1 创建AddShipWindow.js
在业务中的view目录下创建一个AddShipWindow.js文件,表示一个增加船舶的窗口组件。
此文件中包含了一个form组件用于显示所要添加的字段:船舶名称、状态、吨数和核载人数。
具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 | Ext.define('App.ShipMgr.view.AddShipWindow', { extend: 'Ext.window.Window', layout: 'fit', constrain: true, // 是否只能在父容器的范围内拖动 modal: true, // 是否有遮挡层 width: 340, requires: ['App.ShipMgr.model.ShipModel'], initComponent: function () { var me = this; var _oprType = me.oprType || 'add'; // 类型;eg:add(添加)、edit(修改) var _shipId = me.shipId; // 船舶Id var _url = me.url; // 各操作的url,如:add、edit的url var _successCallback = me.successCallback || ''; // 成功执行的回调 // 【form】 var shipForm = Ext.create('Ext.form.Panel', { defaultType: 'hiddenfield', width: '100%', bodyPadding: 5, autoScroll: true, url: _url, fieldDefaults: { labelAlign: 'right', labelWidth: 75, width: 275 }, items: [ Ext.create('Ext.form.field.Text', { fieldLabel: '船舶名称', name: 'ShipName', maxLength: 50, allowBlank: false, afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>' }), Ext.create('Ext.form.field.ComboBox', { fieldLabel: '状态', name: 'State', emptyText: '请选择船舶状态', editable: false, allowBlank: false, valueField: 'State', displayField: 'StateName', queryMode: 'remote', triggerAction: 'all', afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>', store: Ext.create('Ext.data.Store', { fields: ['State', 'StateName'], data : [ { 'State': 'online', 'StateName': '在线' }, { 'State': 'offline', 'StateName': '离线' }, ] }) }), Ext.create('Ext.form.field.Number', { fieldLabel: '吨位', name: 'Tonnage', allowBlank: false, maxValue: 10000, minValue:1, decimalPrecision: 1, afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>' }), Ext.create('Ext.form.field.Number', { fieldLabel: '核载人数', name: 'LoadNumber', allowBlank: false, maxValue: 10000, minValue: 1, decimalPrecision: 1, afterLabelTextTpl: '<span style="position: absolute;margin-left: 210px;color: red;line-height: 2;" >*<span>' }), { name: 'ShipId', value: _shipId }, ], buttons: [ { text: '提交', name: 'SubmitBtn', handler: function () { if (!shipForm.getForm().isValid()) { return; } me.setLoading(true); shipForm.getForm().submit( { clientValidation: true, submitEmptyText: false, success: function (thisControl, action) { var rs = Ext.JSON.decode(action.response.responseText); me.setLoading(false); me.close(); if (_successCallback) { // 回调 _successCallback(); } }, failure: function (thisControl, action) { var rs = Ext.JSON.decode(action.response.responseText); if (rs.msg) { Ext.Msg.alert('系统提示', rs.msg); } else { Ext.Msg.alert('系统提示', '操作失败!'); } me.setLoading(false); } } ); } }, { text: '取消', name: 'CancelBtn', handler: function () { me.close(); } }] }); // 填充窗口 Ext.applyIf(me, { items: [shipForm] }); me.callParent(arguments); }}); |
1.2 入口设置
在上一篇的grid工具栏中加入【添加】按钮:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | Ext.create('Ext.Action', { icon: 'Resources/icon/add.png', text: '添加', name: 'AddBtn', handler: function (thisControl, event) { var winConfig = { title: '添加船舶', oprType: 'add', url: 'Business/ShipMgr/Add', successCallback: function () { shipMgrStore.loadPage(1); // 添加成功后刷新Store } }; var win = Ext.create('App.ShipMgr.view.AddShipWindow', winConfig); Ext.getCmp('app_tabContainer').activeTab.add(win); win.show(); }}) |
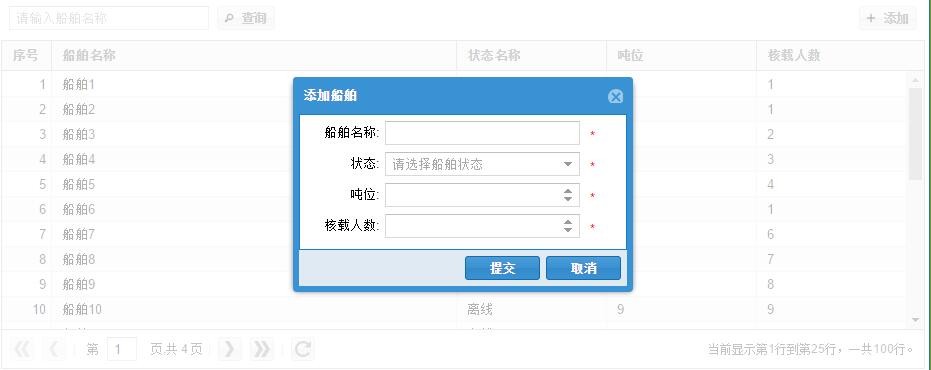
1.3 运行图

