jQuery学习笔记
安装
如果不想下载文件可以使用cdn
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
如果想要下载到本地可以使用以下链接
https://code.jquery.com/jquery-3.6.0.min.js
使用包管理器下载
cnpm install jquery # 使用npm
yarn add jquery # 使用yarn
在ts中使用jquery
安装jquery
yarn add jquery @types/jquery
之后再ts文件中导入jquery
import './style.css'
import $ from 'jquery'
$('#app').html(`
<h1 id="xx">Hello Vite!</h1>
<a href="https://vitejs.dev/guide/features.html" target="_blank">Documentation</a>
`)
$('#xx').css('background', 'red')
效果如下

vite引入静态资源
直接引入图片时,它会将图片路径识别成字符串,build工程时相对应的图片资源路径不会随之改变,因此需要使用动态路径
假设图片资源在/static/img中

使用一个函数获取图片的路径
const imgUrl = (name:string) => {
const path = `/static/img/${name}.jpg`
const modules = import.meta.globEager('/static/img/*.jpg')
return modules[path].default
}
引入图片时只需要调用函数就能动态获取路径
<img src="imgUrl('女靴')">
选择器
基本选择器
基本选择器有以下几种
- id选择器
使用“#name”选择元素 - 类选择器
使用“.name”选择元素 - 标签选择器
使用”name“选择元素 - 通配符选择器
使用”ד选择所有元素
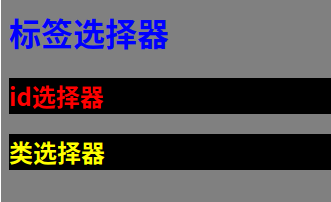
效果:
<body>
<h1>标签选择器</h1>
<h2 id="s1">id选择器</h2>
<h2 class="s2">类选择器</h2>
<script>
$('h1').css("color", "blue");
$('#s1').css("color", "red");
$('.s2').css("color", "yellow");
$('*').css("background", "grey"); // 通配符选择器
$('#s1, .s2').css("background", "black");
</script>
</body>

层次选择器
- parent > child
子元素选择器,根据父元素匹配所有子元素
children() - selector1 selector2
后代选择器,根据祖先元素匹配所有后代元素
find() - prev + next
兄弟选择器,匹配prev元素紧邻端兄弟元素
next() - prev ~ siblings
兄弟选择器,匹配prev元素后所有兄弟元素
nextAll() - 获取所有兄弟
siblings()
案例:
<body>
<ul class="menu-list">
<li>
<p class="menu-head">目标管理</p>
<div class="menu-body">
<a href="#">主题空间</a>
<a href="#">项目任务</a>
<a href="#">工作计划</a>
<a href="#">日程事件</a>
<a href="#">时间视图</a>
</div>
</li>
<li>
<p class="menu-head">会议管理</p>
<div class="menu-body">
<a href="#">主题空间</a>
<a href="#">会议安排</a>
<a href="#">待开会议</a>
<a href="#">已开会议</a>
<a href="#">会议资源</a>
</div>
</li>
<li>
<p class="menu-head">知识社区</p>
<div class="meno-body">
<a href="#">我的收藏</a>
<a href="#">知识广场</a>
<a href="#">文档中心</a>
<a href="#">我的博客</a>
<a href="#">文档库管理</a>
</div>
</li>
<li>
<p class="menu-head">我的工具</p>
<div class="menu-body">
<a href="#">综合查询</a>
<a href="#">通讯录</a>
<a href="#">便签</a>
<a href="#">计算器</a>
<a href="#">万年历</a>
<a href="#">常用链接</a>
</div>
</li>
</ul>
<script>
$('.menu-head + div').hide(); // 隐藏所有二级菜单
$('.menu-head').mouseenter(function() {
$(this).css('backgroundImage', 'url(img/pro_down.png)'); // 显示右侧图标
$(this).next('div').show(); // 显示当前菜单对应的子菜单
let parentLi = $(this).parent('li'); // 获取其他外层li元素
let lis = parentLi.siblings('li');
lis.children('p').css('backgroundImage', 'url(img/pro_left.png)');
lis.children('div').hide(); // 隐藏其他子菜单
});
$('.menu-body').mouseleave(function(){
$('.menu-head + div').hide();
});
</script>
</body>
过滤选择器
过滤选择器通常以:开头,:后用于指定过滤规则
基本过滤选择器
使用索引
$('p:eq(0)')
$('p:first') // 效果同上
- :first
第一个元素 - :last
最后一个 - :not(selector)
指定以外的元素 - :even
索引为偶数端元素 - :odd
索引为奇数的元素 - :eq(idx)
指定索引等于idx - :gt()
大于 - :lt()
小于 - :header
获取标题类型元素 - :animated
正在执行动画效果的元素
可见性过滤选择器
- :visible
所有可见元素 - :hidden
所有隐藏元素
内容过滤选择器
- :contains(text)
获取包含指定文本的元素 - :empty
获取所有不包含子元素端或者文本的空元素 - :has(selector)
获取与选择器匹配的元素 - :parent
获取含有子元素或者文本的元素
属性过滤选择器
将过滤规则包含在[]中
- [attr]
获取包含指定属性的元素 - [attr=value]
获取给定元素的属性是某个特定值的元素 - [attr!=value]
获取给定元素的属性不是某个特定值的元素 - [attr^=value]
获取给定元素的属性是以某些值开始的元素 - [attr$=value]
获取给定元素的属性是以某些值结尾的元素 - [atttr*=value]
获取给定元素的属性包含某些值的元素 - [selector1][selector2][selector3]
符合多个选择器的元素
子元素过滤选择器
通过父元素和子元素的关系来获取相应元素
- :first-child
获取每个父元素下第一个子元素 - :last-child
获取每个父元素下最后一个子元素 - :only-child
获取每个仅有一个子元素的父元素下的子元素 - :nth-child(eq|even|odd|index)
每个元素下的特定元素,索引从1开始
本文作者:七つ一旋桜
本文链接:https://www.cnblogs.com/poifa/p/15321376.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步