源代码
链接:https://pan.baidu.com/s/14PwmMTg6FE6bJdpVy517Lg
提取码:q8kd
实战
6 装饰文本

7 外边距内边距与边框

8 图形

9 导航


10 变形 过度 和动画

11 表格与表单


13 浮动布局

14 定位页面中的元素

15 媒体查询

16 栅格系统

使用skeleton.css框架
使用方式:

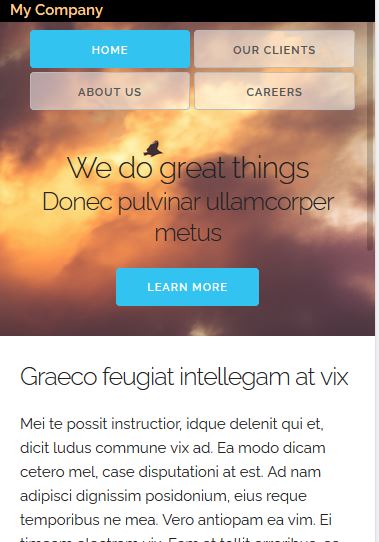
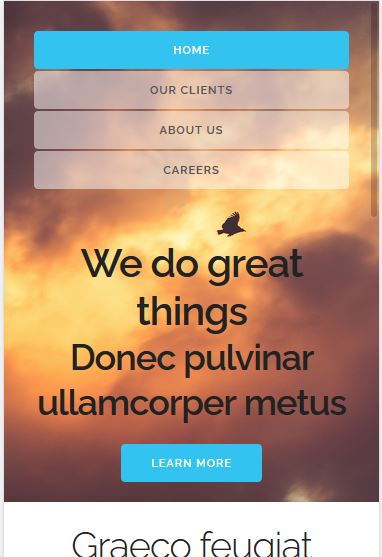
/* Mobile first queries */ /* applies to ALL widths */ .header { padding: 30px 0 20px 0; margin-bottom: 25px; background-image: url(../imgs/header.jpg); background-size: cover; } .logo { font-weight: 600; color: rgb(255, 209, 143); background-color: black; position: fixed; top: 0; left: 0; right: 0; padding-left: 10px; z-index: 100; } .nav { text-align: right; } .nav .button { width: 48%; margin: 2px 0; } .button { background-color: rgba(255,255,255,.5); } .button:hover { background-color: rgba(255,255,255,.3); } .action { text-align: center; padding-top: 37px; } .action h1 { margin: 0; } .action h2 { margin: 0 0 20px 0; } h1 { font-size: 3rem; } h2 { font-size: 2.5rem; } /* Larger than mobile */ /* applies to all widths 400px and greater */ @media (min-width: 400px) { } /* Larger than phablet */ /* applies to all widths 550px and greater */ @media (min-width: 550px) { .header { padding: 40px 0 50px 0; } .logo { position: static; background-color: transparent; font-size: 2rem; line-height: 1; } .nav .button { width: auto; } h1 { font-size: 5rem; } h2 { font-size: 4.2rem; } } /* Larger than tablet */ /* applies to all widths 750px and greater */ @media (min-width: 750px) { .logo { font-size: 3rem; position: relative; top: 5px; } } /* Larger than desktop */ /* applies to all widths 100px and greater */ @media (min-width: 1000px) { } /* Larger than Desktop HD */ /* applies to 1200px and greater */ @media (min-width: 1200px) { }
17 弹性盒子