2. 修改操作
2.1 修改窗口
船舶业务的修改窗口可以跟添加窗口公用一个,需要在弹出窗口时判断为添加操作还是别的操作。
若非添加操作,如:查看、修改时,加载本次请求的船舶信息并填充到具体的form表单里。
在AddShipWindow.js文件里添加如下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | // 渲染结束后me.on('afterrender', function () { // 1.非添加操作,查询具体的船舶 if (_oprType != 'add') { me.setLoading(true); Ext.Ajax.request({ method: 'POST', type: 'ajax', url: 'Business/ShipMgr/QueryById', params: { shipId: _shipId }, success: function (response) { var rs = Ext.JSON.decode(response.responseText); if (rs.success == false) { //操作失败 Ext.Msg.alert('系统提示', rs.msg); } else { var en = Ext.create('App.ShipMgr.model.ShipModel', rs.data); // 填充数据 shipForm.loadRecord(en); } me.setLoading(false); }, failure: function (response, opts) { me.setLoading(false); Ext.Msg.alert('系统提示', '操作失败'); } }); }}); |
2.2 入口设置
【修改】按钮比较特殊,在默认情况是隐藏状态,只有选中了grid组件中的一条记录才显示出来。
2.2.1 创建按钮
在上一篇的grid工具栏中加入【修改】按钮:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Ext.create('Ext.Action', { icon: 'Resources/icon/edit.png', text: '修改', name: 'EditBtn', hidden:true, handler: function (thisControl, event) { var winConfig = { title: '修改船舶', oprType: 'edit', url: 'Business/ShipMgr/Update', shipId:selectData.ShipId, successCallback: function () { shipMgrStore.reload(); // 修改成功后刷新Store } }; var win = Ext.create('App.ShipMgr.view.AddShipWindow', winConfig); Ext.getCmp('app_tabContainer').activeTab.add(win); win.show(); }}) |
2.2.2 隐藏按钮
每次shipMgrStore发起请求时都要隐藏【修改】按钮:
1 2 3 4 5 6 7 8 9 | var shipMgrStore = Ext.create('Ext.data.Store', { // ... listeners: { beforeload: function (thisStore, record, opts) { thisStore.proxy.extraParams = searchConditionObj; // 附加检索条件 shipMgrToolBarPanel.down('[name=EditBtn]').hide(); // 隐藏【修改】按钮 } }}); |
2.2.3 显示按钮
选中shipMgrGrid的某条数据时显示按钮:
1 2 3 4 5 6 7 8 9 | var shipMgrGrid = Ext.create('Ext.grid.Panel', { // ... listeners: { cellclick: function (thisGridView, td, cellIndex, record, tr, rowIndex, e, eOpts) { selectData = record.data; // 获取选中的数据 shipMgrToolBarPanel.down('[name=EditBtn]').show(); // 显示【修改】按钮 } }}); |
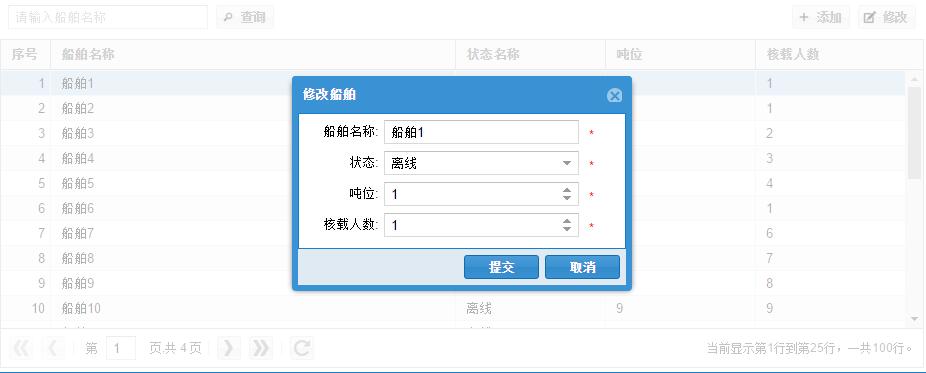
2.3 运行图

3. 在线演示
在线演示:http://www.akmsg.com/ExtJS/index.html#App.ShipMgr.ShipMgrTab

 接上面的船舶管理业务,这里介绍添加和修改操作。
接上面的船舶管理业务,这里介绍添加和修改操作。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!