1. 前言
vue版本:2.6.11
vue仓库:https://github.com/vuejs/vue
vue文档:https://cn.vuejs.org/
2. 加载Vue
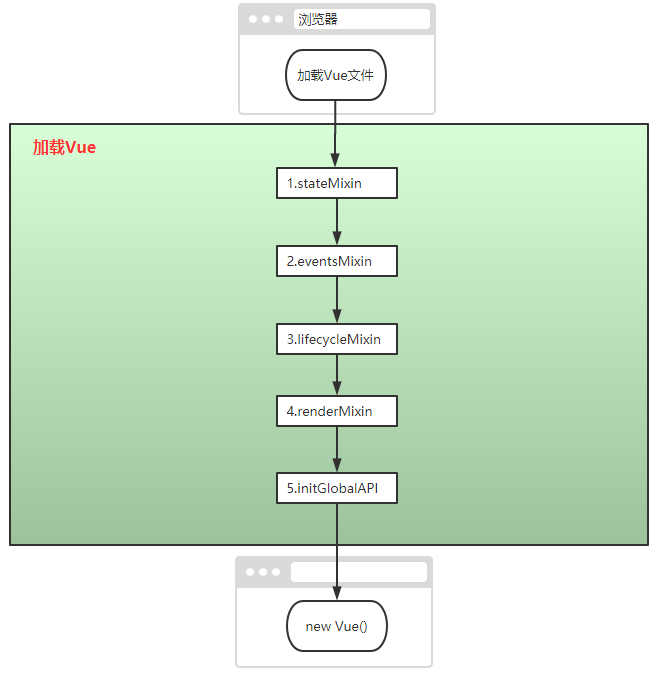
在我们调用new Vue()初始化之前,Vue自身做了如下操作:

1) stateMixin(Vue)
说明:在Vue.prototype设置$data、$props、$set、$delete、$watch成员。
2) eventsMixin(Vue)
说明:在Vue.prototype设置$on、$once、$off、$emit等相关事件成员。
3) lifecycleMixin(Vue)
说明:在Vue.prototype设置_update、$forceUpdate、$destroy成员。
4) renderMixin(Vue)
说明:在Vue.prototype设置$nextTick、_render成员。
5) initGlobalAPI(Vue)
说明:这里将执行2块内容:
①在Vue注册静态成员util、set、delete、nextTick、config、use、mixin、extend、component、directive、filte等等。
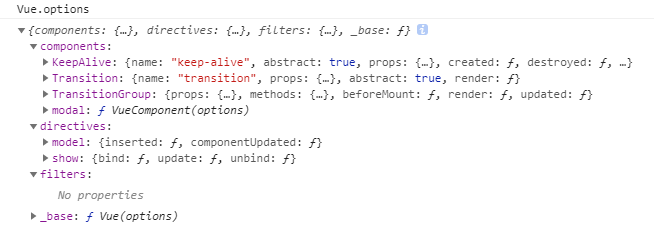
②设置Vue的options,包含的成员如下:其目的是在new Vue()时进行合并操作。

3. new Vue()做了什么
示例
1 2 3 4 5 6 7 8 9 | new Vue({ props: { name: String }, el: '#app', data: { showModal: false }}) |
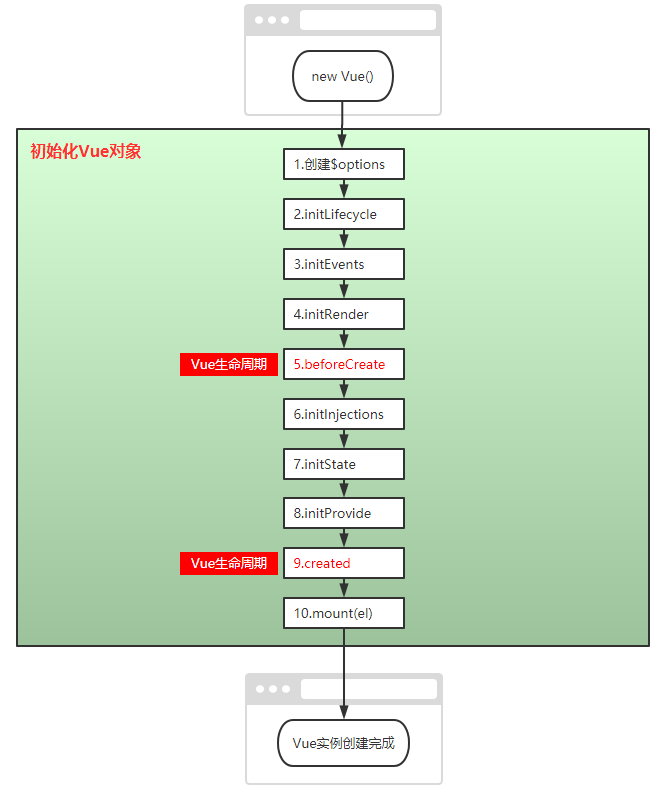
当我们调用new Vue()创建一个Vue实例对象时,内部做了哪些步骤:

