毕设历程
做前端界面的第一天,解决VUE跨域问题
今天开始做vue登录界面
遇到了一些问题,vue和项目放在本地跨域搞不定。
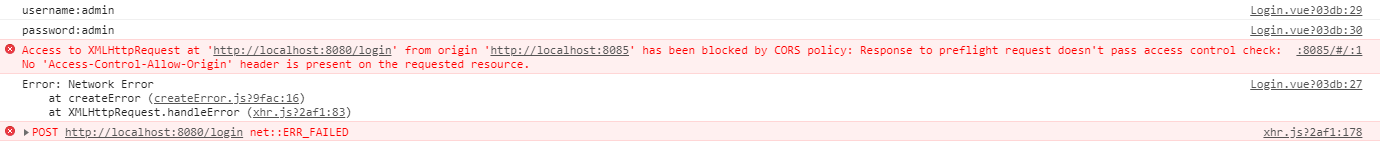
出现以下错误
Access to XMLHttpRequest at 'http://localhost:8080/login' from origin 'http://localhost:8085' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

解决:
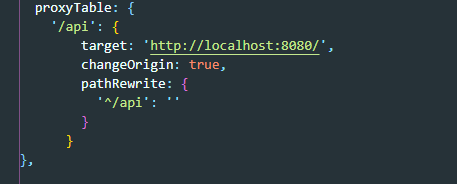
- 首先在index.js中修改以下内容:
target为目标地址
pathRewrite下为重定向地址(正常情况下为空即可)
-
如图

