- 小程序的页面跳转
<button bindtap="gotoComment" data-movieid="{{item.id}}" class="movie-comment">评价</button>
.movie-comment{ height: 60rpx; background: #e54847; color: #fff; font-size: 26rpx; margin-top: 120rpx; }
添加评价按钮,跳转到详情

添加gotoComment方法
gotoComment:function(event){ wx.navigateTo({ url: `../comment/comment?movieid=${event.target.dataset.movieid}` }); }
event.target.dataset获取到交互的变量,wx.navigateTo的使用说明见微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html
跳转后如何获取到参数?
在跳转后的新页面里
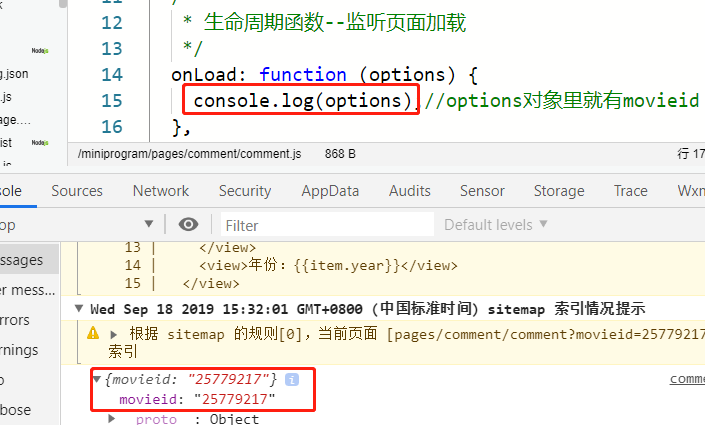
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log(options);//options对象里就有movieid },