.nav, .boxes, .footer, .footer form{ display: -webkit-flex; display: flex; -webkit-flex-flow: row wrap; flex-flow: row wrap; } .nav { -webkit-justify-content: space-between; justify-content: space-between; } .nav a { width: 23%; } .boxes div { -webkit-flex: 1 1 250px; flex: 1 1 250px; margin: 10px; border-radius: 5px; padding: 10px 10px 0 10px; background-color: rgba(0,0,0,.1); display: -webkit-flex; display: flex; -webkit-flex-flow: column; flex-flow: column; } .boxes .more { margin-top: auto; } .footer .copyright { -webkit-flex: 2 1 500px; flex: 2 1 500px; margin-right: 30px; } .footer .signup { -webkit-flex: 1 1 250px; flex: 1 1 250px; } .signup label { width: 100%; } .signup input[type="email"] { border-radius: 4px 0 0 4px; -webkit-flex: 1; flex: 1; } .signup input[type="submit"] { border-radius: 0 4px 4px 0; padding: 0 10px; } @media (max-width: 500px) { .nav { -webkit-flex-flow: column; flex-flow: column; } .nav a { width: 100%; margin-bottom: 2px; } }
18 reset.css

/* reset browser styles */ * { box-sizing: border-box; } html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; vertical-align: baseline; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1.2; } table { border-collapse: collapse; border-spacing: 0; } ol { padding-left: 1.4em; list-style: decimal; } ul { padding-left: 1.4em; list-style: square; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } /* end reset browser styles */
19 normalize.css