-
在页面使用axios请求

-
在mians中注释
baseUrl

-
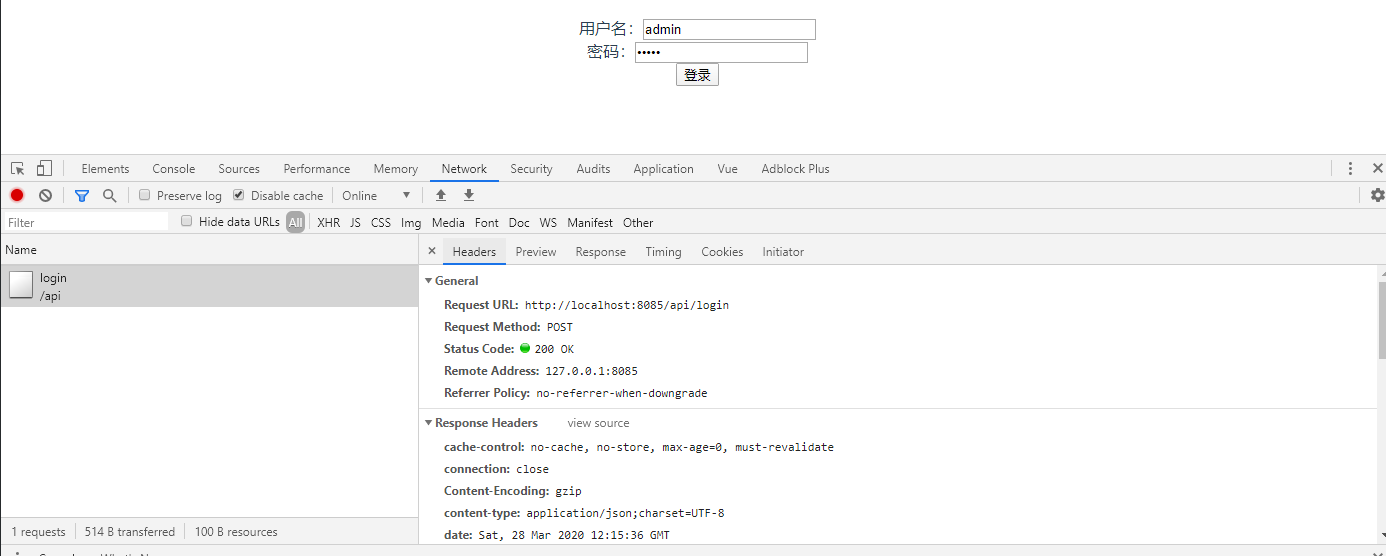
成功访问

同一个组件多个<router-view/>
- 路由
//引入component
import Header from '@/components/Header';
import Left from '@/components/Left';
//加到home里
{
path: '/home',
name: 'Home',
component: Home,
children: [
{
path: '/',
components:
{
header: Header,
left:Left
}
}
]
},
//home.vue中加入
<router-view name="left" class="area left"/>
<router-view name="header" class="area header"/>
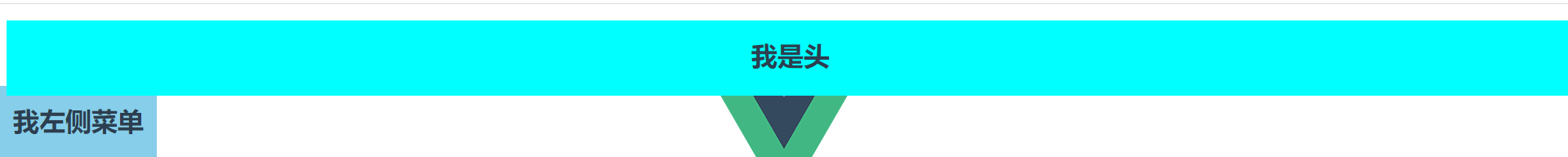
- 效果图

将Request Payload 转为Form Data格式04/05
此处使用qs
安装qs
npm install qs --save-dev
页面引入:
import qs from 'qs'
引入好了之后,把上面的postData用qs转一下再发送给后台就可以了:
let postData = qs.stringify({
certificationAccount: that.certificationAccount,
balance: that.balance
})
这样发送给后台时就是Format Data格式了。
在使用post方式的时候传递参数formed方式
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
data:params
后台接收参数:
public Student greeting2(int id,String name) {
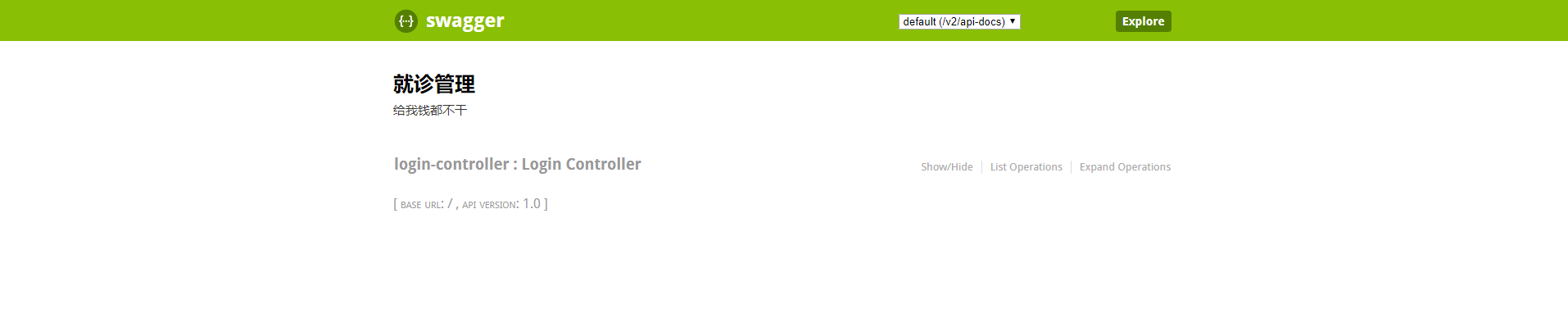
整合swagger