1) 创建$options
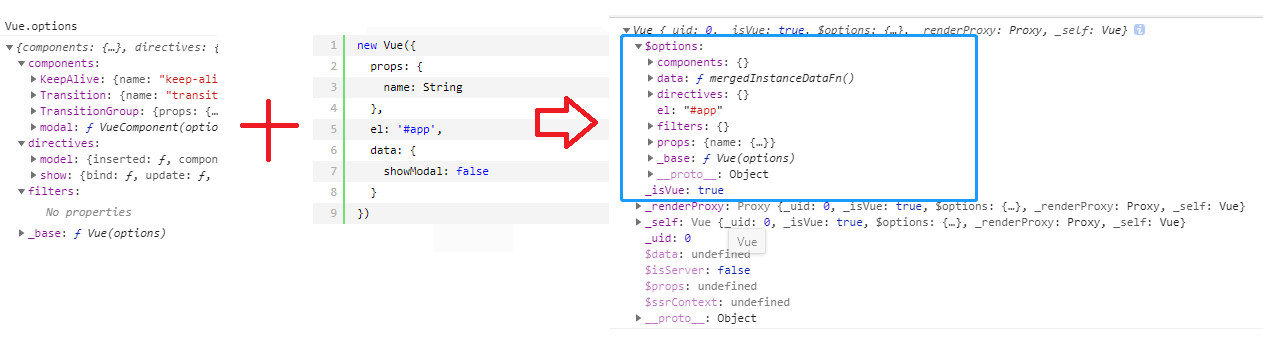
创建Vue实例对象的$options,并在$options成员下面附加额外内容:
①合并Vue.options(上面initGlobalAPI创建的)与实例对象内容。
②normalizeProps、normalizeInject、normalizeDirectives:因Vue不同版本而创建的差异化props、inject、directives,在此处进行统一格式规范,方便后续处理。
③合并和封装其他成员,如propsData、el、data、watch、component、directive、filter以及生命周期,

2) initLifecycle(vm)
说明:初始化实例对象的生命周期状态,如:_isMounted、_isDestroyed、_isBeingDestroyed。
3) initEvents(vm)
说明:创建实例对象的_events成员,包含父组件绑定在当前组件的事件。
4) initRender(vm)
设置实例对象的以下成员:
①$slots和$scopedSlots:访问作用域插槽。
②$createElement:字符串模板的代替方案,允许发挥 JavaScript 最大的编程能力。
③$attrs:包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件。
④$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器,可以通过 v-on="$listeners" 传入内部组件,在创建更高层次的组件时非常有用。
5) 触发beforeCreate事件
6) initInjections(vm)
说明:初始化组件的inject;provide 和 inject 主要在开发高阶插件/组件库时使用。并不推荐用于普通应用程序代码中。
这对选项需要一起使用。其目的为以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。参考:https://cn.vuejs.org/v2/api/#provide-inject
7) initState(vm)
初始化组件内的props、methods、data(这里对每一个值创建了__ob__,指向一个Observer)、computed、watch。
①initProps:处理props。
②initMethods:处理methods。
③initData:处理data。
④initComputed:处理computed。
⑤initWatch:处理watch。
8) initProvide
说明:初始化组件的provide;具体可以看上面的inject。
9) 触发created事件
10) mount(el)
若Vue初始化时含有el选项,将会进行“挂载“操作。

 介绍加载Vue资源后Vue做了哪些事情以及new Vue()做了什么。
介绍加载Vue资源后Vue做了哪些事情以及new Vue()做了什么。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!