/*! normalize.css v3.0.2 | MIT License | git.io/normalize */ /** * 1. Set default font family to sans-serif. * 2. Prevent iOS text size adjust after orientation change, without disabling * user zoom. */ html { font-family: sans-serif; /* 1 */ -ms-text-size-adjust: 100%; /* 2 */ -webkit-text-size-adjust: 100%; /* 2 */ } /** * Remove default margin. */ body { margin: 0; } /* HTML5 display definitions ========================================================================== */ /** * Correct `block` display not defined for any HTML5 element in IE 8/9. * Correct `block` display not defined for `details` or `summary` in IE 10/11 * and Firefox. * Correct `block` display not defined for `main` in IE 11. */ article, aside, details, figcaption, figure, footer, header, hgroup, main, menu, nav, section, summary { display: block; } /** * 1. Correct `inline-block` display not defined in IE 8/9. * 2. Normalize vertical alignment of `progress` in Chrome, Firefox, and Opera. */ audio, canvas, progress, video { display: inline-block; /* 1 */ vertical-align: baseline; /* 2 */ } /** * Prevent modern browsers from displaying `audio` without controls. * Remove excess height in iOS 5 devices. */ audio:not([controls]) { display: none; height: 0; } /** * Address `[hidden]` styling not present in IE 8/9/10. * Hide the `template` element in IE 8/9/11, Safari, and Firefox < 22. */ [hidden], template { display: none; } /* Links ========================================================================== */ /** * Remove the gray background color from active links in IE 10. */ a { background-color: transparent; } /** * Improve readability when focused and also mouse hovered in all browsers. */ a:active, a:hover { outline: 0; } /* Text-level semantics ========================================================================== */ /** * Address styling not present in IE 8/9/10/11, Safari, and Chrome. */ abbr[title] { border-bottom: 1px dotted; } /** * Address style set to `bolder` in Firefox 4+, Safari, and Chrome. */ b, strong { font-weight: bold; } /** * Address styling not present in Safari and Chrome. */ dfn { font-style: italic; } /** * Address variable `h1` font-size and margin within `section` and `article` * contexts in Firefox 4+, Safari, and Chrome. */ h1 { font-size: 2em; margin: 0.67em 0; } /** * Address styling not present in IE 8/9. */ mark { background: #ff0; color: #000; } /** * Address inconsistent and variable font size in all browsers. */ small { font-size: 80%; } /** * Prevent `sub` and `sup` affecting `line-height` in all browsers. */ sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sup { top: -0.5em; } sub { bottom: -0.25em; } /* Embedded content ========================================================================== */ /** * Remove border when inside `a` element in IE 8/9/10. */ img { border: 0; } /** * Correct overflow not hidden in IE 9/10/11. */ svg:not(:root) { overflow: hidden; } /* Grouping content ========================================================================== */ /** * Address margin not present in IE 8/9 and Safari. */ figure { margin: 1em 40px; } /** * Address differences between Firefox and other browsers. */ hr { -moz-box-sizing: content-box; box-sizing: content-box; height: 0; } /** * Contain overflow in all browsers. */ pre { overflow: auto; } /** * Address odd `em`-unit font size rendering in all browsers. */ code, kbd, pre, samp { font-family: monospace, monospace; font-size: 1em; } /* Forms ========================================================================== */ /** * Known limitation: by default, Chrome and Safari on OS X allow very limited * styling of `select`, unless a `border` property is set. */ /** * 1. Correct color not being inherited. * Known issue: affects color of disabled elements. * 2. Correct font properties not being inherited. * 3. Address margins set differently in Firefox 4+, Safari, and Chrome. */ button, input, optgroup, select, textarea { color: inherit; /* 1 */ font: inherit; /* 2 */ margin: 0; /* 3 */ } /** * Address `overflow` set to `hidden` in IE 8/9/10/11. */ button { overflow: visible; } /** * Address inconsistent `text-transform` inheritance for `button` and `select`. * All other form control elements do not inherit `text-transform` values. * Correct `button` style inheritance in Firefox, IE 8/9/10/11, and Opera. * Correct `select` style inheritance in Firefox. */ button, select { text-transform: none; } /** * 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio` * and `video` controls. * 2. Correct inability to style clickable `input` types in iOS. * 3. Improve usability and consistency of cursor style between image-type * `input` and others. */ button, html input[type="button"], /* 1 */ input[type="reset"], input[type="submit"] { -webkit-appearance: button; /* 2 */ cursor: pointer; /* 3 */ } /** * Re-set default cursor for disabled elements. */ button[disabled], html input[disabled] { cursor: default; } /** * Remove inner padding and border in Firefox 4+. */ button::-moz-focus-inner, input::-moz-focus-inner { border: 0; padding: 0; } /** * Address Firefox 4+ setting `line-height` on `input` using `!important` in * the UA stylesheet. */ input { line-height: normal; } /** * It's recommended that you don't attempt to style these elements. * Firefox's implementation doesn't respect box-sizing, padding, or width. * * 1. Address box sizing set to `content-box` in IE 8/9/10. * 2. Remove excess padding in IE 8/9/10. */ input[type="checkbox"], input[type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */ } /** * Fix the cursor style for Chrome's increment/decrement buttons. For certain * `font-size` values of the `input`, it causes the cursor style of the * decrement button to change from `default` to `text`. */ input[type="number"]::-webkit-inner-spin-button, input[type="number"]::-webkit-outer-spin-button { height: auto; } /** * 1. Address `appearance` set to `searchfield` in Safari and Chrome. * 2. Address `box-sizing` set to `border-box` in Safari and Chrome * (include `-moz` to future-proof). */ input[type="search"] { -webkit-appearance: textfield; /* 1 */ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; /* 2 */ box-sizing: content-box; } /** * Remove inner padding and search cancel button in Safari and Chrome on OS X. * Safari (but not Chrome) clips the cancel button when the search input has * padding (and `textfield` appearance). */ input[type="search"]::-webkit-search-cancel-button, input[type="search"]::-webkit-search-decoration { -webkit-appearance: none; } /** * Define consistent border, margin, and padding. */ fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } /** * 1. Correct `color` not being inherited in IE 8/9/10/11. * 2. Remove padding so people aren't caught out if they zero out fieldsets. */ legend { border: 0; /* 1 */ padding: 0; /* 2 */ } /** * Remove default vertical scrollbar in IE 8/9/10/11. */ textarea { overflow: auto; } /** * Don't inherit the `font-weight` (applied by a rule above). * NOTE: the default cannot safely be changed in Chrome and Safari on OS X. */ optgroup { font-weight: bold; } /* Tables ========================================================================== */ /** * Remove most spacing between table cells. */ table { border-collapse: collapse; border-spacing: 0; } td, th { padding: 0; }