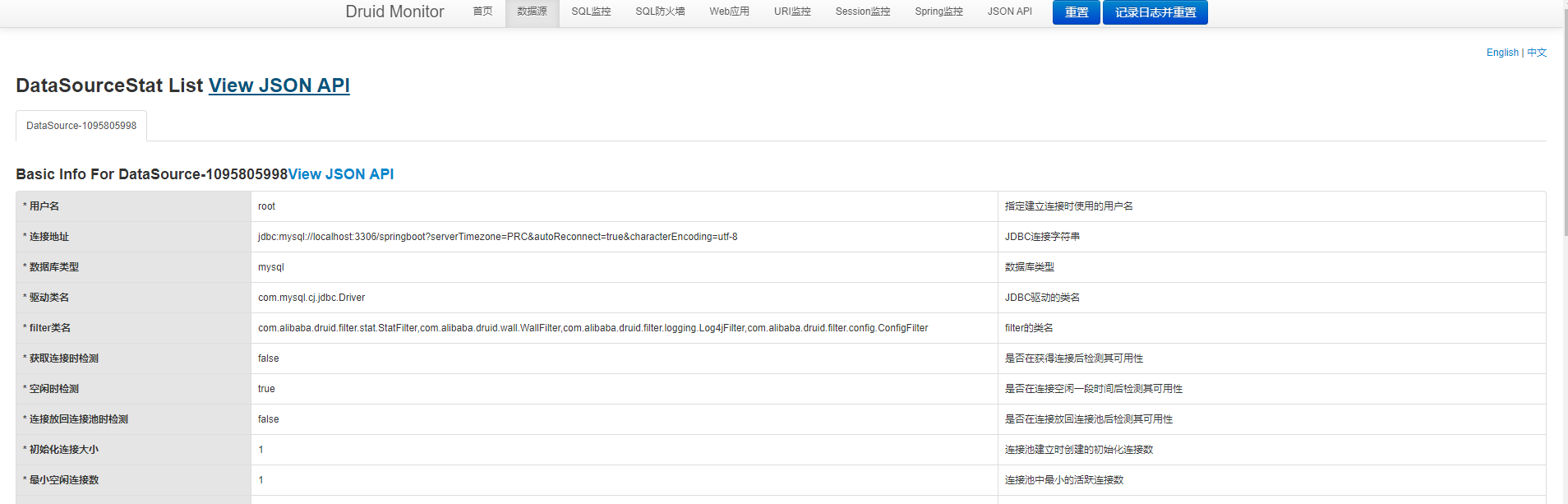
整合druid

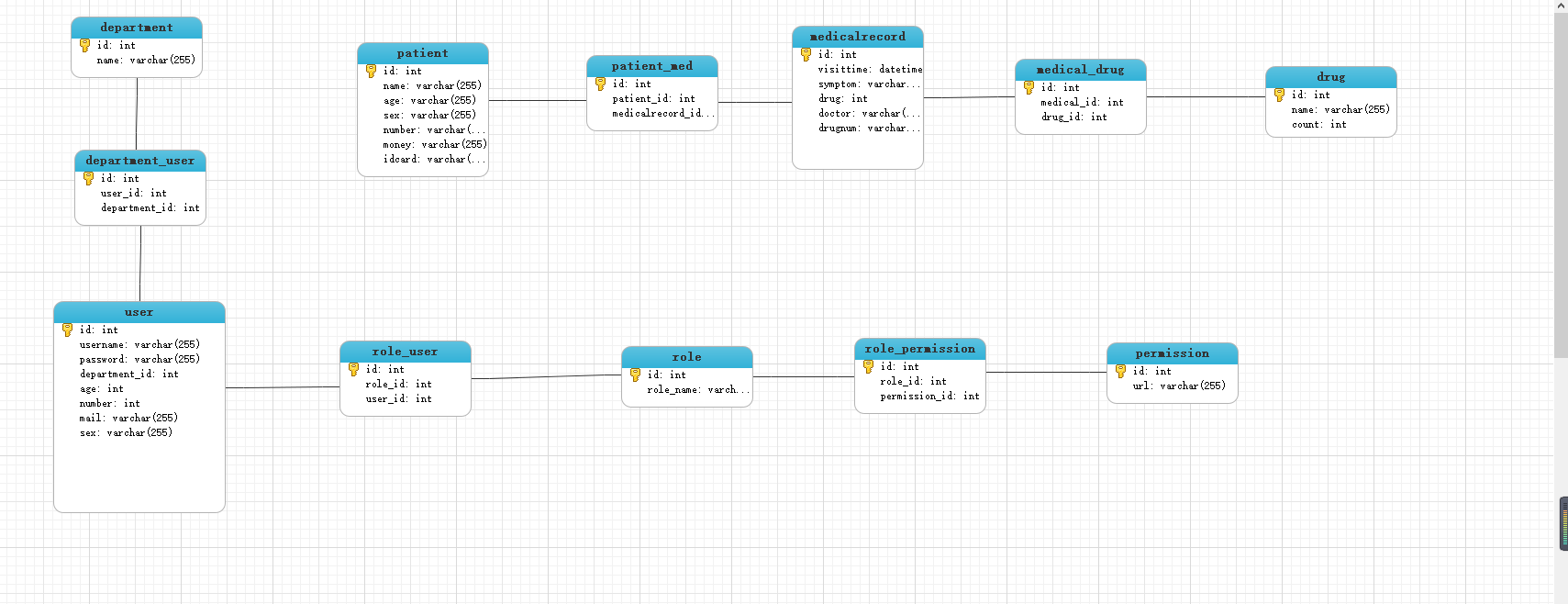
数据库结构(待完善)

