emap表格checkbox属性默认勾选
首先在目前的emap开发中自定义列属性type只有三种 : checkbox、link、tpl,且checkbox不可定义colField参数,这就使得没办法自定义checkbox属性。
如果使用tpl根据cellsRenderer方法自定义html,会使得页面表格变形严重,达不到使用checkbox的效果,为了适应某些场所,不得不根据后台获得的值来自定义checkbox,实现默认勾选,节省工作量。在经过了多次尝试后,查看自定义表格列源码,将checkbox中的column迁移(ctrl+c ,ctrl+v)至需要自定义的位置,经过调试后达到预期效果
首先干预类中添加属性值作为是否勾选的条件
type处使用tpl checkbox不支持cellsRenderer
将代码放置初始化表格的customColumns中 (符号可能有误)
下为具体代码:
[{
colIndex: '0',
type: 'tpl',
column = {
text: 'checkbox',
datafield: 'field_checkbox',
//checkbox列增加标示,解决改变宽度后checkbox状态丢失的问题
cellClassName: 'datatable-checkbox-column',
width: 32,
minWidth: 32,
maxWidth: 32,
cellsAlign: 'center',
align: 'center',
sortable: false,
draggable: false,
pinned: pinned,
renderer: function(text, align, height) {
//此处配置全选
var checkBox = '<div class="selectAllCheckboxFlag bh-checkbox bh-mh-8"><label><input type="checkbox" value=""><i class="bh-choice-helper"></i></label></div>';
/*
if (showCheckAll === false) {
return ' ';
}
*/
return checkBox;
},
rendered: function(element, align, height) {
//头部的checkbox点击事件的绑定
element.on("click", "input", function(e) {
//var $table = instance.$element;
//这里获取表格节点例 $('#table');
var $table= 哈哈
var $tableContent = $table.find('table:not([id^="pinnedtable"])');
if ($table.find('table[id^="pinnedtable"]').length > 0) {
$tableContent = $table.find('table[id^="pinnedtable"]');
}
var $checkboxList = $tableContent.find("div.bh-checkbox");
var $input = $(this);
if ($input.hasClass("selectFlag")) {
$input.prop("checked", false).removeClass("selectFlag");
$checkboxList.each(function() {
$(this).find("input").not(':disabled').prop("checked", false);
});
} else {
$input.prop("checked", true).addClass("selectFlag");
$checkboxList.each(function() {
$(this).find("input").not(':disabled').prop("checked", true);
});
}
//触发自定义全选按钮事件
$(this).trigger('checkall', $input.prop("checked"));
e.stopPropagation();
});
return true;
},
cellsRenderer: function(row, column, value, rowData) {
//checkbox列增加标示,解决改变宽度后checkbox状态丢失的问题
var checked = false;
if (!rowData.rowguid) {
rowData.rowguid = BH_UTILS.NewGuid();
}
var guid = rowData.rowguid;
var cbitem = '<input type="checkbox" value="' + rowData.uid + '" data-guid="' + guid + '">';
//这里就可以根据你后台传来的值加checked属性了!!!!!!!
if(rowData.???){
cbitem = '<input type="checkbox" value="' + rowData.uid + '" data-guid="' + guid + '" checked>';
}
var checkBox = '<div data-sss="" class="bh-checkbox bh-mh-4" style="margin-left:0 !important;"><label>' + cbitem + '<i class="bh-choice-helper"></i></label></div>';
// var checkBox = '<div data-sss="" class="bh-checkbox bh-mh-4" style="margin-left:0 !important;"><label><input type="checkbox" value=""><i class="bh-choice-helper"></i></label></div>';
return checkBox;
}
};
}]
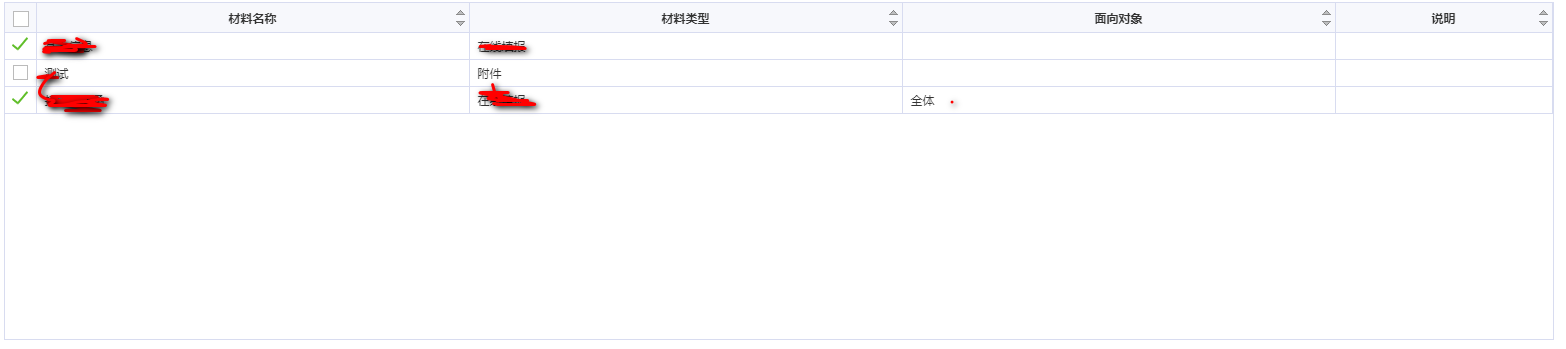
效果: