目录
1. 介绍
1.1 说明
1.2 组件分类
1.3 组件名称
1.4 组件结构
2. 组件的创建方式
2.1 Ext.create()创建
2.2 xtype创建
1. 介绍
1.1 说明
ExtJS的强大功能之一是提供了非常丰富的组件,包括grid(表格)、panel(面板)、form(表单)、button(按钮)、progressBar(进度条)等等。
一个的ExtJS 4应用程序的UI界面,就是由一个或多个组件组成。
这里将会介绍组件的分类、名称、结构以及创建方式。
1.2 组件分类
按照组件展现形式,ExtJS 4.2的组件大概分为以下几类:
1) 容器:容器是一种特殊类型的组件,可以包含其他容器或组件,并制定子组件的大小和位置。ExtJS布局中的层次结构就是容器嵌套容器、容器嵌套组件的方式层层嵌套。包括的容器有:form(表单)、panel(面板)、tab(Tab标签)、viewport(自适应窗口)、window(窗口)等等。
2) 表单组件:指适用于form(表单)容器的子组件,包括:Checkbox、ComboBox、Date Field,、HTML Editor,、Label、Text Field等等。
3) 菜单和工具栏:菜单和工具栏常常一起使用,菜单包括的组件有:CheckItem(切换复选框)、ColorPicker(颜色选择器)、DatePicker(日期选择器)等。
4) 图表:实现数据的可视化。包括的组件有:Area(堆叠区域图)、Bar(条形图)、Column(柱状图)、Gauge(仪表图)、Line(线图)、Pie(饼图)、Radar(雷达图)、Scatter(散点图)。
5) 其他:除了上述分类外,还有一些零散的单独组件。如:button(按钮)、progressBar(进度条)、single(滑动条)等等。
1.3 组件名称
想调用组件,就需要知道组件的名字;在ExtJS中组件包含ClassName和xtype两种名字。
Class :类名;ExtJS采用命名空间的方式定义了所有的类,其中也包括了组件。如form(表单)的Class为Ext.form.Panel,表示Ext → form 命名空间下的Panel组件。
xtype :每个组件有一个名为'xtype'的符号名,也可理解为组件的简称,并且组件的'xtype'为全局唯一性。如Ext.panel.Panel的xtype为panel;Ext.form.Panel的xtype为form。
部分组件class和xtype列表
|
类型 |
Class (点击查看具体API) |
xtype | 备注 |
| 容器 | Ext.container.Container | container | 基本容器 |
| Ext.container.Viewport | viewport | 自适应窗口 | |
| Ext.form.Panel | form | 表单 | |
| Ext.menu.Menu | menu | 菜单 | |
| Ext.panel.Panel | panel | 面板 | |
| Ext.grid.Panel | gridpanel、 grid | 网格面板 | |
| Ext.panel.Table | tablepanel | 表格面板 | |
| Ext.tab.Panel | tabpanel | Tab选项卡面板 | |
| Ext.toolbar.Toolbar | toolbar | 工具栏 | |
| Ext.tree.Panel | treepanel | 树形结构面板 | |
| Ext.window.Window | window | 窗口 | |
| 表单 | Ext.form.Panel | form | 表单 |
| Ext.form.field.Checkbox | checkboxfield、checkbox | 复选框 | |
| Ext.form.field.ComboBox | combobox、combo | Combo选择器 | |
| Ext.form.field.Date | datefield | 日期选择器 | |
| Ext.form.field.Display | displayfield | 只读文本字段 | |
| Ext.form.field.File | filefield、fileuploadfield | 文件上传 | |
| Ext.form.field.Hidden | hiddenfield、hidden | 隐藏项 | |
| Ext.form.field.HtmlEditor | htmleditor | Html编辑组件 | |
| Ext.form.field.Number | numberfield | 数字文本输入框 | |
| Ext.form.field.Radio | radiofield、radio | 单选框 | |
| Ext.form.field.Text | textfield | 文本输入框 | |
| Ext.form.field.TextArea | textareafield、textarea | 多行文本输入框 | |
| Ext.form.field.Time | timefield | 时间选择器 | |
| 工具栏 | Ext.toolbar.Toolbar | toolbar | 工具栏 |
| Ext.toolbar.Fill | tbfill | 右对齐分隔符 | |
| Ext.toolbar.Paging | pagingtoolbar | 分页工具栏 | |
| Ext.toolbar.Separator | tbseparator | 垂直分隔符 | |
| Ext.toolbar.Spacer | tbspacer | 空白分隔符 | |
| 菜单 | Ext.menu.Menu | menu | 菜单容器,可包含菜单组件、其他组件 |
| Ext.menu.CheckItem | menucheckitem | 切换复选框 | |
| Ext.menu.ColorPicker | colormenu | 颜色选择器 | |
| Ext.menu.DatePicker | datemenu | 日期选择器 | |
| Ext.menu.Separator | menuseparator | 分隔符 | |
| 其他 | Ext.button.Button | button | 普通按钮 |
| Ext.ProgressBar | progressbar | 进度条 | |
| Ext.slider.Slider | slider、sliderfield | 滑动条 |
1.4 组件结构
组件分类中的容器、form字段、工具条、菜单等都有各自一套的层次结构,也可理解为组件的继承关系。
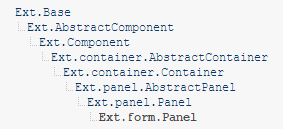
如Ext.form.Panel(表单)的继承关系如下:

此处可得知
① Ext.form.Panel(表单) 继承自 Ext.panel.Panel(面板);
② Ext.panel.Panel(面板) 继承自 Ext.container.Container(容器基类);
③ Ext.container.Container(容器基类) 继承自 Ext.Component(组件记录);
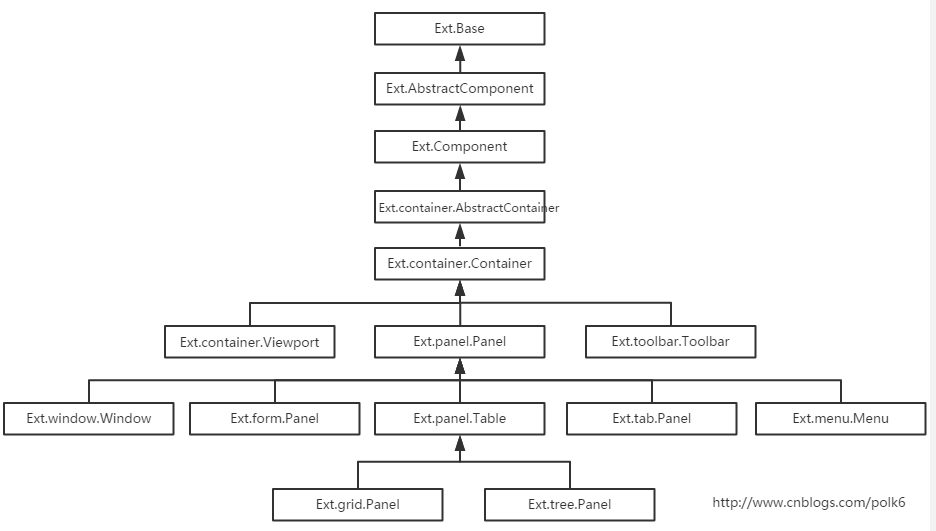
容器的层次结构:

2. 组件的创建方式
组件的创建主要分2种:
1) 一种是通过Ext.create()方法直接创建组件的实例。
2) 通过组件的xtype来配置组件。
2.1 Ext.create(name, [config]) :返回所创建的组件实例
参数:
①name {string} :组件的class全名、别名或备用名。
②config {object} 可选:创建组件时的配置信息;如组件的高度、宽度、标题等信息。
返回值:
{object} 返回组件的实例。
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 以下三种返回的结果一样// 备用名var window = Ext.create('Ext.Window', { width: 600, height: 800, ...});// 完整的类名var window = Ext.create('Ext.window.Window', { width: 600, height: 800, ...}); // 别名var window = Ext.create('widget.window', { width: 600, height: 800, ...}); |
2.2 直接通过xtype配置
可在容器的items属性中,使用xtype配置子组件,而不采用 Ext.create() 方法。
如在一个Tab标签容器包含2个子标签页,2个子标签页可以通过xtype来配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | Ext.create('Ext.tab.Panel', { renderTo: Ext.getBody(), height: 100, width: 200, items: [ { xtype: 'panel',title: 'TabA',html: 'The tab A'}, { xtype: 'panel',title: 'TabB',html: 'The tab B'}, ]});// 等同于Ext.create('Ext.tab.Panel', { renderTo: Ext.getBody(), height: 100, width: 200, items: [ Ext.create('Ext.panel.Panel', { title: 'TabA', html: 'The tab A' }), Ext.create('Ext.panel.Panel', { title: 'TabB', html: 'The tab B' }), ]}); |

 ExtJS的强大功能之一是提供了非常丰富的组件,包括grid(表格)、panel(面板)、form(表单)、button(按钮)、progressBar(进度条)等等。
一个的ExtJS 4应用程序的UI界面,就是由一个或多个组件组成。
这里将会介绍组件的分类、名称、结构以及创建方式。
ExtJS的强大功能之一是提供了非常丰富的组件,包括grid(表格)、panel(面板)、form(表单)、button(按钮)、progressBar(进度条)等等。
一个的ExtJS 4应用程序的UI界面,就是由一个或多个组件组成。
这里将会介绍组件的分类、名称、结构以及创建方式。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!