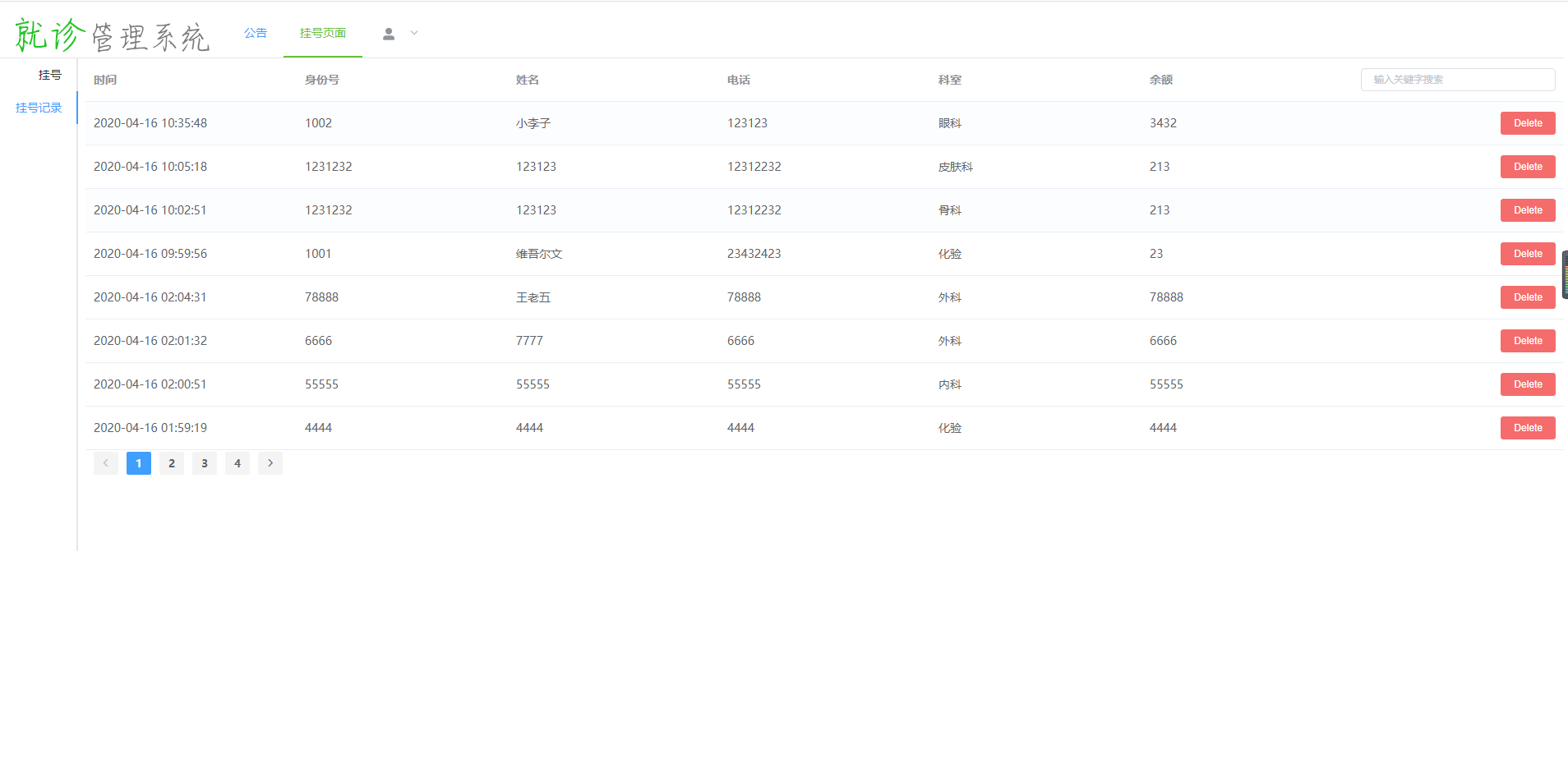
目前做了1/4 ..2020/4/16
有点小bug修改后要切换页数,或更新才能显示更新后的内容


2020/4/17
监听组件
@click.native.prevent
1.给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件,
2.prevent 是用来阻止默认的 ,相当于原生的event.preventDefault()
此处参考Element
相当于一个计时器触发事件,解决vue响应式页面数据不更新
this.$nextTick(()=>{
})
2020/4/19
动态操作表格
2020/5/1
基本写完(不想写了。。。。)
待续。。。
### 最后公告效果


