使用Bootstrap制作简单的旅游主页
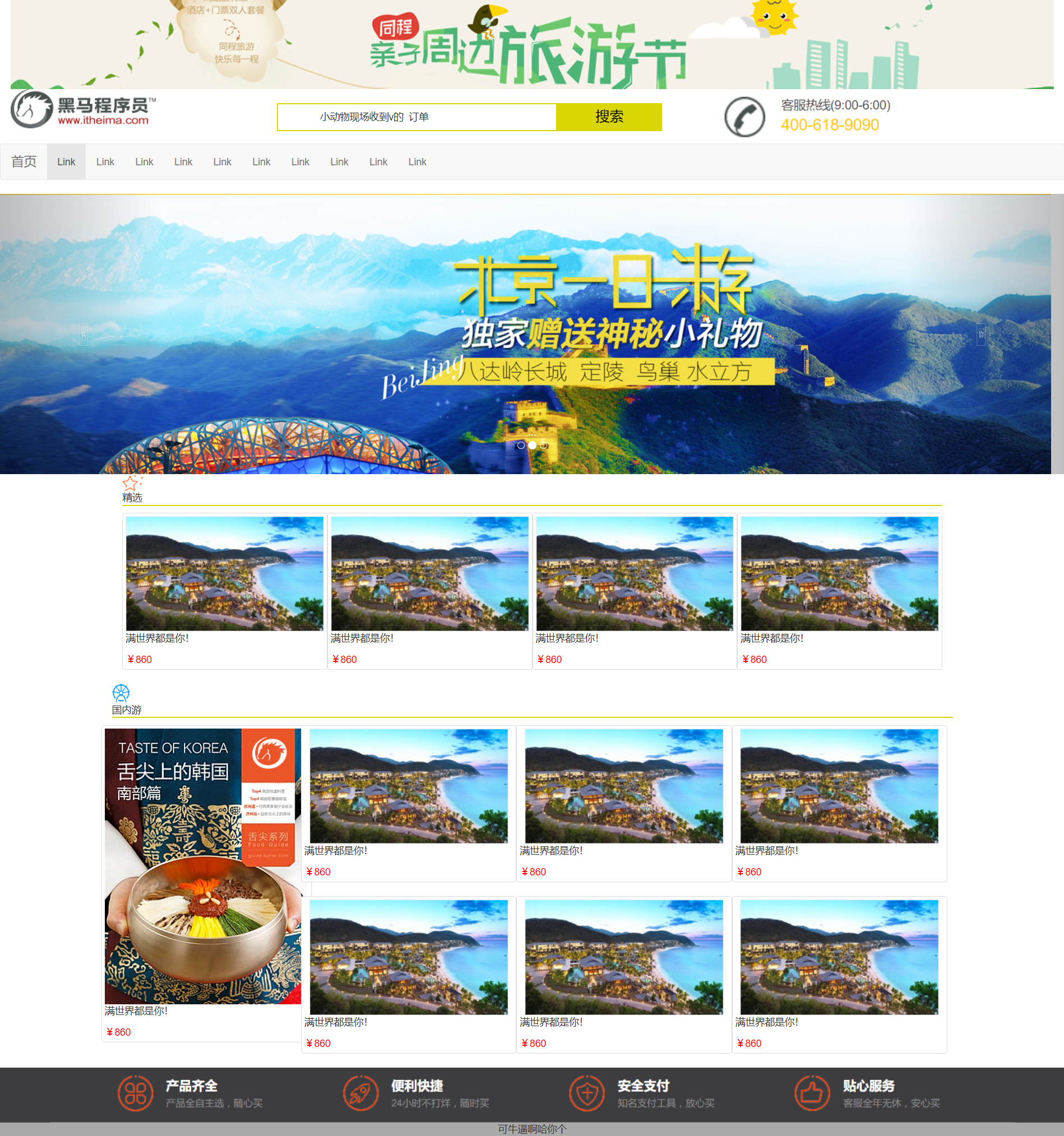
页面效果

代码:
需要导入bootstrapt文件,解压至项目中。
下载地址:https://v3.bootcss.com/getting-started/#download
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>hello world!</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<![endif]-->
<style>
.sea{
float: left;
border: 2px solid #dad604;
padding-left: 10%;
width: 400px;
height: 40px;
}
.sea_btn{
float: left;
width:150px ;
height: 40px;
font-size: 20px;
padding-top: 5px;
color: black;
background-color: #dad604;
text-align: center;
}
.jx{
border-bottom: #dad604 2px solid;
}
.pa{
padding-top: 10px;
}
.compily{
background-color: darkgray;
text-align: centerz
}
</style>
</head>
<body>
<!--页眉-->
<header class="container-fluid">
<div >
<img src="img/top_banner.jpg" class="img-responsive" alt="Responsive image">
</div>
<div class="row">
<div class="col-md-3">
<img src="img/logo.jpg" class="img-responsive" alt="Responsive image">
</div>
<div class="col-md-5">
<br>
<div >
<input class="sea" type="text" placeholder="请输入路线信息...">
<a class="sea_btn" href="#">搜索</a>
</div><!-- /input-group -->
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive" alt="Responsive image">
</div>
</div>
<!--导航栏-->
<div class="row">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div>
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="row" >
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
<div class="carousel-caption">
兵马俑
</div>
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</header>
<!--主题-->
<div class="container">
<div class="row jx ">
<img src="img/icon_5.jpg" class="img-responsive" alt="Responsive image">
<span>精选</span>
</div>
<div class="row pa">
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-3 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class="row jx ">
<img src="img/icon_6.jpg" class="img-responsive" alt="Responsive image">
<span>国内游</span>
</div>
<div class="row pa">
<!--大图-->
<div class="row col-md-3">
<div class="row">
<div class=" thumbnail">
<img src="img/guonei_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
</div>
</div>
<!--小图-->
<div class="row">
<div class="col-md-9">
<div class="row">
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
</div>
<div class="row">
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
<div class=" col-md-4 thumbnail">
<img src="img/jiangxuan_1.jpg"alt="Responsive image">
<span>
<p>满世界都是你!</p>
<font color="red">¥860</font>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--页脚-->
<footer class="container-fluid">
<div class="row">
<img src="img/footer_service.png" class="img-responsive">
</div>
<div class="row compily">
<span>
可牛逼啊哈你个
</span>
</div>
</footer>
</body>
</html>


