1. 前言
vue版本:2.6.11
vue仓库:https://github.com/vuejs/vue
vue文档:https://cn.vuejs.org/
2. 开发模式
npm run dev,即运行package.json中的dev命令,其目的是把src/目录下的相关文件打成为dist/vue.js文件。
2.1 解析dev命令
首先我们看看package.json中的dev命令:

1 | "dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev" |
rollup:为一个模块打包器,类似于webpack、parcel。相关文档:http://www.rollupjs.com/
-w:--watch 表示监听源文件是否有改动,如果有改动,重新打包;
-c scripts/config.js:表示指定rollup的配置文件为scripts/config.js。
--environment TARGET:web-full-dev:表示在本次执行环境中 Node.js 内的 process.env.TARGET 的值。
2.2 scripts/config.js
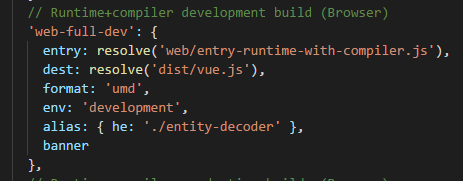
scripts/config.js 为rollup的配置文件,通过process.env.TARGET('web-full-dev'),可在此文件内找到相关配置信息:

entry:rollup入口文件,实际为 src/platforms/web/entry-runtime-with-compiler.js 文件。
dest:打包后的输出文件。
format:指定打包后的模块类型;这里为 umd 模块。
2.3 entry-runtime-with-compiler.js 与 Flow
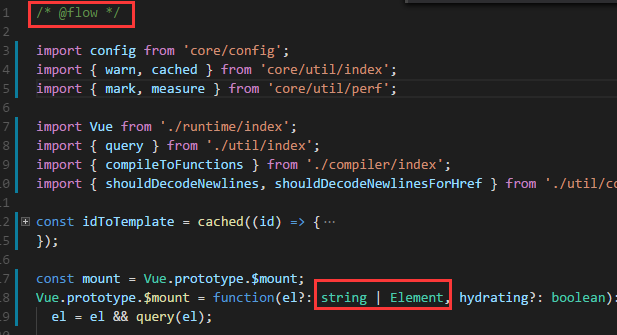
说明:npm dev命令的最终入口文件地址为 src/platforms/web/entry-runtime-with-compiler.js。
打开文件后,发现里面有些不是常见的JS代码:

这些内容都是与Flow相关的特性。
那么什么是Flow?Flow是JavaScript的静态类型检查工具,目的在于检查JavaScript中的类型错误。类似于TypeScript中的指定类型。
src目录的js都采用了这种写法,可运行 npm run flow 检查是否含有类型错误。查看Flow相关知识可阅读:用Flow编写更好的JavaScript代码
3. src目录结构
接下来我们看看src的目录结构:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | ├── compiler 模板解析相关文件│ ├── codegen 根据AST生成render函数│ ├── directives render函数生成之前需要处理的指令│ └── parser 模板解析├── core 核心代码│ ├── components 全局的组件;这里只有keep-alive(缓存不活动的组件实例)│ ├── global-api 全局方法;如Vue.use,Vue.extend,,Vue.mixin等│ ├── instance 实例相关内容;包括实例方法,生命周期,事件等│ ├── observer 双向数据绑定相关文件│ ├── util 工具方法│ └── vdom 虚拟dom相关├── platforms 平台相关内容│ ├── web web端│ ├── compiler 编译阶段需要处理的指令和模块│ ├── runtime 运行阶段需要处理的组件、指令和模块│ ├── server 服务端渲染相关│ └── util 工具库│ └── weex weex端├── server 服务端渲染相关├── sfc 即Single File Components;对*.vue文件进行解析└── shared 共享的工具和枚举 |
可以看到vue分为了2个平台:web和weex,在这里我们主要以web为目标。
本篇文章不会讲解Vue源代码,后续会以双向绑定、指令、组件等角度来阅读源码。

 Vue源码阅读(一) 准备工作,包括npm run dev做了哪些,src目录结构。
Vue源码阅读(一) 准备工作,包括npm run dev做了哪些,src目录结构。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!