1 控制器表单验证
1.1 控制器
public function create(Request $request) { if ($request->isMethod('POST')){ //web中间件会自动捕获 保存到session中,并显示到view $this->validate($request,[ 'Student.name'=>'required|min:2|max:20', 'Student.age'=>'required|integer', 'Student.sex'=>'required|integer', ],[ 'required'=>':attribute 为必填项', 'min'=>':attribute 长度太短了', 'max'=>':attribute 长度太长了', 'integer'=>':attribute 必须为整数', ],[ 'Student.name'=>'姓名', 'Student.age'=>'年龄', 'Student.sex'=>'性别', ]); $data = $request->input('Student'); if (Student::create($data)){ return redirect('student/index')->with('success','添加成功'); } } return view('student.create'); }
1.2 要使用到web中间件
Route::group(['middleware'=>['web']],function (){ Route::any('student/create',['uses'=>'StudentController@create']); });
1.3 view
@include("common.validator")
\resources\views\common\validator.blade.php
@if(count($errors)) <div class="alert alert-danger"> <ul> <li>{{$errors->first()}}</li> </ul> </div> <div class="alert alert-danger"> <ul> @foreach($errors->all() as $error) <li>{{$error}}</li> @endforeach </ul> </div> @endif()
2 Validator类验证(推荐)
2.1 控制器
//2 Validator类验证 $validdator = \Validator::make($request->input(),[ 'Student.name'=>'required|min:2|max:20', 'Student.age'=>'required|integer', 'Student.sex'=>'required|integer', ],[ 'required'=>':attribute 为必填项', 'min'=>':attribute 输入长度太短了', 'max'=>':attribute 输入长度太长了', 'integer'=>':attribute 必须为整数', ],[ 'Student.name'=>'姓名', 'Student.age'=>'年龄', 'Student.sex'=>'性别', ]); if ($validdator->fails()){ return redirect() ->back() ->withErrors($validdator) ->withInput();//数据保持 }
2.2 模板
<div class="form-group"> <label for="name" class="col-sm-2 control-label">姓名</label> <div class="col-sm-5"> <input type="text" name="Student[name]" class="form-control" id="name" value="{{old('Student')['name']}}" placeholder="请输入学生姓名"> </div> <div class="col-sm-5"> <p class="form-control-static text-danger">{{$errors->first('Student.name')}}</p> </div> </div>
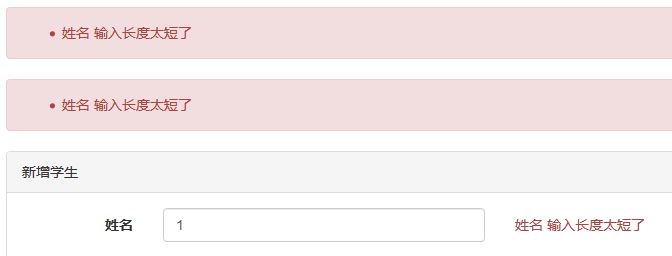
2.3 展示